728x90
쉬운 컬러 팔레트 만들기 8단계
서비스를 만들면서 메인 컬러만 정해 놓은 상태에서 컬러 팔레트를 만들기 위해 고민해본 적이 있으신가요?
쉽고 간단하게 컬러 팔레트를 만들 수 있는 예시를 보여드릴게요. 게다가 제법 수리적인 방법이랍니다. :)
Create a Color Scheme Around Any Color in 8 Easy Steps
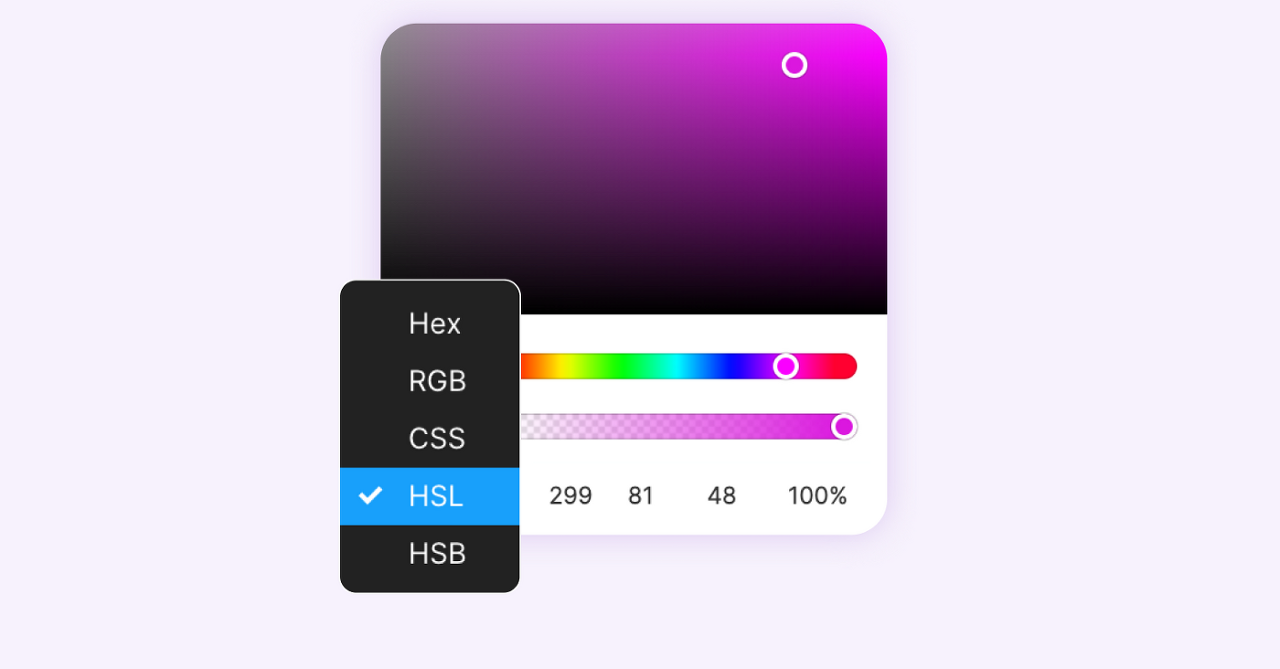
Step1. 색상 모델은 HSL로 설정합니다.
일반적으로 컬러 피커는 #DB17DF와 같은 16진수 값으로 설정되어있습니다.
쉬운 진행을 위해 이 모드를 HSL로 변경합니다. HSL은 Hue, Saturation, Lightness를 의미합니다.

컬러피커 셋팅하기
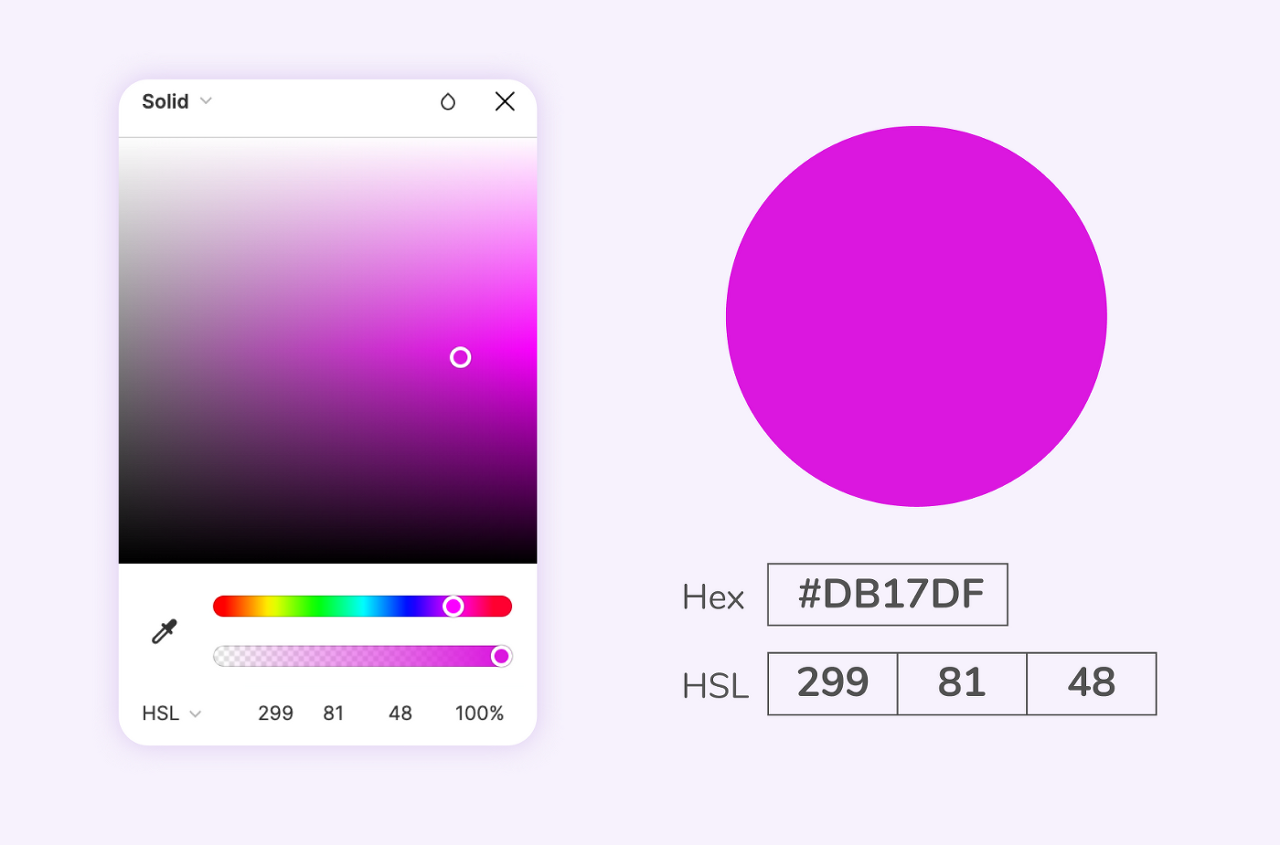
Step 2. 메인 컬러를 선택합니다.
우선 #DB17DF로 예를 들어 설정할게요.

메인 컬러 선택
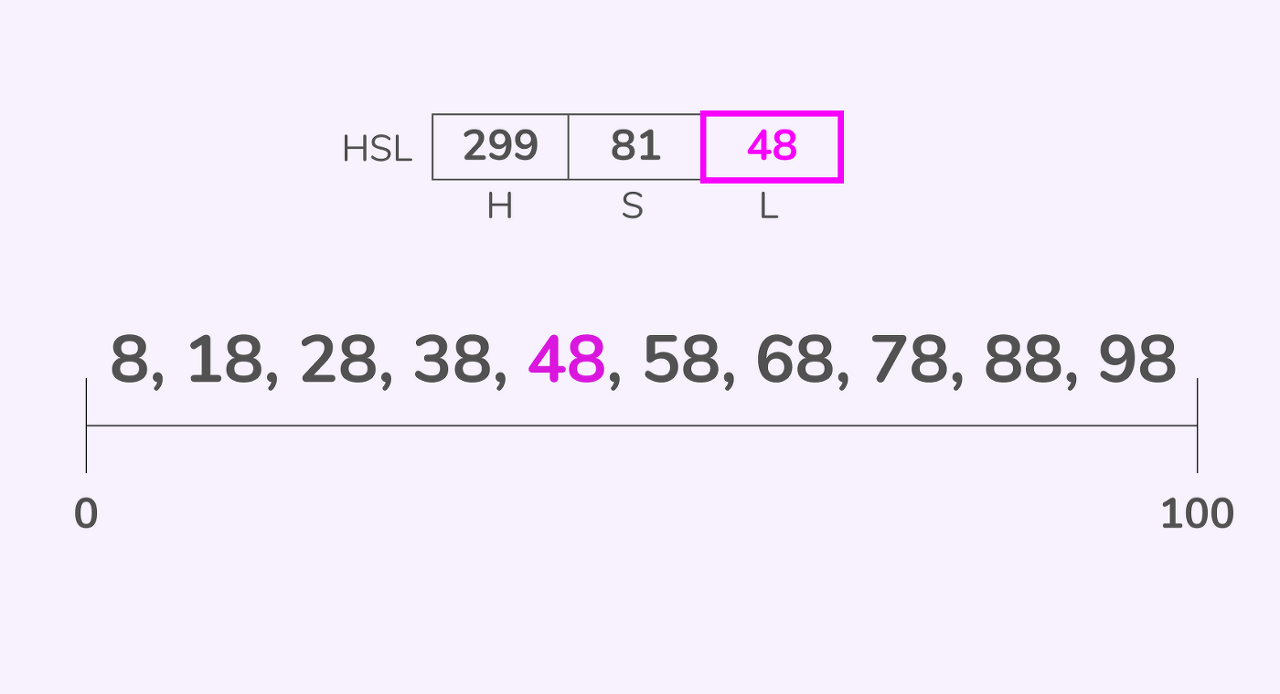
Step 3. L(Lightness)값의 범주를 설정할게요.
0에서 100까지의 범위 중, 차이가 10씩 나는 L값 세트를 구성해보세요.
Tips. 꼭 10일 필요는 없습니다. 원하는 숫자를 선택해서 자유롭게 골라주세요.

10단위로 10개의 값을 설정
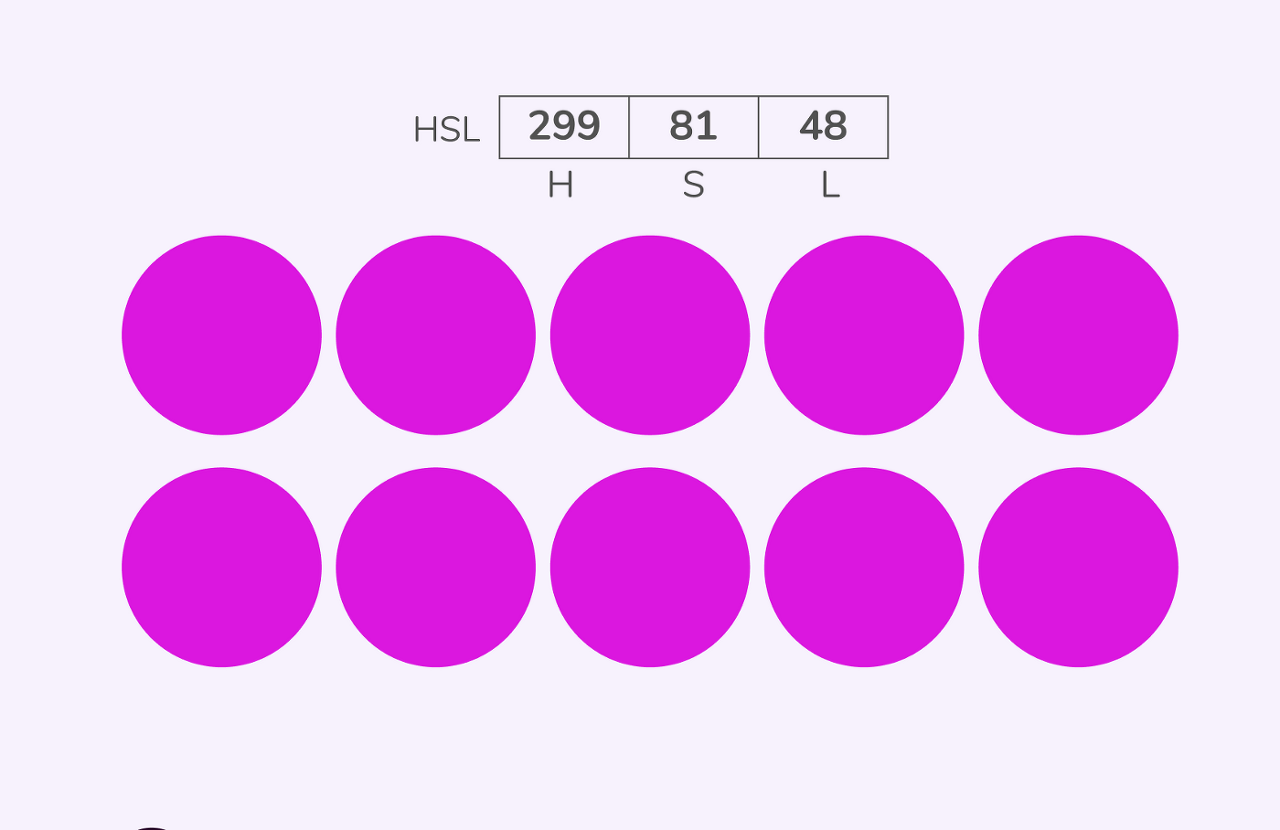
Step 4. 메인 컬러를 10개 복사해둡니다.
메인으로 설정한 컬러 칩을 10개 복사해주세요.

동일한 컬러칩 10개 복사
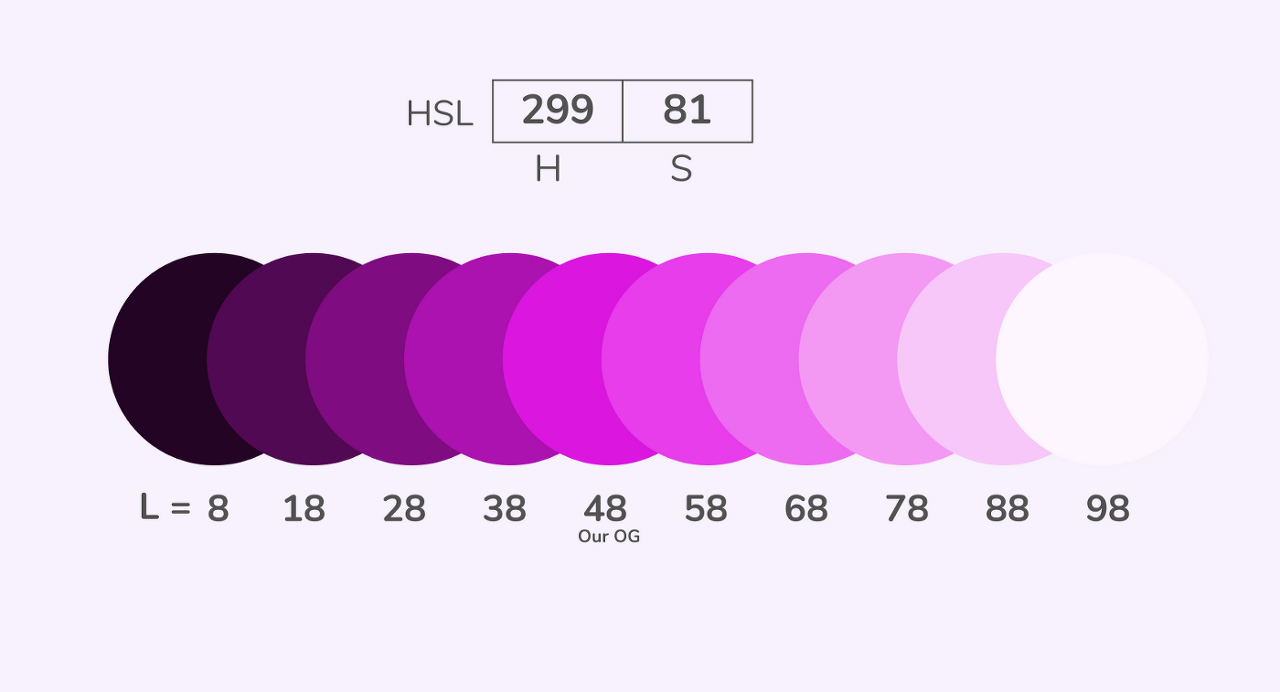
Step 5. 각 컬러칩의 L값을 3단계에서 정한 범주로 변경합니다.
3단계에서 설정해둔 L값과 일치하도록 메인 컬러 칩의 Lightness 값을 변경합니다.
벌써 컬러 배열이 그럴싸해졌습니다.
이대로도 사용할 수 있지만, 우리는 한 단계 더 나아가서 보조 컬러를 만들어 보도록 해요.

메인 컬러의 L값 그러데이션
Step 6. Find your partner in crime!
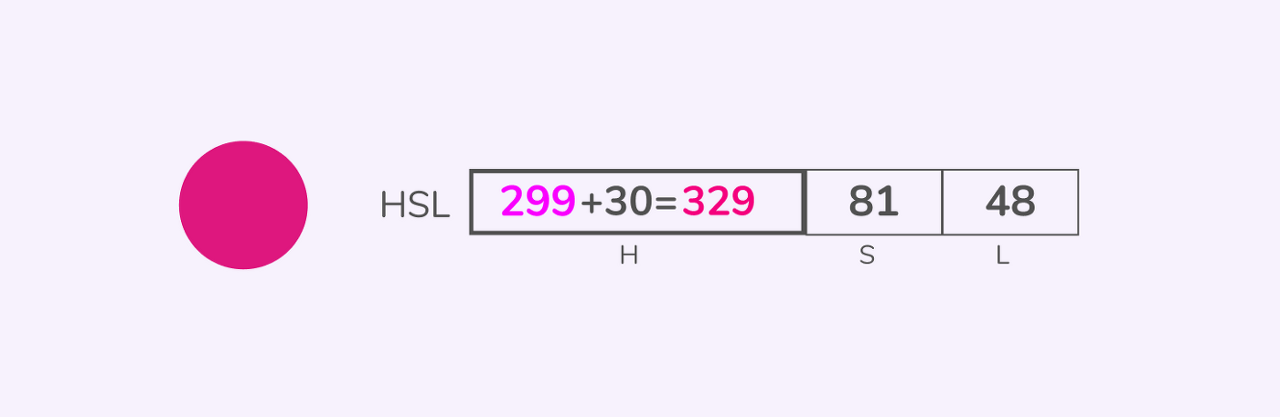
보조 컬러(Secondary Color)를 선택합니다.
자, 이제 보조 컬러를 설정해볼게요. 메인으로 설정한 컬러의 H(Hue)값에 30, 120, 150, 180, 210, 240, 300의 값 중 하나를 더해줍니다. 아래 예시에서는 30을 추가했습니다.
Tips. 위의 숫자들은 바로 색상환에서의 색상 간 각도를 의미합니다. 우리가 알고있는 그 색상환을 떠올려 보세요. (헷갈린다면, 여기를 참고해주세요. https://brunch.co.kr/@august9/303 )
이 숫자들은 색상환에서의 보색(Complementary color*)이거나 삼색 트라이어드 색상(Triad color**)을 나타냅니다. 색상환은 원이므로 H값이 될 수있는 가장 큰 숫자는 360이 되겠군요.

보조색은 Hue 값을 변경
* Complementary Color: 보색으로 색상환에서 서로 마주보고 있는 색의 조합을 의미합니다. 가장 강한 대비를 통해 활기있는 배색이 가능합니다.** Triad color: 삼색보색으로 색상환에서 같은 간격으로 놓인 3가지 색의 조합을 의미합니다. 3가지 색이 모두 서로 대비되는 상태로 긴장감을 높이는 효과가 있습니다.
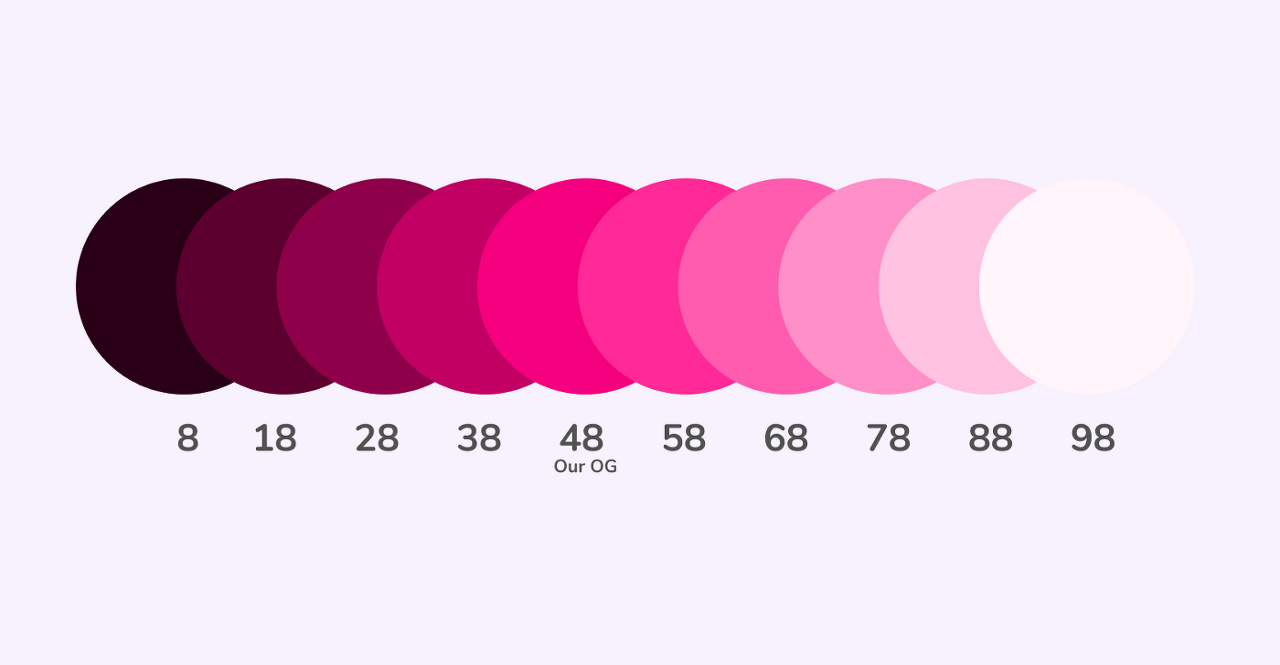
보조 색상(Secondary Color)에 4단계와 5단계를 반복해주세요.
그럼 아래의 보조색 컬러칩을 만들 수 있습니다.

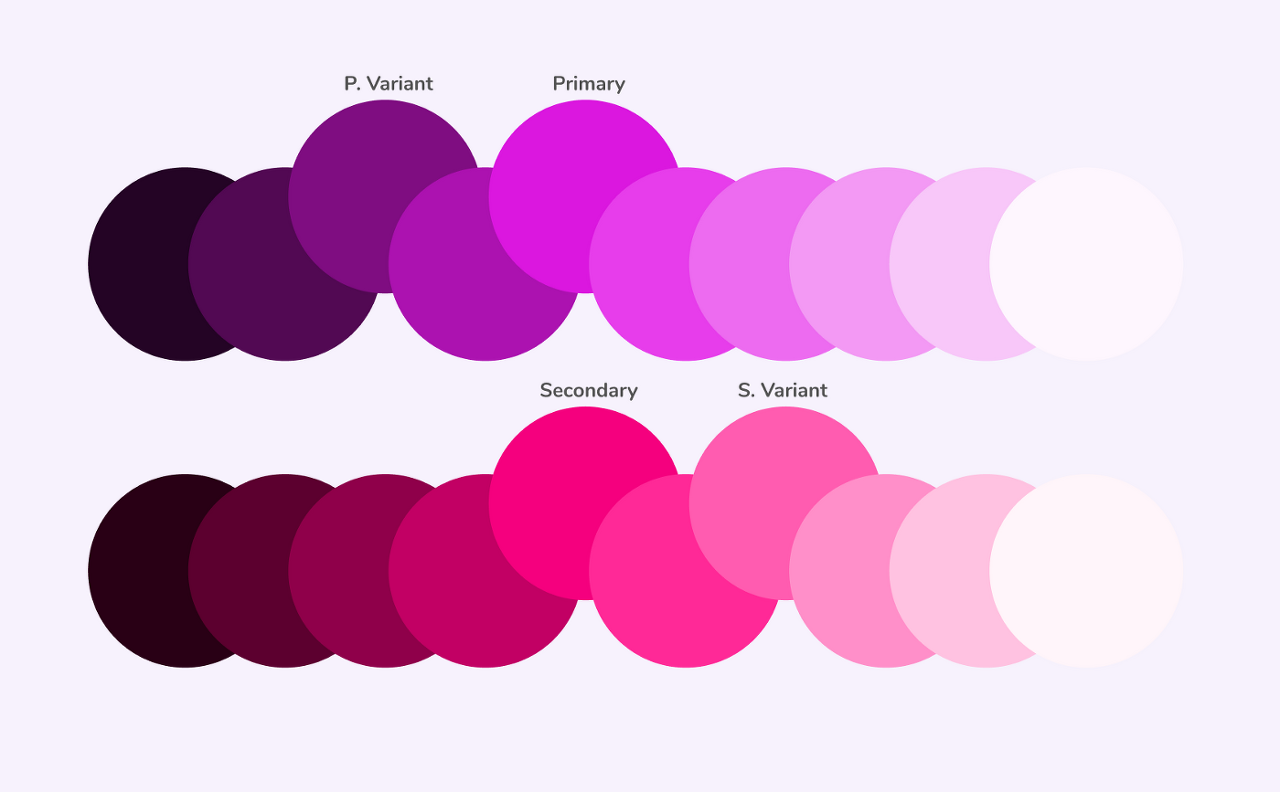
Step 7. 기본(primary)및 보조(secondary) 색상 변형
이제 당신의 선택이 남았네요. 이제 디자인에 적합한 변형 컬러도 골라볼거예요.
저는 메인 색상의 변형으로는 어두운 톤을 선택하고, 보조 색상의 변셩으로는 더 밝은 톤을 선택했습니다.

step 8. Choose your side kicks.
자, 이제 함께 사용될 나머지 보조들도 골라볼까요?
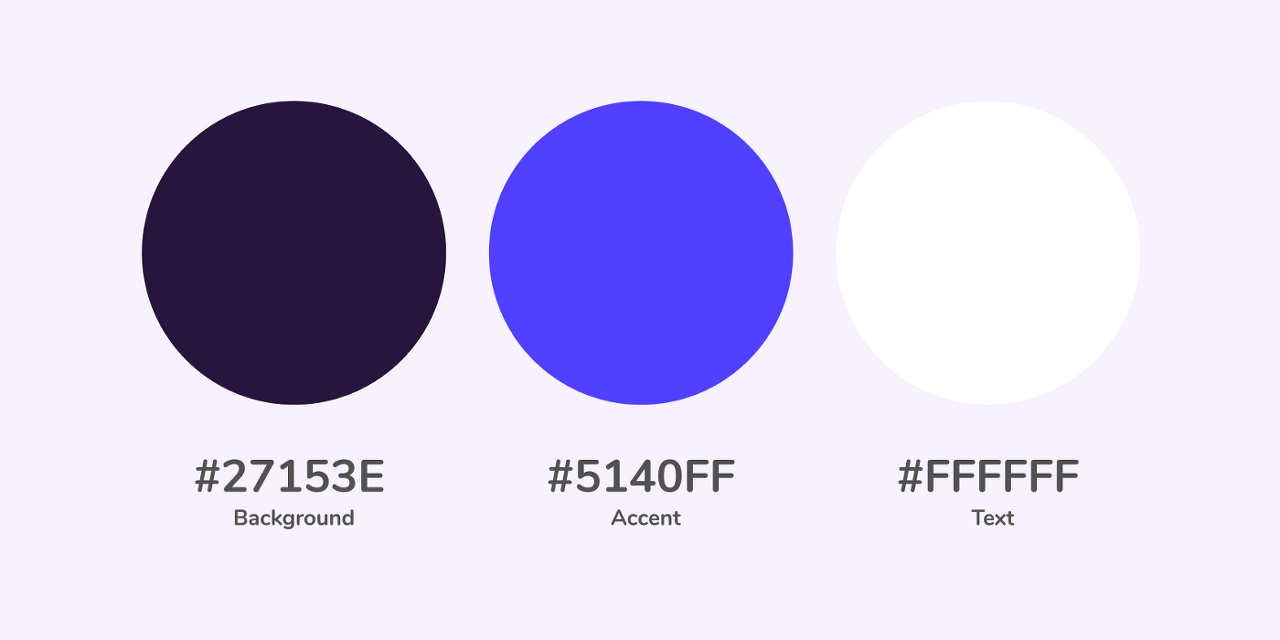
UI에서 배경이나 텍스트와 기본적인 요소를 담당할 색상을 선택합니다.
일반적으로는 백그라운드로 미색(Off-White)을 많이 사용할테지만, 예시 디자인에서는 어두운 배경을 사용해볼거예요.

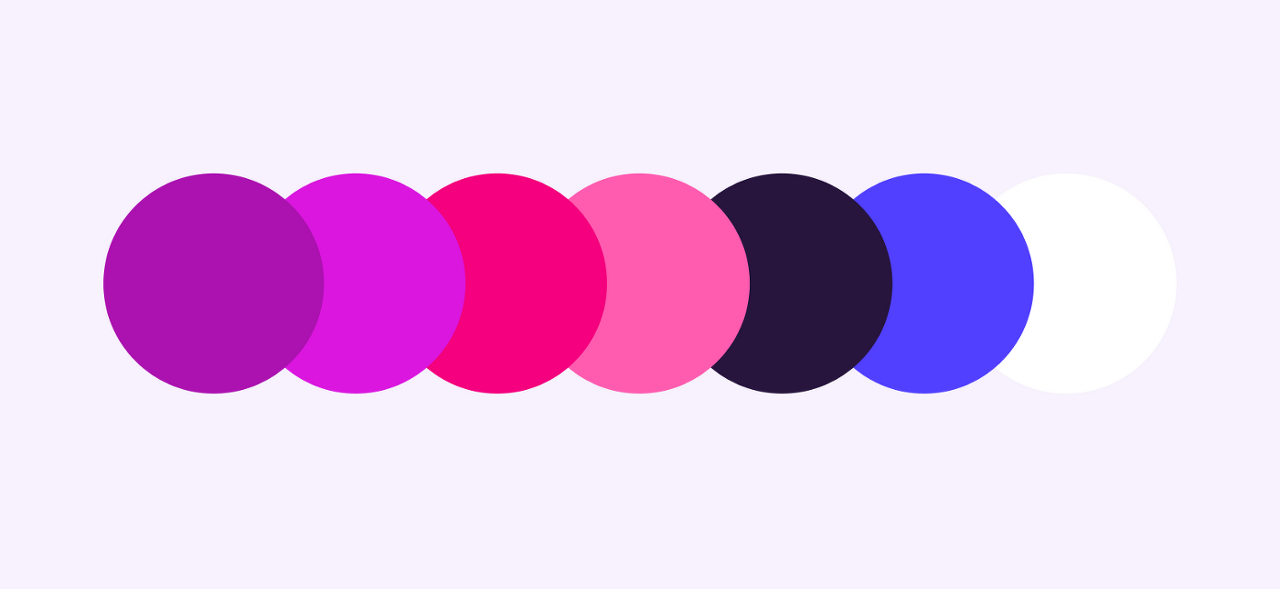
드디어 완성입니다.
UI 디자인에 활용할 수 있도록 다양한 컬러 팔레트가 준비되었습니다.
이제 디자인만 시작하면 되겠죠! :D

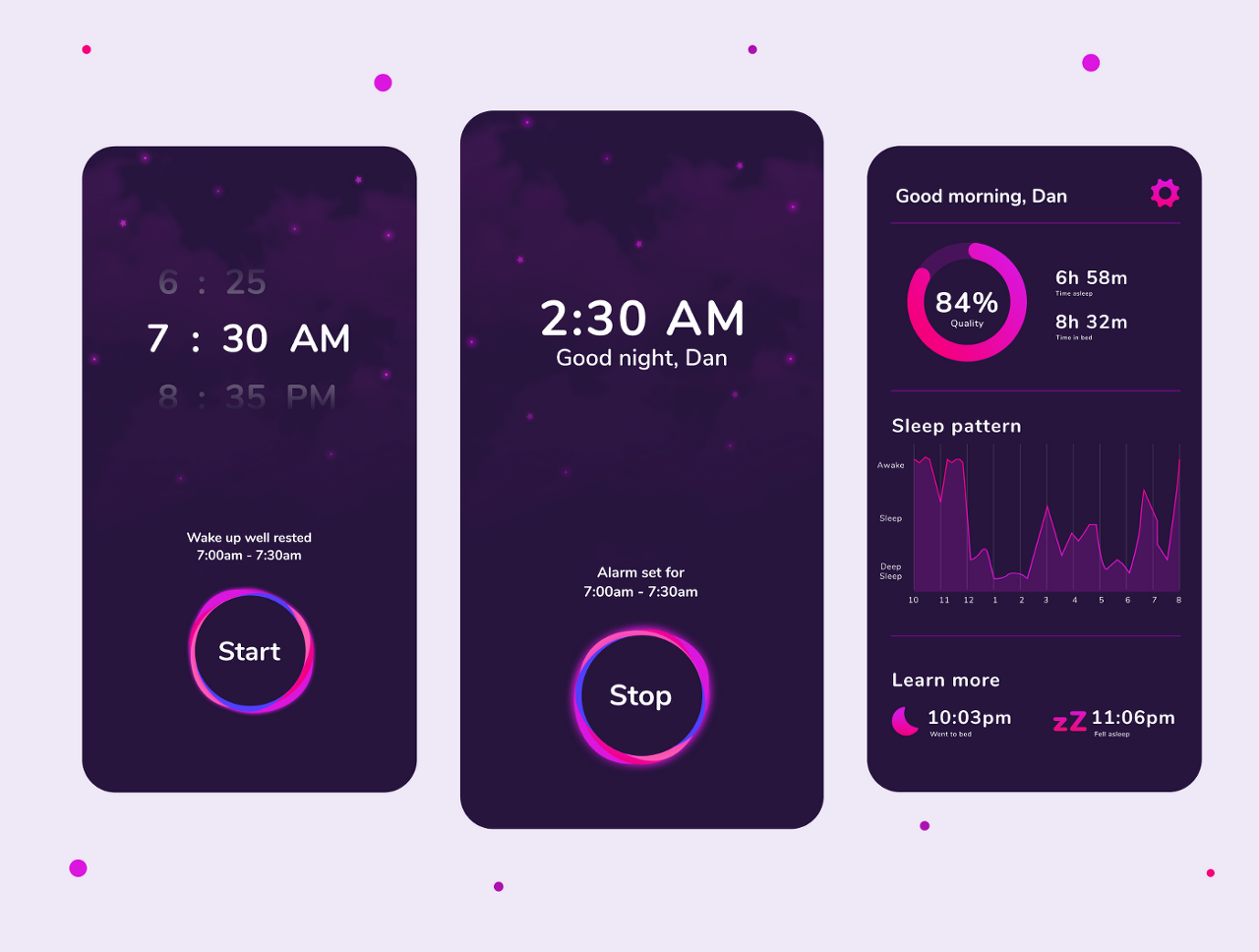
자 그럼, 위에서 만든 컬러 팔레트가 적용된 디자인 예시를 보여드릴게요.

Sleep tracker app — UI concept
* 원본 자료의 글을 번역 및 가공한 글입니다. 일부 표현은 수정된 내용이 있을 수 있습니다.
728x90
반응형
LIST
'디자인로그 > UI.UX' 카테고리의 다른 글
| UI 디자인 가이드 : Infinite Scroll (0) | 2022.07.28 |
|---|---|
| UI 디자인 가이드 : List vs Grids (0) | 2022.07.27 |
| 모달윈도우(팝업)를 디자인할 때 생각할 9가지 원칙 (0) | 2022.07.11 |
| UX 디자인 속 심리학 법칙 2편: 사용자 행동 이해하기 (0) | 2022.07.09 |
| UX 디자인 속 심리학 법칙 1편: 사용자 배려하기 (0) | 2022.07.09 |



