728x90
UX는 디자인 영역이라서 정답이 없지 않나요?
UX 디자이너로 일하는 저는 종종 이런 질문을 받습니다. 그 질문에 제가 대답할 수 있는 것은 "네, 맞아요."입니다. 사용자 경험이라는 게 말이 쉽지, 사실 눈에 보이지 않는 것을 디자인하는 일이라서 가끔은 막막하기도 합니다.
혹시 그런 경험 없으신가요? 새로운 앱을 깔았는데 나도 모르게 쉽게 사용하고 있다거나, 앱에서 말을 거는 듯한 메시지 때문에 나도 모르게 회원가입을 했던 경험이요.
저는 여기에서 힌트를 얻어 UX 디자인에 심리학 법칙을 적용해 봤습니다. UX를 잘하려면 문화, 사회학, 철학, 인문학, 기술, 시대상 등을 알아야 한다고들 하지만, 인간이라면 누구나 느끼는 감정과 경험 역시 중요한 포인트거든요.
그래서 이번 아티클에서는 UX를 디자인할 때 활용하기 좋은 세 가지 심리학 법칙과 제가 이 법칙들이 실제 서비스에 어떻게 적용했는지 소개하려고 합니다. 이 아티클을 끝까지 읽고 나면 고객의 심리를 꿰뚫는 UX 디자인은 어떤 점에서 다르고, 또 어떻게 만들 수 있는지 알게 되실 거예요.
1. 힉스의 법칙: UX도 다이어트가 필요합니다
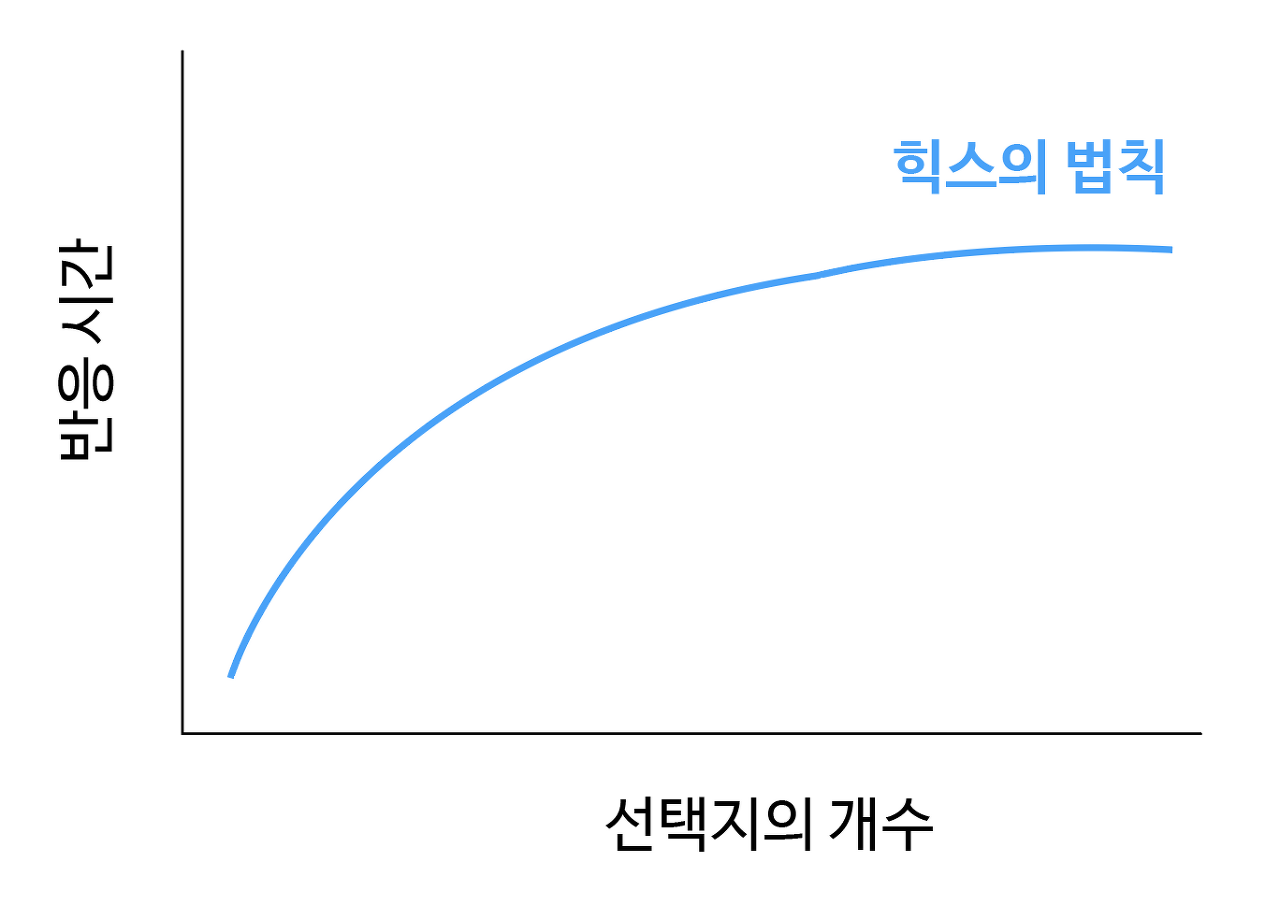
힉스의 법칙이란 사용자가 고려할 선택지가 늘어나면 선택을 하는 데 소요되는 시간도 그만큼 길어진다는 법칙입니다. 인터페이스 상에서 선택지가 너무 많거나 복잡하면 사용자가 의사결정을 하는 데 늦어질 수밖에 없겠죠.
힉스의 법칙을 처음 접하신 분들은 너무 당연한 소리 아닌가 싶으실 거예요. 그런데 사이트들을 살펴보면 생각보다 많은 곳들이 이 부분을 놓치고 있습니다.

일상 속 힉스의 법칙: 할아버지 리모컨
리모컨에는 참 많은 버튼이 있습니다. TV의 기능이 많아지면서 버튼의 개수도 늘어난 것이죠. 왼쪽 사진은 일명 '할아버지 리모컨'으로 유행하던 이미지입니다. 할아버지를 위해 꼭 필요한 버튼만 남겨놓은 건데요.

이 사진을 보고 많은 사람들이 공감했던 이유는 리모컨에서 필요한 버튼은 사실 몇 개 안 되기 때문입니다. 그래서인지 최근 스마트 TV의 리모컨은 꼭 필요한 버튼만 남겨 놓았습니다.
이렇듯 할아버지 리모컨은 힉스의 법칙이 잘 반영된 사례라고 볼 수 있습니다. 그럼 이제 힉스의 법칙을 활용해 실제로 문제를 어떻게 해결했는지 자세히 설명드릴게요.
UX 디자인 개선 사례 살펴보기
[사례 1] 선택사항이 많아서 이탈률이 높았던 페이지 개선하기
1) 문제점
소비자가 제품을 구매할 때 다양한 선택권을 주는 게 소비자를 위한 행동이라고 생각하기 쉽지만, 실제로 너무 많은 선택지는 소비자를 고민하게 만듭니다. 저희가 개선하려고 했던 페이지에도 제품 특성상 불가피하게 많은 선택지가 노출돼 있었습니다.
문제는 필수 옵션과 선택 옵션의 중요도가 동일하게 노출돼 있다는 점이었습니다. 그 때문에 방문자는 이렇게나 많은 선택지를 모두 체크해야 한다고 생각했을 겁니다. 실제 데이터를 확인해 보니, 방문자들이 꽤 오랜 시간을 체류하지만 전자상거래로 전환되지 못하고 이탈한 케이스가 많았습니다.
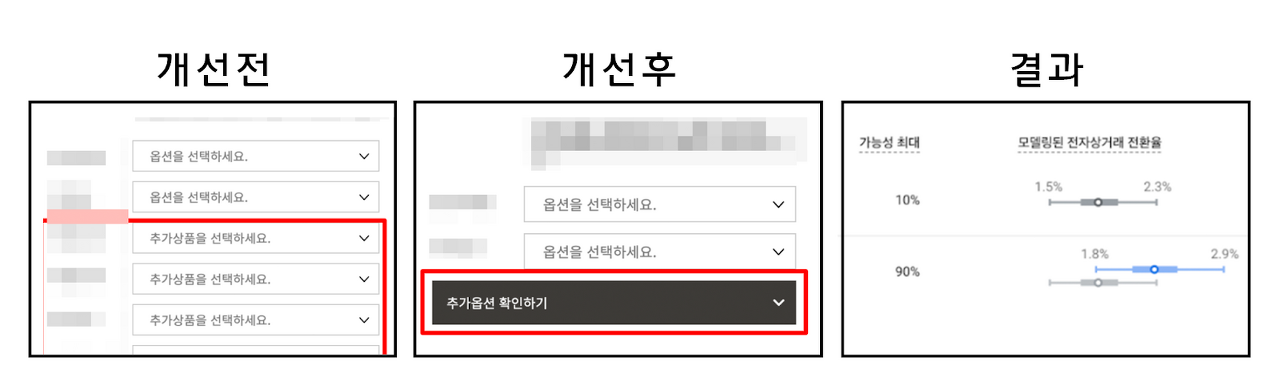
2) 개선 방법
체류시간은 길지만 실제 거래로 이어지지 않는 이유는 방문자들이 고민을 하기 때문입니다. 그래서 방문자의 고민 시간을 줄이고 긍정적인 경험을 할 수 있도록 힉스의 법칙을 도입했습니다. 즉, 필수 선택지는 모두 노출한 반면, 선택 사항은 숨겨둠으로써 방문자의 부담감을 확 줄였습니다.
3) 결과
약 2주간의 테스트 기간 동안 전자상거래 전환율이 약 0.3% 상승했다는 결과 데이터를 얻을 수 있었습니다. 방문자는 제품을 구매하기 위해 너무 많은 선택지를 고려할 필요가 없음을 인지했고, 이는 자연스럽게 결제로 이어졌습니다. 이처럼 방문자에게 꼭 필요한 선택지만을 보여줌으로써 고객의 부담감을 줄이고, 긍정적인 사용자 피드백을 얻을 수 있답니다.

[사례 2] 불가피하게 많은 선택지를 제공해야 하는 페이지 구현하기
힉스의 법칙은 방문자가 고민할 시간을 줄이는 게 핵심이었죠. 하지만 때론 방문자에게 여러 가지 선택지를 줄 수밖에 없는 상황도 있습니다. 그럴 경우에는 이렇게 접근하는 방법도 있습니다.
1) 문제점
방문자가 불가피하게 많은 선택지를 골라야 하는 상황입니다. 예를 들면, 숙소를 예약할 때도 여행지, 날짜, 인원, 방 종류 등 선택의 연속이죠. 아마 다들 한 번쯤 경험해 보셨을 거예요. 사이트에 제시된 선택지를 계속 고르다가 문득 '이렇게 많은 정보가 필요하다고? 다른 사이트는 이 정도는 아닐 것 같은데?' 하는 생각에 이탈한 경험 말이죠.
2) 개선 방법
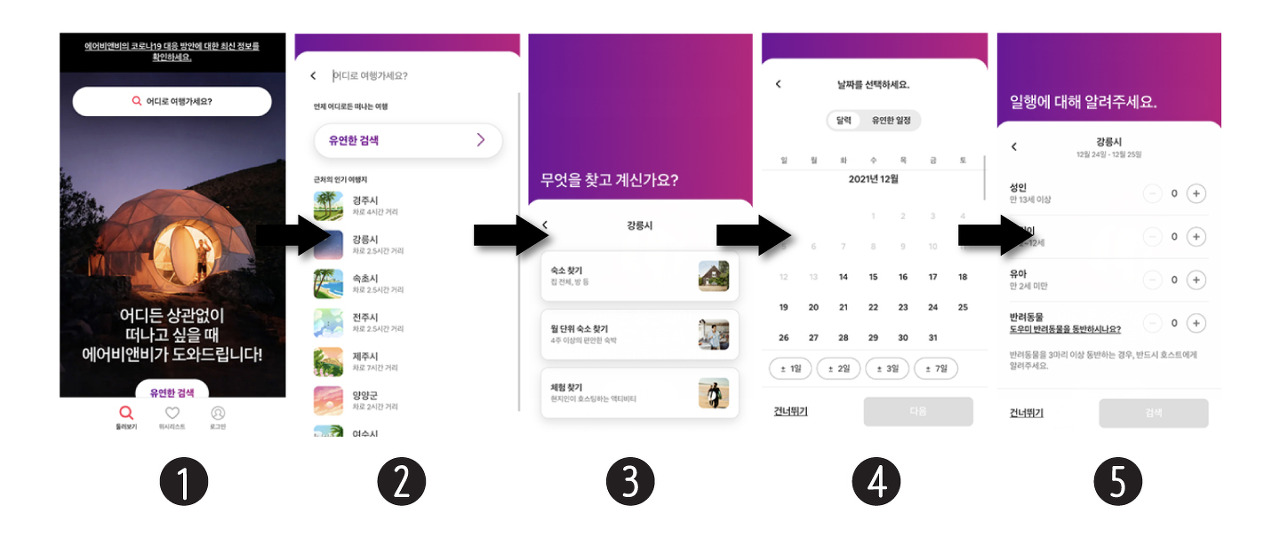
이렇듯 불가피하게 많은 선택지를 제공해야 할 경우엔 스텝을 나눠서 하나씩 보여주면 좋습니다. 사용자가 스크린에 나타난 부분에만 집중해서 한 번에 한 가지 고민만 할 수 있도록 도와주는 거죠.
에어비앤비의 UX 디자인이 대표적인 사례인데요. 에어비앤비는 모바일로 접속하는 사용자들을 위해 한 번에 하나의 목표만 수행할 수 있도록 과제를 단계별로 보여줍니다.

최근에는 최상단이나 하단에 현재 단계를 표기하는 방법도 많이 활용되고 있습니다. 예를 들어 총 4개의 단계가 있는데, 현재 1개를 수행하고 있다는 식으로 '1/4'과 같이 표기하는 거죠. 이렇게 되면 사용자들은 내가 어느 단계에 있는지 명확하게 인지할 수 있고, 더 빠르게 선택하게 됩니다.
3) 결과
페이지 수가 많아져서 시간이 더 오래 걸릴 것 같지만, 힉스의 법칙 관점으로 보면 각 페이지별로 고민하는 시간은 확 줄어들게 됩니다.
보통은 선택지가 4개일 때, 가능하면 한 페이지에 보여주려고 선택지 4개를 어떻게든 다 넣어버리는데요. 하지만 이렇게 하면 사용자는 더 복잡하다고 느낍니다. 무엇을 선택해야 좋을지 고민하느라 페이지 체류시간도 길어지고요.
반면에 한 페이지에 1가지 과제만 제공하면 상대적으로 페이지에 여유가 생기므로, 에어비앤비처럼 감성적인 UX Writing까지 고려할 수 있습니다. 목적에 따라 다르겠지만 대화하듯이 경험을 설계할 수도 있고(예: 지금 훌쩍 떠나고 싶으신 곳이 어디예요?), 직관적인 문구(예: 최근 17%의 사람들이 찾는 여행지를 보실래요?)나 추천 메시지 등 다양한 각도로 사용자 경험을 설계할 수 있겠죠.
개선 포인트: 핵심만 남기세요
프로젝트에 애착이 생길수록 넣고 싶은 것들이 많아집니다. 하지만 너무 많은 선택지는 사용자를 고민하게 할 뿐입니다. 심지어 그 고민이 의미 있는 고민이 아니라면 그 즉시 이탈로 이어집니다.
그렇다면 우리 서비스의 핵심이 무엇인지 고민해야 합니다. 그리고 사용자가 우리 사이트/앱/서비스 등에서 수행하는 목표가 빠르게 이루어지고 있는지 꼭 체크해 보세요. 만약 사용자의 속도가 생각보다 더디다면 핵심이 아닌 것을 과감히 생략하거나 단계별로 하나씩 보여주시길 바랍니다.
✅ 힉스의 법칙 체크 리스트
-
선택지가 많아서 이탈했던 사이트가 있나요? 있다면 그 이유를 자세히 분석해 보세요.
-
각 페이지 별로 사용자의 선택을 요구하는 항목이 몇 개인지 세어봅니다.
-
사용자 입장에서 꼭 필요한 것이 아닌데 결정을 요구하는 항목이 있나요?
-
내가 사용자라면 우리 사이트가 요청하는 선택지를 얼마만큼 수행하고 싶으신가요?
2. 제이콥의 법칙: 익숙함의 마법을 활용하세요
사용자는 여러 사이트에서 대부분의 시간을 보냅니다. 우리 사이트도 다른 사이트처럼 익숙하기를 원합니다.
이번 챕터에서는 사용성 전문가 제이콥 닐슨(Jacob Nielsen)이 2000년에 제창한 제이콥의 법칙을 살펴보겠습니다. 이 법칙의 내용은 간단해요. 사용자는 다른 웹사이트를 이용하며 축적한 경험을 바탕으로 우리 웹사이트의 디자인을 기대한다는 법칙이죠.
예를 들면 지금까지 다른 웹사이트의 제품 상세페이지에서 구매하기 버튼을 눌러온 사용자라면 우리 사이트에도 당연히 구매하기 버튼이 있을 거라고 기대한다는 뜻입니다.
일상 속 제이콥의 법칙: 처음 보지만 익숙한 느낌이야
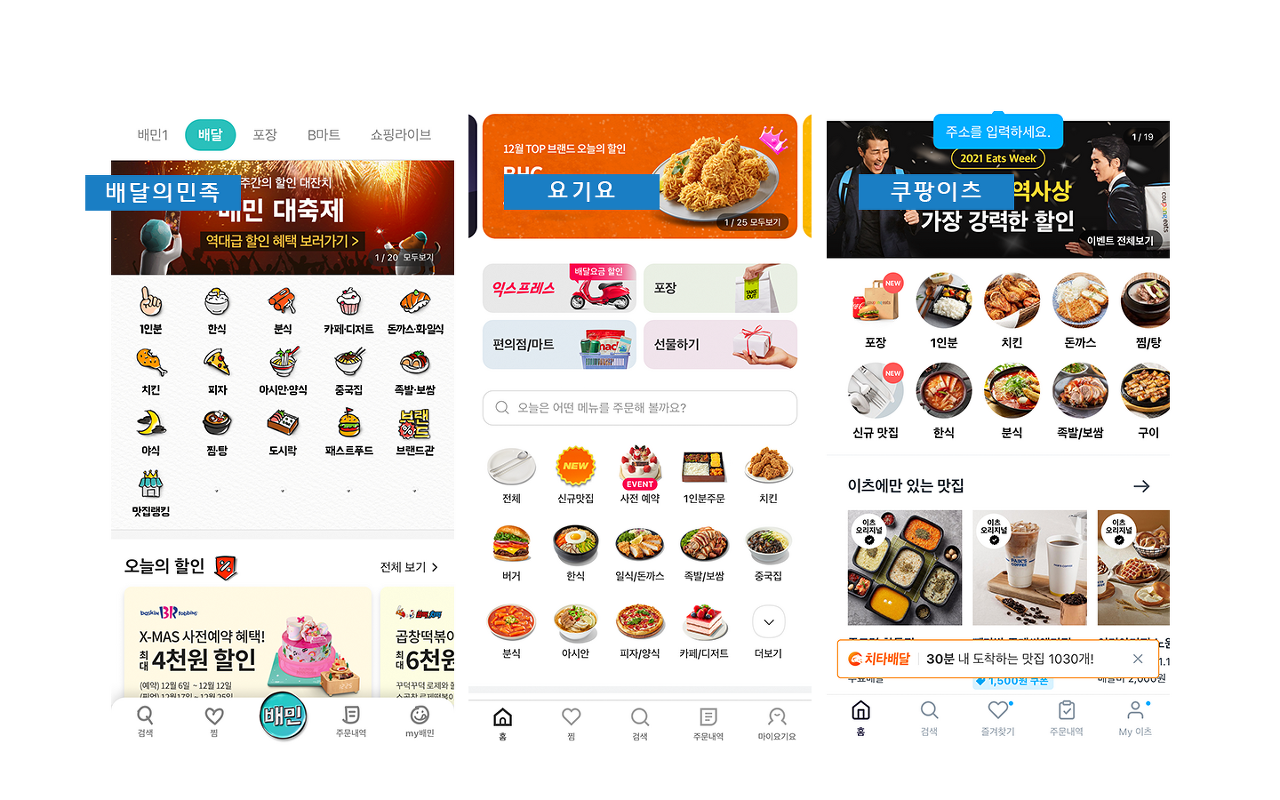
배달 앱을 두 개 이상 사용해 보셨다면 서로 다른 앱이더라도 주문 프로세스가 유사하다는 사실을 금방 눈치채셨을 거예요. 그렇기 때문에 배달의 민족을 자주 사용하던 유저가 쿠폰 행사 등으로 쿠팡이츠를 처음 설치해 주문하더라도 별다른 불편함 없이 쉽게 주문할 수 있는 거죠.

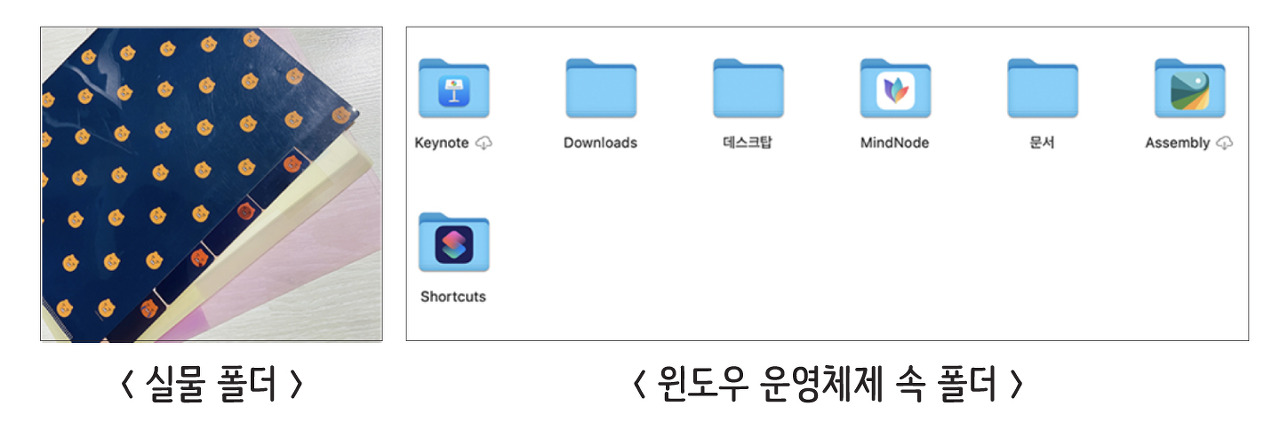
제이콥의 법칙은 컴퓨터에도 적용돼 있습니다. 대표적인 경우가 폴더인데요. 우리가 흔히 사용하는 파일철 형태로 디자인돼 있죠. 이는 우리에게 익숙한 파일의 속성을 디지털로 가져와 폴더로 구현한 것입니다.
그 외에도 수첩 형태로 디자인된 메모장이나 컴퓨터 모양의 내 컴퓨터 등 현실 세계의 사물 속성을 디지털 상으로 옮겨와 사용자가 낯설어 하지 않도록 의도한 것이죠.

UX 디자인 개선 사례 살펴보기
[사례] 요즘 시대에 익숙한 디자인 문법 적용하기
1) 문제점
요즘에는 워낙 앱/웹 솔루션 툴이나 사이트가 많이 제공되다 보니, 제이콥의 법칙이 어긋난 사례가 거의 없습니다. 기존 틀에서 디자인을 조금만 변경해도 훌륭한 사이트를 만들 수 있기 때문이죠.
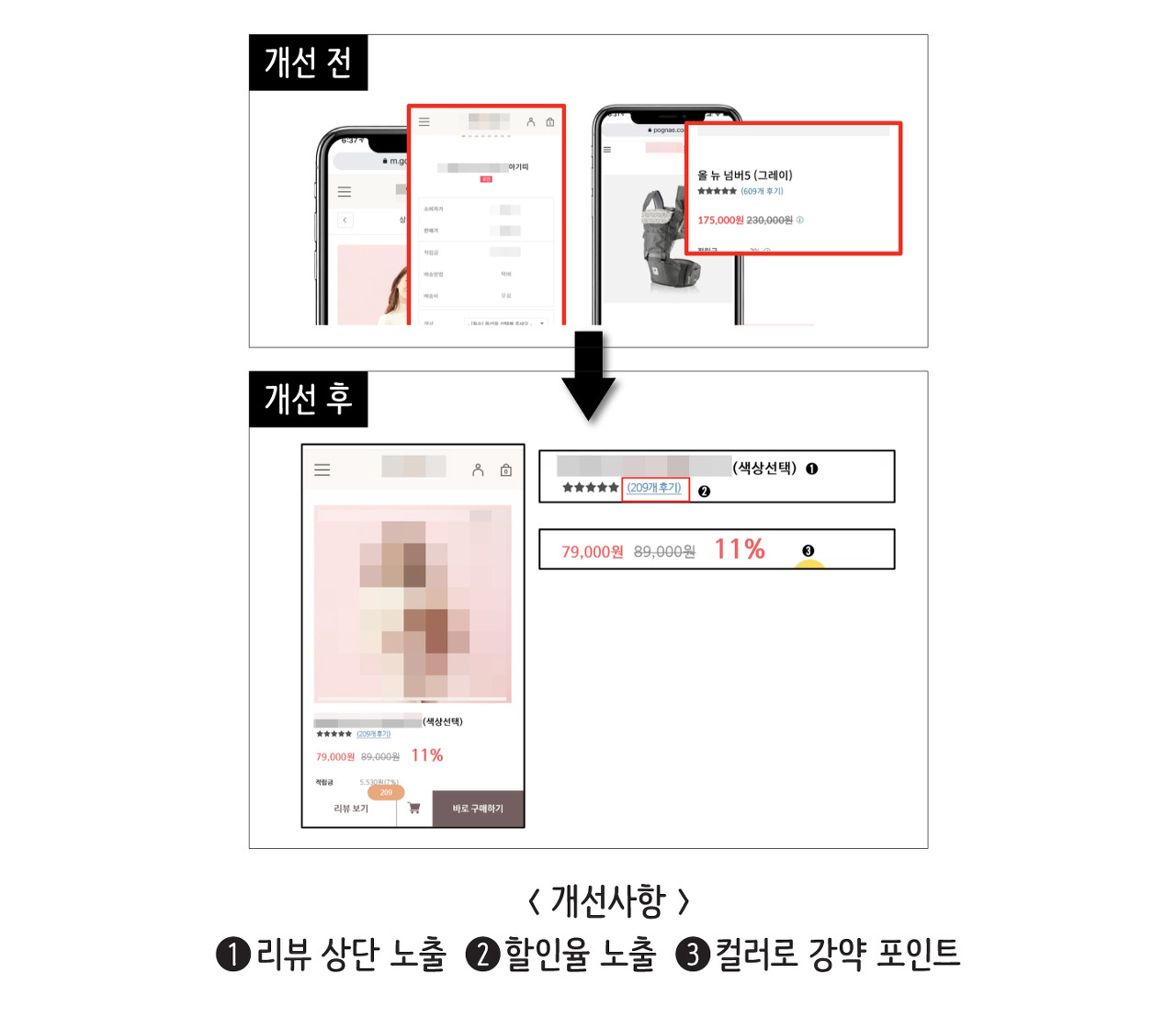
하지만 간혹 사이트를 점검하다 보면 과거에 만든 사이트를 리뉴얼 없이 그대로 사용하는 경우엔 사용자 경험이 떨어지는 일이 발생합니다. 예시로 보여드리는 사이트(개선 전 이미지) 역시 과거의 html* 규칙이 적용돼 있었는데요.
* 문서의 글자 크기, 글자색, 글자 모양, 그래픽, 문서이동(하이퍼링크) 등을 정의하는 명령어로서 홈페이지를 작성하는 데 쓰인다.
과거에는 사이트를 제작할 때, 마치 워드에서 표를 만드는 것처럼 테이블을 만들고 그 안에 글자나 이미지를 삽입하는 형식이 흔했습니다. 그래서 디자인적으로 자유롭게 표현하는 데 제약이 있고, 요소별로 여백을 정리하는 것도 어려웠죠.
한편, 현재의 웹 디자인은 요소를 하나씩 컨트롤하는 게 쉬워져서 강조할 포인트를 디자인하거나 콘텐츠 요소들을 깔끔하게 배치할 수 있습니다. 그로 인해 사용자 입장에서는 테이블 구조를 갖고 있는 사이트들이 상대적으로 더 올드해 보이고 업데이트가 되지 않았다고 여겨집니다.

2) 개선 방법
사용자가 상세페이지에서 가장 처음 체크하는 영역은 리뷰, 가격, 할인율, 사진, 구매 버튼입니다. 물론 시대가 변함에 따라 사용자의 눈도 계속 달라지겠지만, 지금 시점에 가장 익숙한 레이아웃을 디자인에 적용하면 아래와 같습니다.
-
리뷰는 바로가기 버튼을 만들어서 앱 하단에 배치한다.
-
할인율은 눈에 띄게 크기와 색깔을 강조한다.
-
구매 버튼은 찾기 쉽게 디자인한다.
-
전체 정렬은 여백과 텍스트의 크기를 고려해서 제작한다.
3) 결과
이렇게 개선한 결과, 테스트 기간 동안 결제 전환율이 약 0.7% 상승했다는 데이터를 얻을 수 있었습니다. 또한 이 작은 변화만으로 사이트 10개 중에서 9개의 결제 전환율이 성공적으로 개선됐습니다.
사소한 변화처럼 느껴질 수 있지만, 이 방법은 생각보다 효과가 뛰어납니다. 그만큼 현시대에 익숙한 디자인을 적용하는 일은 사용자 경험 측면에서 매우 중요하다는 걸 알 수 있습니다.
특별한 UX 설계를 위한 실무자의 팁
아이폰에는 특정 앱들을 모아서 한 번에 옮길 수 있는 '프레스&탭'이라는 기능이 있습니다. 직접 실행해 보면 아시겠지만, 마치 팝콘을 한 움큼 집어서 입에 넣는 방식처럼 UX가 설계돼 있습니다. 이 역시 실생활에서의 행동을 UX로 구현한 사례라고 볼 수 있죠.
이처럼 특별한 UX를 설계하고 싶다면 무작정 새로운 걸 찾기보다는 우리에게 이미 익숙한 행동 패턴을 찾고, 그걸 디지털로 자연스럽게 녹일 수 있는 방법을 고민해 보시길 바랍니다.

개선 포인트: 익숙함에서 벗어날 땐 사용자를 꼭 배려하세요
앞선 사례를 통해서 요즘 시대에 익숙한 디자인을 따라가는 것이 얼마나 중요한지 말씀드렸는데요. 여기에 발맞춰 유튜브도 머티리얼 디자인*에 걸맞은 리디자인을 계획했습니다.
* 플랫 디자인(복잡한 그래픽 효과를 배제한 2차원 디자인 방식)의 장점을 살리면서도 빛에 따른 종이의 그림자 효과를 이용하여 입체감을 살리는 디자인 방식을 말한다.

하지만 아무리 요즘 시대의 디자인에 익숙한 사용자라고 할지라도, 크고 작은 변화를 마주하면 일단은 낯설다고 느낄 수밖에 없습니다. 네이버의 디자인이 리뉴얼 됐을 때, 항상 사용하던 메뉴가 그 위치에 없어서 당황하는 것과 비슷한 맥락입니다.
이를 개선하기 위해서는 사용자가 익숙해질 수 있는 시간을 반드시 마련해야 합니다. 그래서 유튜브는 '이전 디자인으로 돌아가기'라는 버튼을 만들었습니다. 변경된 디자인이 익숙하지 않다면 구버전을 사용하라고 사용자에게 선택지를 주는 거죠.
인간은 적응의 동물인데, 굳이 이런 버튼까지 만들어야 하냐고 생각할 수도 있습니다. 하지만 이 버튼 하나만으로 사용자 경험은 전혀 달라질 수 있습니다. 사용자를 배려한 버튼 덕분에 사용자는 해당 사이트는 물론이고, 직접적인 변화까지 보다 긍정적으로 경험할 수 있으니까요.
유튜브가 꾸준히 사랑받는 비결도 바로 이런 세심함 때문이 아닐까 싶습니다. 여러분도 변화를 적용하기 전에 사용자 입장이 되어 어떤 배려를 하면 좋을지 고민해 보시기 바랍니다.
✅ 제이콥의 법칙 체크 리스트
-
사용 방식이 익숙하지 않아서 이탈했거나 이탈하고 싶은 사이트가 있나요? 있다면 그 이유를 자세히 분석해 보세요.
-
여러분이 담당하는 사이트가 올드하다고 느껴진다면, 그 이유를 분석해 보세요.
-
같은 목적을 가진 사이트 가운데, 자사와 다른 방식으로 디자인된 페이지가 있다면 수집해 보세요.
-
사이트를 살펴보면서 일상생활의 메타포가 녹아있는 부분을 체크해 보세요.
-
앱이나 PC 아이콘을 보고, 사용법이 쉽게 유추되는 것과 그렇지 않은 것들을 분류해 보세요.
3. 피크엔드의 법칙: 끝이 좋아야 기억에 남습니다
마지막으로 소개할 심리학 법칙은 피크엔드의 법칙입니다. 사람들은 보통 경험을 판단할 때, 전체나 평균보다는 가장 강렬했거나 맨 마지막 경험을 바탕으로 판단하는데요. 이 법칙이 바로 피크엔드의 법칙입니다.
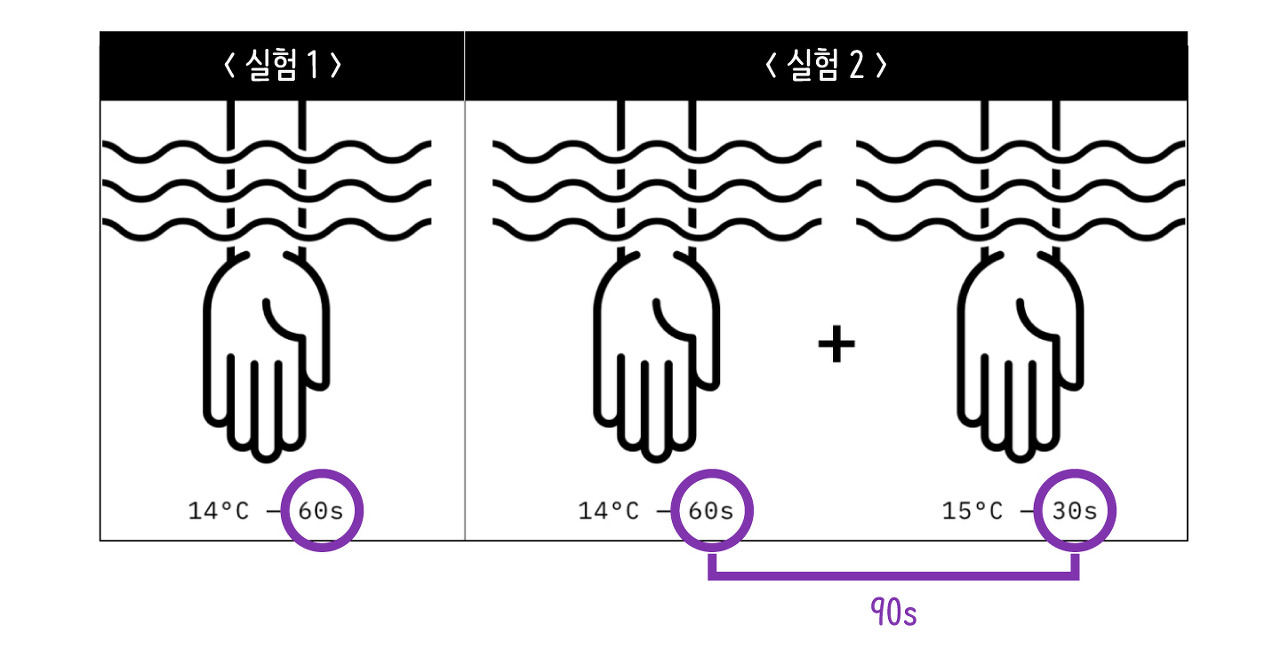
이 법칙은 1993년 대니얼 카너먼(Daniel Kahneman)과 그의 연구진이 실시한 실험에서 발견됐는데요. 실험은 다음과 같이 진행됐습니다.
-
첫 번째 실험: 14도의 물에 손을 60초 동안 담근다.
-
두 번째 실험: 14도의 물에 손을 60초 동안 담근 다음, 전보다 1도 높은 15도의 물에 30초를 더 담근다.
총 소요 시간만 따지면 첫 번째 실험(60초)보다 두 번째 실험(90초)이 30초가량 더 길죠. 그런데 아이러니하게도 실험 대상자들은 두 번째 실험을 더 선호했다고 합니다. 전보다 1도 높았던 마지막 30초의 기억이 좋았기 때문인데요.
이 실험 내용을 정리해 보면, 마지막 순간의 경험이 좋으면 상대적으로 더 큰 고통을 받더라도 전체 경험을 긍정적으로 받아들인다는 거죠.

UX 디자인 개선 사례 살펴보기
[사례 1] 사용자 경험을 긍정적으로 마무리하기
1) 문제점
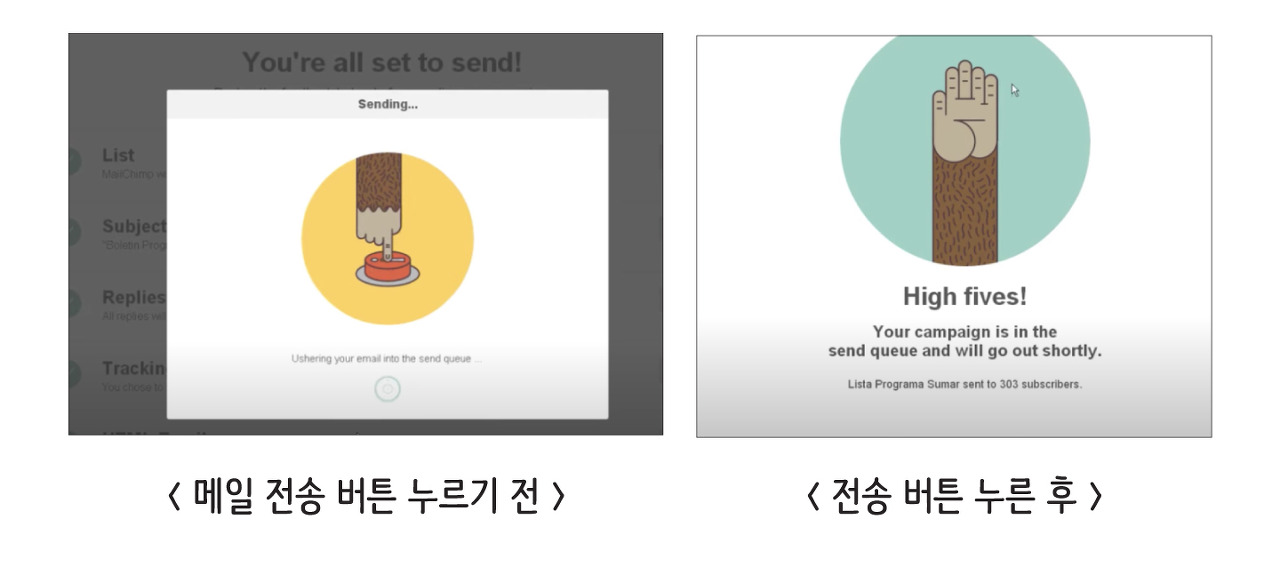
피크엔드의 법칙을 잘 활용한 대표적인 사례가 메일침프(Mailchimp)*의 메일 전송 UX입니다. 만약 여러분이 홍보 메일을 보내야 하는 마케팅 담당자라고 생각해 보세요. 그런데 누군지도 모르는 불특정 다수에게 메일을 보내는 일이 마냥 달갑지만은 않을 거예요.
* 미국의 이메일 마케팅 서비스 기업
이렇게 캠페인 메일을 보내는 사람들이 바로 메일침프의 고객인데요. 메일침프는 이들의 메일 보내기 경험을 좀 더 유쾌하게 바꾸기 위해 피크엔드 법칙을 활용했습니다.
2) 개선 방법
메일침프는 사용자에게 보다 친근하게 다가가기 위해 자사의 마스코트인 '프레디'를 활용했습니다. 사용자가 발송 버튼을 누르기 전에 프레디의 손이 등장해서 누를지 말지 고민하는데요.
시간이 지나면 프레디의 손이 덜덜 떨리면서 땀을 삐질삐질 흘립니다. 마치 메일을 발송하려는 메일침프의 마음을 대변하는 것 같죠. 전송이 끝나고 나면 프레디가 잘했다는 표현으로 하이 파이브 메시지까지 보내줍니다.

3) 결과
프레디의 귀여운 모션을 활용해 사용자의 마지막 경험을 긍정적으로 바꿔준 메일침프의 UX 디자인은 피크엔드 법칙을 잘 활용한 사례로 꼽힙니다.
MailChimp -The hardest button to button ⓒGonzo Alvarez
[사례 2] 사용자의 부정적인 감정 줄이기
피크엔드의 법칙은 마지막 단계를 긍정적으로 각인시키는 것뿐만 아니라 사용자의 부정적인 감정을 막는 데에도 유용합니다.
1) 문제점
어렸을 때, 즐겨 읽던 만화책의 다음 편을 기다리다가 중간에 포기한 적 있으신가요? 혹은 오랫동안 기다려서 들어간 맛집이 생각보다 맛이 없어서 그 이후로 다시는 안 가게 된 적, 한 번쯤 있으실 거예요.
이렇게 기다림은 우리를 부정적인 감정으로 천천히 몰고 갑니다. 마치 러시아워에 운전을 하는데, 길에서 시간이 자꾸 늘어나서 기분이 조금씩 안 좋아지는 것과 비슷해요. 배달 앱도 마찬가지죠. 배달 시간 내에 주문한 음식이 도착하지 않는다면 부정적인 감정은 점차 늘어날 거예요.
2) 개선 방법
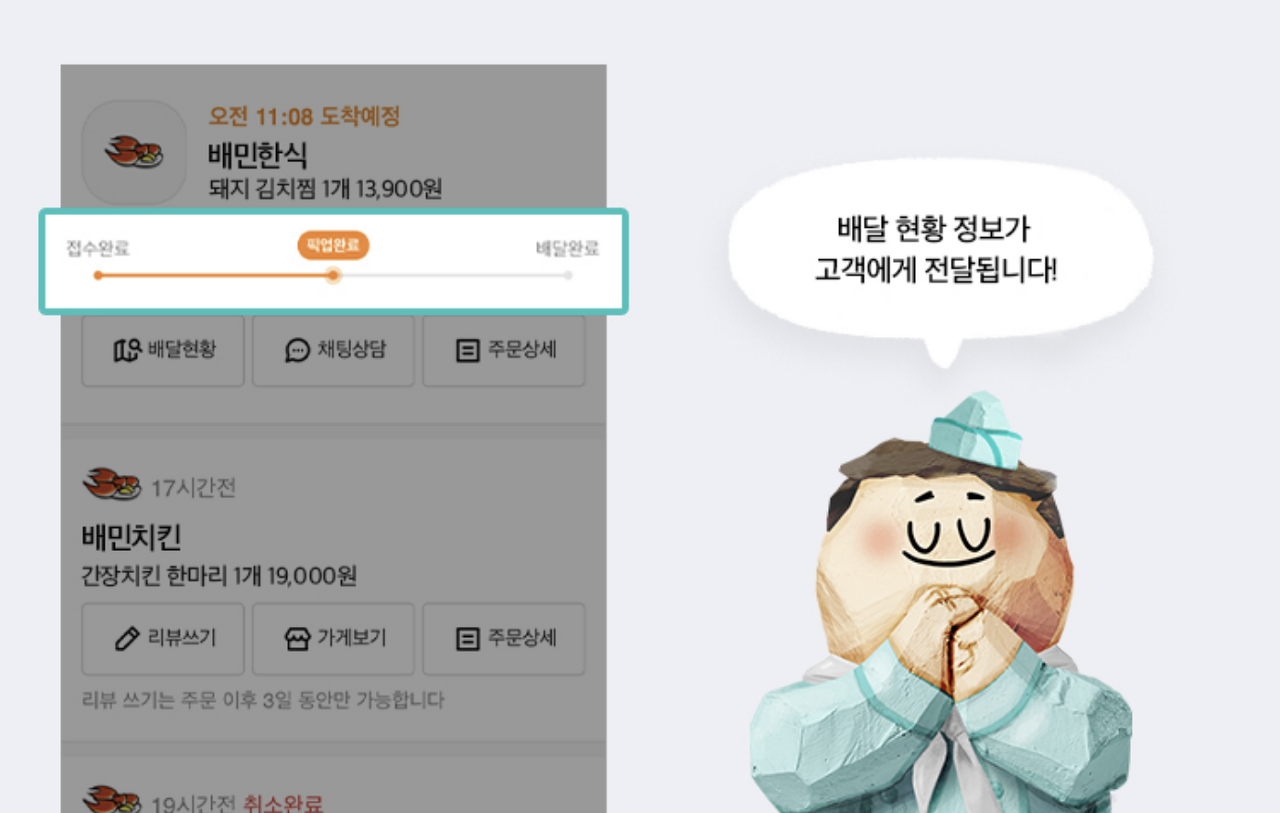
따라서 사용자의 부정적인 감정이 증가하지 않도록 적절한 장치를 만들어주는 게 무척 중요한데요. 시간 지연으로 인한 사용자의 부정적인 감정을 막는 대표적인 장치가 바로 현재 상태를 표기하는 UX 디자인입니다.
이유도 모른 채 무작정 기다리기를 좋아하는 사람은 없을 거예요. 그러므로 사용자에게 피드백을 지속적으로 전달해야 합니다. 그래야 부정적인 감정을 진정시킬 수 있습니다. 배달의민족이나 쿠팡이츠가 음식을 기다리는 사용자에게 '조리 중이에요', '지금 픽업했어요'라는 메시지를 보내고, 배달맨을 지도에 표기해 주는 것처럼 말이죠.
3) 결과
이제는 시간을 다루는 대부분의 서비스들에서 사용자가 얼마나 기다려야 할지 미리 알려주고, 지속적으로 피드백을 제공하고 있습니다. 이렇듯 사용자를 진정시키는 UX는 고객이 알아서 찾아오게 만듭니다.
✅ 피크엔드의 법칙 체크 리스트
-
마지막의 강렬한 경험 때문에 좋아하게 된 브랜드가 있나요? 있다면 어떤 점이 좋았는지 분석해 보세요.
-
부정적인 감정이 차곡차곡 쌓여서 특정 제품이나 서비스를 사용하지 않게 된 적이 있나요? 있다면 어떤 불편함 때문이었는지 분석해 보세요.
-
다른 제품이나 서비스를 사용할 때, 부정적인 감정의 피크엔드를 막기 위한 장치를 발견한 적 있나요?
이제껏 안 보였던 것들이 보이기 시작할 거예요
지금까지 배운 3개의 심리학 법칙을 다시 정리해 볼게요.
-
힉스의 법칙: 선택지가 늘어날수록 선택을 결정하기까지의 시간도 늘어납니다. 따라서 사용자들이 의미 없는 고민을 하느라 시간을 낭비하지 않고, 목표까지 명확하게 도달할 수 있도록 길을 만들어주는 게 중요합니다.
-
제이콥의 법칙: 사용자들은 우리가 만든 사이트나 앱, 서비스 등의 문법이 익숙하기를 기대합니다. 물론 충분히 익숙하되, 다른 것과 구별되는 차별점을 만드는 것도 중요하겠죠.
-
피크엔드의 법칙: 사람들은 강렬한 순간의 경험이나 마지막 순간의 경험을 통해 전체 경험을 평가합니다. 혹시나 부정적인 감정을 주는 요소가 있더라도 강력한 한 방을 준비한다면 사용자는 좋은 경험을 했다고 느낄 수 있습니다.
지금까지 3가지 심리학 법칙과 이를 적용한 다양한 서비스 사례를 살펴봤습니다. 심리학이 인간을 연구한 학문이다 보니, 어쩌면 익숙하게 들렸을지도 모르겠네요. 하지만 내가 디자인하는 웹/앱 서비스에 이 법칙들을 적용한다고 생각하면 생각보다 어렵게 느껴지실 거예요.
그렇다면 여러분이 평소에 자주 사용하고 좋아하는 서비스를 앞서 배운 심리학의 관점으로 찬찬히 살펴보세요. 아마 생각보다 많은 곳에 이 법칙들이 적용돼 있을 거예요. 그리고 이 과정을 반복하다 보면 사용자의 심리를 꿰뚫는, 자신만의 UX 설계 방법을 찾게 되실 거예요.
바쁘다면 이거라도!
-
UX 디자인할 때 활용하면 좋은 심리학 법칙 3가지: 힉스의 법칙, 제이콥의 법칙, 피크엔드의 법칙
-
1) 힉스의 법칙이란? 사용자가 고려할 선택지가 늘어나면 선택하는 데 소요되는 시간도 늘어난다.- 개선 포인트(1): 사용자에게 꼭 필요한 선택지만 제공해 사용자의 부담감을 줄인다.- 개선 포인트(2): 불가피하게 많은 선택지를 제공할 때는 스텝을 나눠서 하나씩 보여준다.
-
2) 제이콥의 법칙이란? 사용자는 다른 웹사이트를 이용하며 축적한 경험을 바탕으로 우리 웹사이트의 디자인을 기대한다- 개선 포인트(1): 요즘 시대에 익숙한 디자인을 서비스에 적용한다.- 개선 포인트(2): 익숙함을 탈피해 변화를 주고 싶을 때는 반드시 사용자를 배려한 장치를 마련한다.
-
3) 피크엔드의 법칙이란? 가장 강렬했거나 맨 마지막 경험을 바탕으로 전체 경험을 판단한다.- 개선 포인트(1): 사용자의 입장을 고려해 마지막 경험을 긍정적으로 바꾼다.- 개선 포인트(2): 사용자의 부정적인 감정이 증가하지 않도록 피드백을 지속적으로 전달한다.
©모든 저작권은 해당 콘텐츠 제공자 또는 해당 콘텐츠 제공자와 퍼블리가 공동으로 보유하고 있으며, 콘텐츠의 편집 및 전송권은 퍼블리가 가지고 있습니다.
발행일 : 2022.01.13
728x90
반응형
LIST
'디자인로그 > UI.UX' 카테고리의 다른 글
| 모달윈도우(팝업)를 디자인할 때 생각할 9가지 원칙 (0) | 2022.07.11 |
|---|---|
| UX 디자인 속 심리학 법칙 2편: 사용자 행동 이해하기 (0) | 2022.07.09 |
| #1 게임 UI 제작에 프로토타이핑 툴 활용해보기 (0) | 2022.07.09 |
| #2 게임 UI 제작에 프로토타이핑 툴 활용해보기 (0) | 2022.07.09 |
| ProtoPie 시작하기, 정말 쉬울까 (0) | 2022.07.08 |