728x90
ProtoPie가 헤일리님의 채널에 소개되었습니다. 현재 UX 디자이너로 활동 중인 헤일리님은 브런치 채널에서 UX 디자인에 대한 다양한 이론과 경험을 공유하고 있습니다. 헤일리님은 기존에 ProtoPie를 한 번도 접해본 적 없는 이용자로서 ProtoPie 첫 사용 후기를 작성해 주셨는데요.
아래는 헤일리님의 글을 발췌하여 정리한 것입니다.
ProtoPie를 시작하기에 앞서

UX/UI 디자이너라면 한 번쯤 들어봤을 ProtoPie는 가장 빠르고 손쉽게 코딩 없이 프로토타입을 만들어주는 툴입니다. 특별하게도 ProtoPie는 어도비 XD, 피그마, 스케치 등 대부분의 툴과 달리 한국인이 만든 툴이죠. 해외에서 쉬운 프로토타입으로 입소문이 나고 있으며 많은 모바일 기반 디자인 회사에서 사용하고 있습니다.
하지만 평소 웹 기반의 디자인을 주로 하는 데다 기본적인 프로토타입은 어도비 XD나 피그마, 인비전으로 진행한 탓에 ProtoPie를 쓸 일이 거의 없었습니다. 그러므로 ProtoPie를 한 번도 써보지 않은 디자이너의 입장에서 ProtoPie가 얼마나 사용하기 쉬운지 가감 없이 써보도록 하겠습니다.

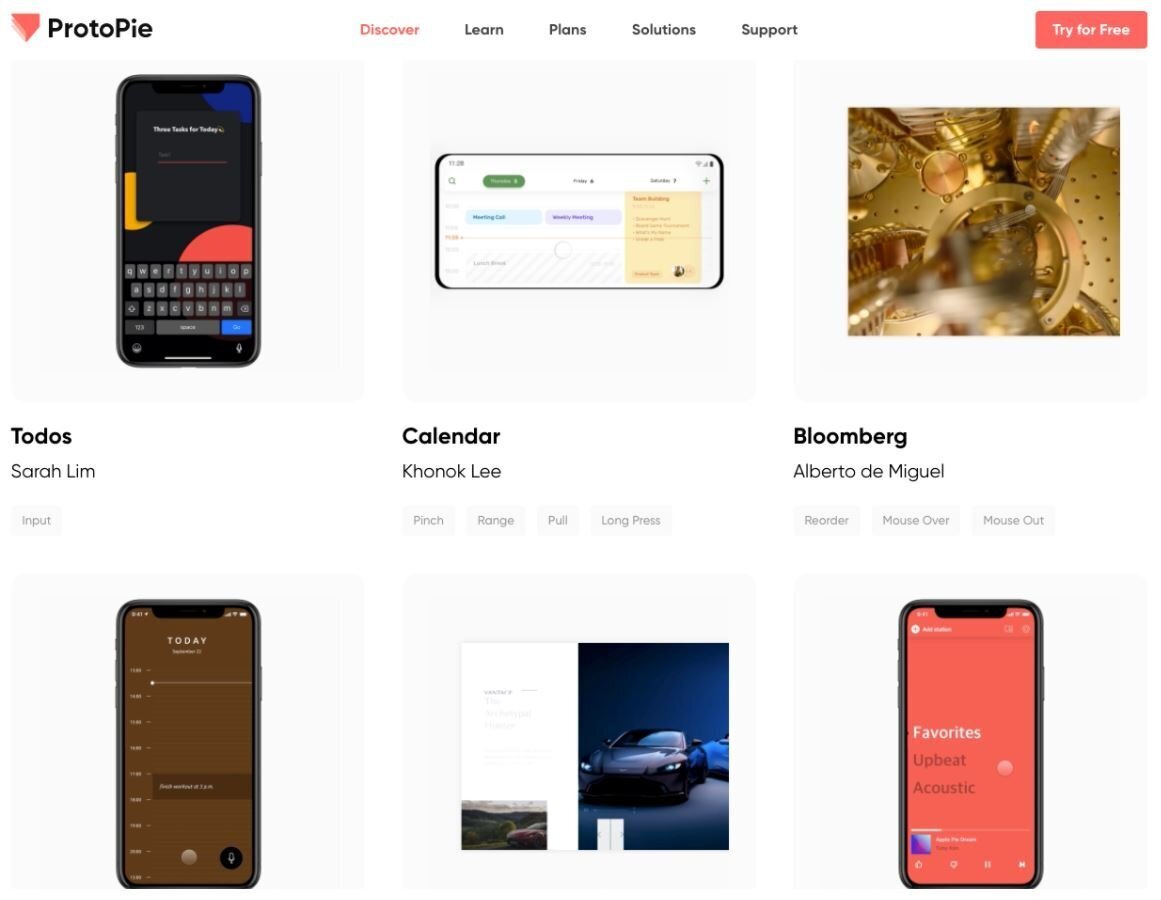
우선 ProtoPie 공식 홈페이지에 들어가면 프로토타입으로 제작했다고 믿기 어려울 만큼 고도의 기능이 구현되어 있습니다. 개발의 영역이라고 생각했던 부분들이 프로토타입으로 인해 디자인의 영역으로 옮겨가게 된 것이죠.
"정말 ProtoPie가 쉬울까?"

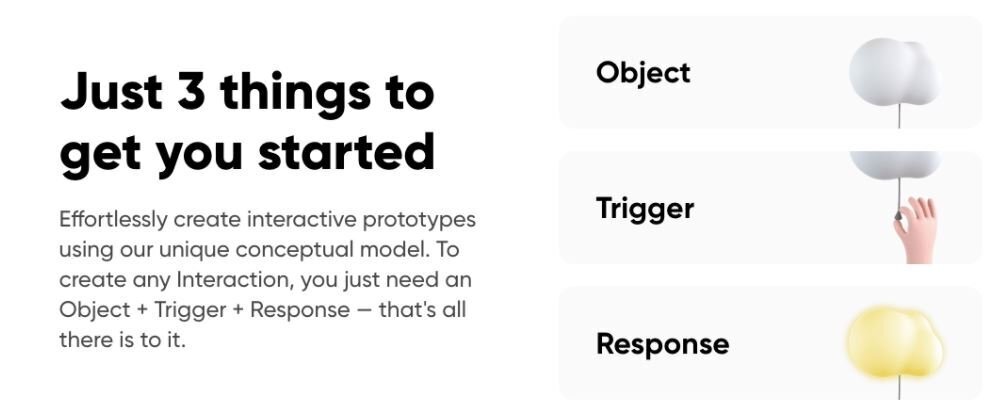
ProtoPie 홈페이지에서는 Object, Trigger, Response 이 세 가지만 알면 ProtoPie를 시작할 수 있다고 나와 있습니다. 오늘 리뷰는 ProtoPie가 얼마나 쉬운지, 초기 허들과 접근성에 대해 다루어 보겠습니다.
'쉽다'라는 정의는 주관적이지만 이 글에서는 아무런 설명서를 보지 않고 파일 설치에서부터 화면을 불러오고, 툴의 기능들을 직관적으로 보았을 때 인지할 수 있는지, 특별한 튜토리얼 없이도 바로 사용할 수 있는지가 기준이 되겠습니다.
ProtoPie 시작하기

1. ProtoPie 설치
웹사이트에서 자신의 컴퓨터 사양에 맞는 프로그램을 찾아 다운로드를 하고 설치를 하는 일반 과정으로 쉽고 간편합니다.
2. ProtoPie 화면 불러오기
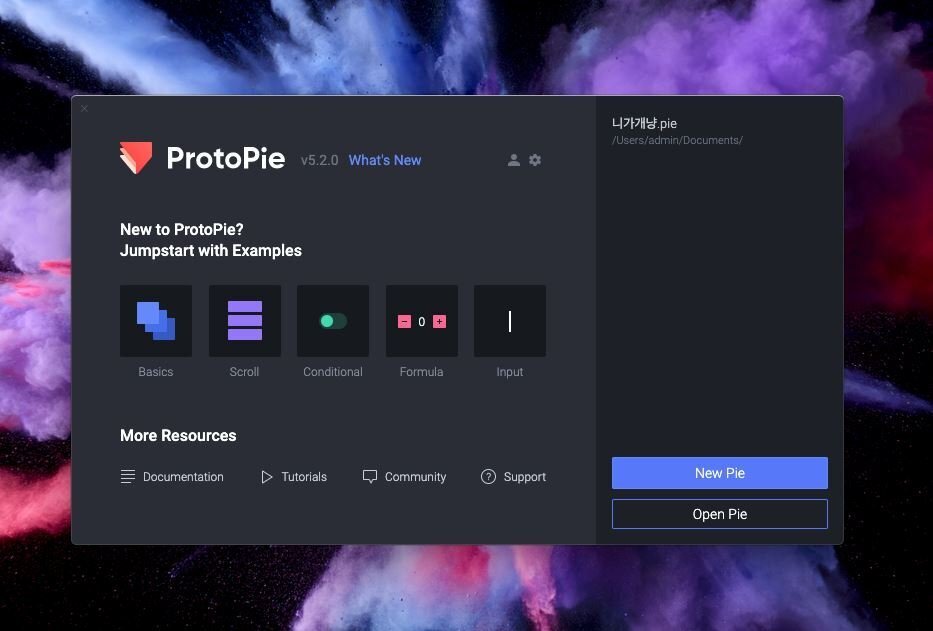
설치를 완료하면 컴퓨터에 ProtoPie 전용 프로그램이 생깁니다. 프로그램을 클릭하면 아래와 같은 화면을 만나게 됩니다.

포토샵처럼 오른쪽에는 새 파일, 혹은 기존의 파일을 불러올지 선택하는 버튼이 있습니다. 왼쪽에는 ProtoPie의 기본적인 기능 다섯 개가 보이는데요.

각 기능 위에 마우스 커서를 대면 어떤 식으로 움직이는지 보이고, 각 기능을 클릭하면 그 기능을 구현해 놓은 창으로 넘어가게 됩니다. 위 화면은 Basic 아이콘을 클릭했을 때 보이는 화면입니다.
"기능이 직관적이고 사용하기 쉬운가?"

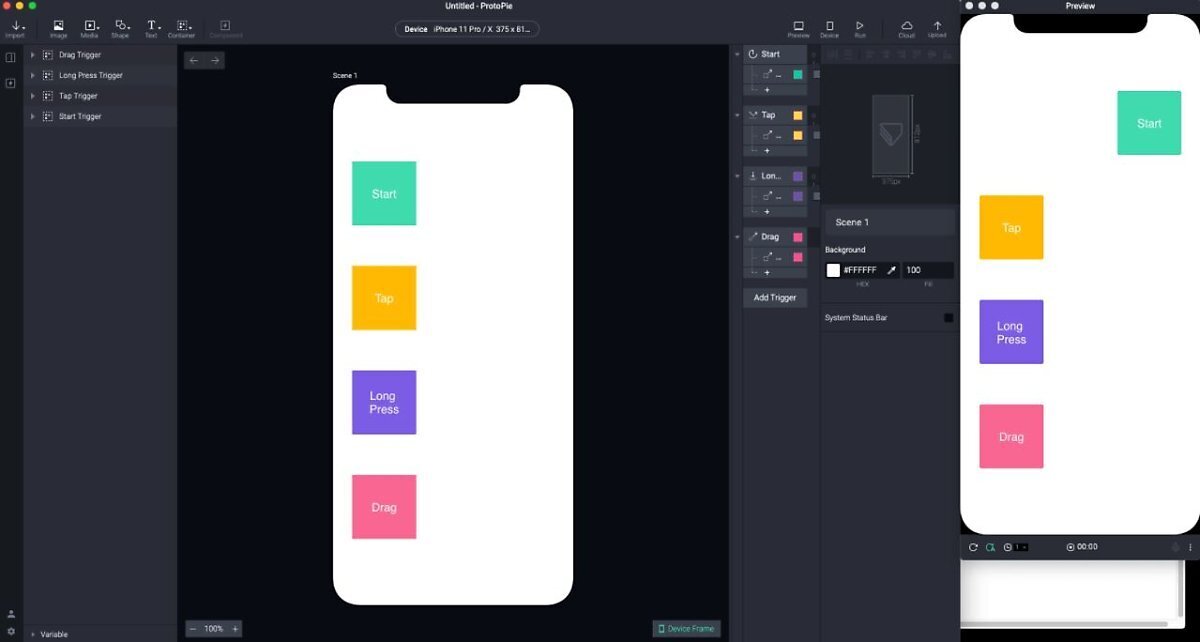
New Pie를 클릭하면 왼쪽에는 포토샵처럼 커다란 팔레트가 보이고, 오른쪽에는 미리보기 기능이 보입니다. 새 창을 열면 작업을 할 화면이 보이고 그걸 실시간으로 보여주는 모바일 혹은 웹 창이 오른쪽에 보이는 것이죠. 작업하고 있는 것을 바로 볼 수 있게 해주는 기능에는 가산점을 줄 수 있겠습니다.

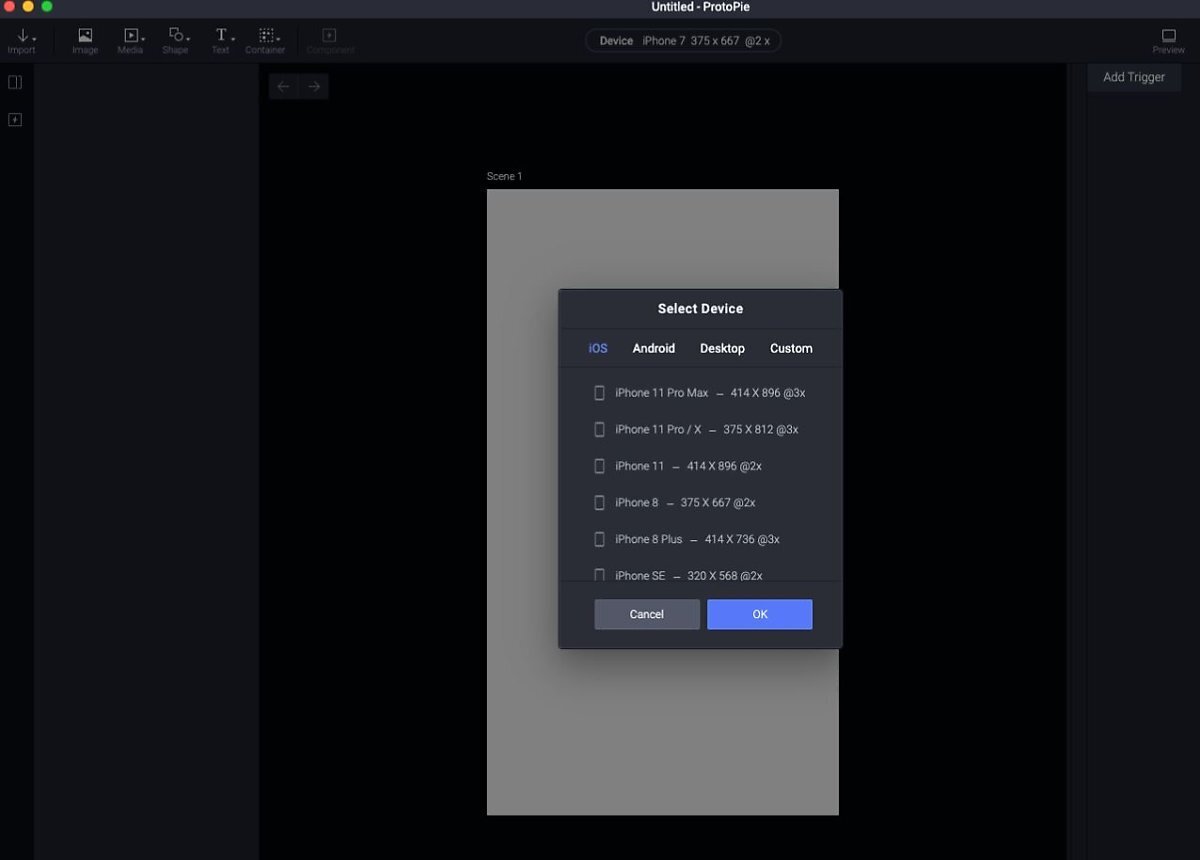
디바이스 크기는 상단 중앙의 버튼을 클릭하면 모바일 사이즈를 선택할 수 있는 팝업창이 뜹니다. 왼쪽 상단의 image, media, shape, text, container도 포토샵과 피그마에 익숙한 디자이너라면 직관적으로 알 수 있는 아이콘입니다. 이 아이콘 또한 마우스 커서를 갖다 대면 어떤 기능인지 보여줍니다.

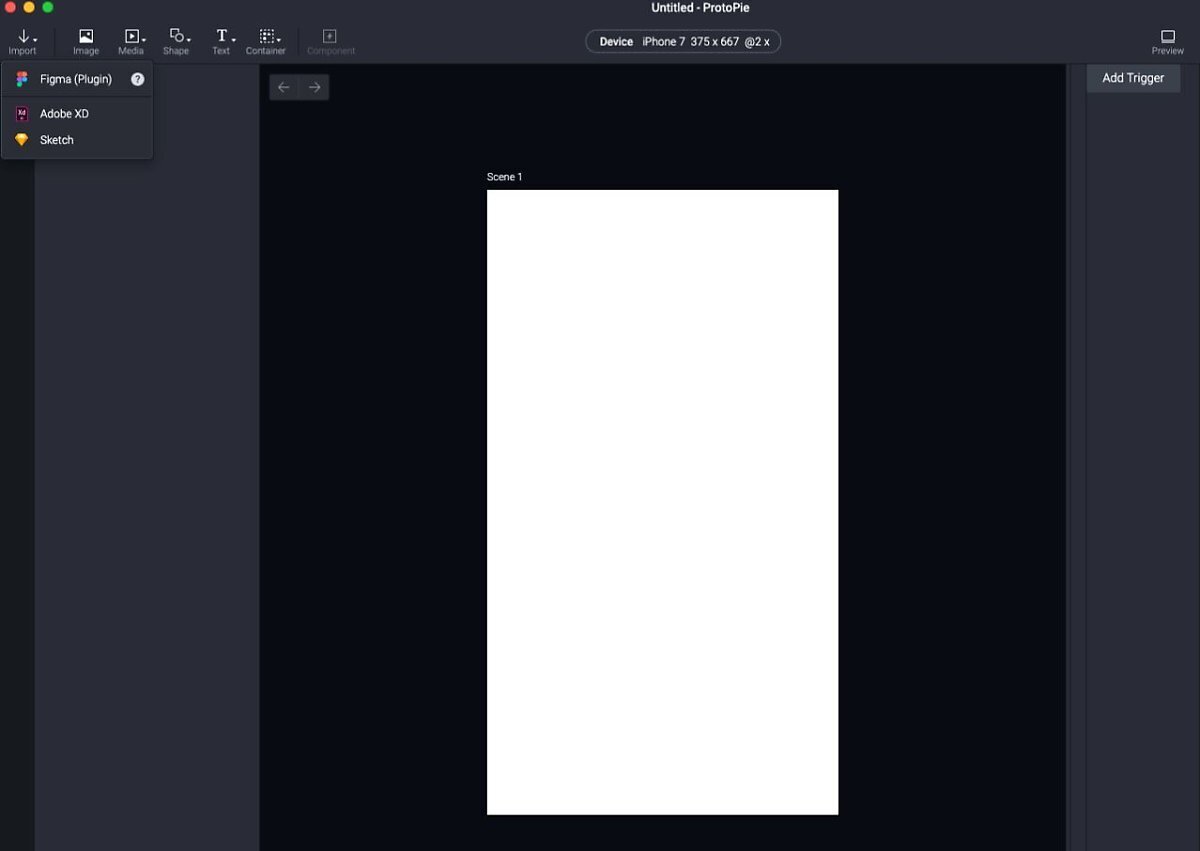
현재 ProtoPie는 Sketch와 Adobe XD, Figma에서 작업한 문서를 import 할 수 있습니다. 왼쪽 상단의 import를 클릭하면 확인할 수 있는데요.


피그마 아이콘을 클릭해 최근에 진행하고 있는 사이드 프로젝트의 피그마 파일을 불러왔습니다.2020년 12월에 Figma 용 ProtoPie 플러그인이 출시되었습니다. 덕분에 ProtoPie에서 훨씬 빠른 속도로 피그마 파일을 불러올 수 있게 되었습니다. 플러그인과 관련된 자세한 내용은 ProtoPie 홈페이지에서 확인 가능합니다. 바로 가기

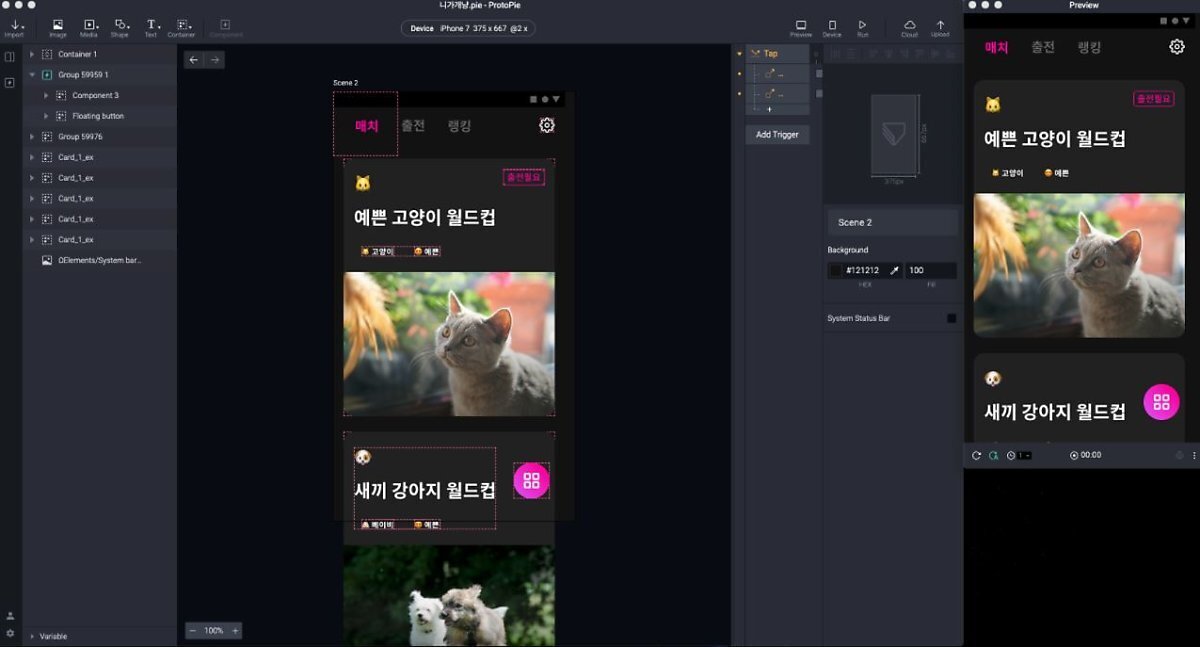
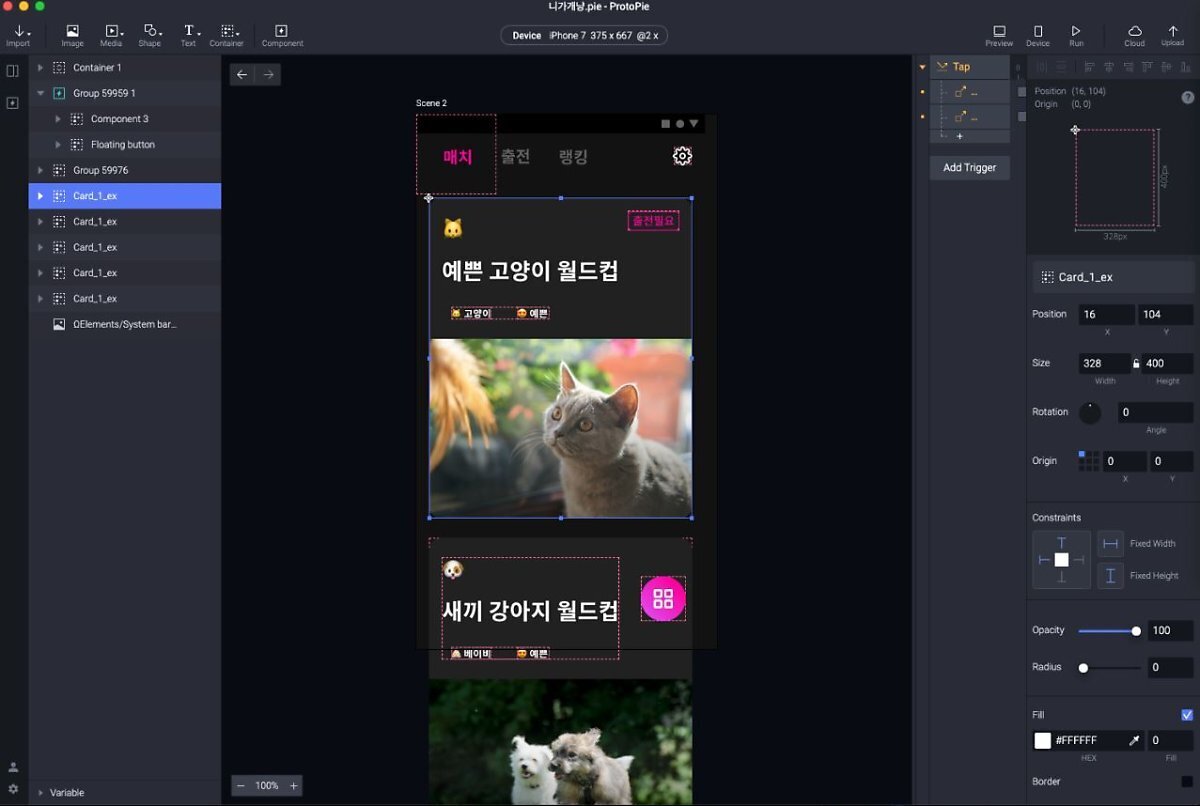
화면에서 <예쁜 고양이 월드컵>을 선택하니 오른쪽에 피그마와 비슷한 형식의 툴들이 보입니다. Position이 있고 Rotation과 Origin이 보이며, 아래로 Constraints와 Opacity, Radius, Fill, Border 등 UX 디자이너라면 쉽게 접했을 툴들이 차례로 보입니다. 여기까지는 일반적인 디자인 툴을 실행하는 것과 별반 다르지 않습니다.
프로토타입 구현하기

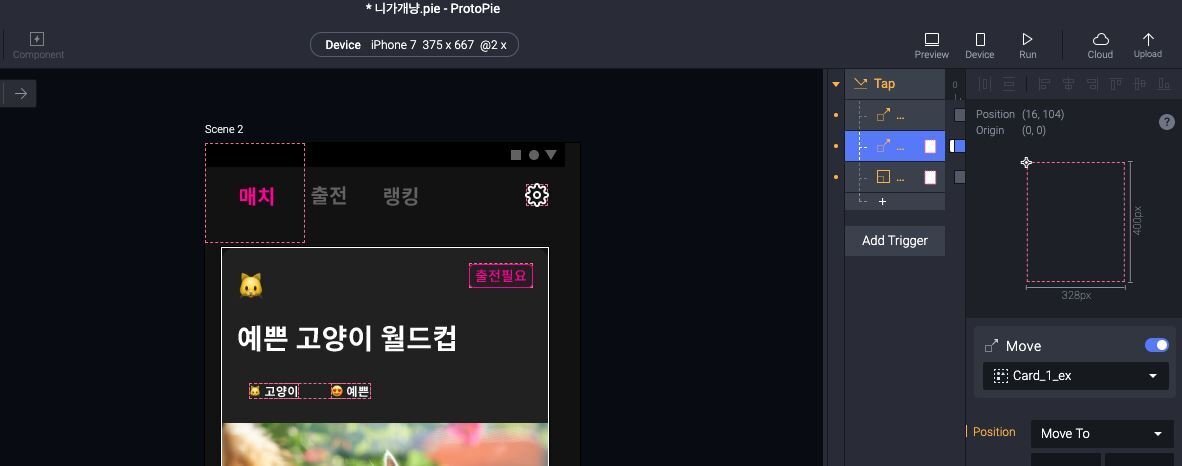
현재의 파일에서 인터랙션을 주고자 했지만 아무것도 없는 새 파일에 작업을 하는 것이 아닌, 이미 완성된 Hi-fi wireframe에서 인터랙션을 넣는 기능은 생각보다 어려웠습니다. 잠시 두리번거리다 오른쪽 상단의 <Add Trigger> 버튼을 클릭하자 다양한 인터랙션 기능을 확인할 수 있었는데요.
원하는 기능을 선택하여 클릭했지만 그동안 어도비 XD와 피그마에서 보았던 프로토타입 기능과 많이 달랐습니다. 어디서 무엇을 선택하고 시작점을 어떻게 잡아주어야 하는지는 튜토리얼 없이 아무런 지식이 없는 상태에서는 바로 알아차리기 힘들었습니다.

여기까지 ProtoPie를 사용해보고 얻은 주관적인 결론은 아래와 같습니다.
① ProtoPie는 포토샵, 기존의 UX 디자인 툴과 비슷한 환경을 제공한다.
② 실제 인터랙션을 구현하는 것은 피그마와 어도비 XD에서 했던 것과 많이 다르다.
③ 기존의 디자인 툴보다 더 많은 인터랙션 기능을 제공한다.
④ 아무런 배경지식 없이 화려한 인터랙션을 구현하는 것은 쉽지 않다.
⑤ 미디어 매체, 매거진 등 정적인 영역의 UX 디자이너들에게는 사용도가 높지 않을 것 같다.
⑥ 사용 난이도는 중급 이상으로 봐야 한다. 일반 디자인 툴을 다루는 스킬보다 더 높은 스킬이 필요하다.
728x90
반응형
LIST
'디자인로그 > UI.UX' 카테고리의 다른 글
| #1 게임 UI 제작에 프로토타이핑 툴 활용해보기 (0) | 2022.07.09 |
|---|---|
| #2 게임 UI 제작에 프로토타이핑 툴 활용해보기 (0) | 2022.07.09 |
| 황금비율을 이용해 디자인하기 (0) | 2022.07.08 |
| 다크모드의 UI 컬러 (0) | 2022.07.08 |
| #4 웹디자인 그리드 시스템의 모든 것?! - 웹디자인 입문 강좌 | 디자인베이스 (0) | 2022.07.08 |



