728x90
보통 서비스나 앱·웹사이트를 기획하고 디자인할 때, 사용자 경험을 개선할 수 있는 UX를 고민합니다. 그렇다면 사용자 경험을 향상시키는 UX란 정확히 무엇일까요?
우리가 고려해야 할 사용자는 사람입니다. 같은 부탁을 하더라도 심리학을 활용하면 상대방의 부담을 낮출 수 있는 것처럼 UX를 설계할 때도 사용자의 심리를 이해하고 디자인하면 사용자에게 더욱 편안하고 기분 좋은 경험을 제공할 수 있습니다.
사용자가 온라인에서 경험하는 다양한 감정은 결국 리텐션에 영향을 미칩니다. 방문할 때마다 기분이 좋아지는 장소에 자주 가고 싶은 것처럼 좋은 경험을 제공하는 앱이나 웹사이트라면 사용자의 발걸음이 끊이지 않겠죠.
그래서 이번 아티클에서는 UX를 디자인할 때 활용하기 좋은 네 가지 심리학 법칙을 소개합니다. 이 아티클을 끝까지 읽고 나면 사용자에게 더 나은 경험을 제공할 수 있는 UX 디자인은 어떤 점에서 다르고, 또 어떻게 만들 수 있는지 알게 되실 거예요.
1. 폰 레스토프 효과: 어디에 방점을 찍을지 알아야 한다
폰 레스토프 효과란 비슷한 사물 여러 개가 있을 때, 차이가 뚜렷한 한 개의 사물만 기억한다는 법칙입니다. 인간은 패턴 처리 능력이나 다른 사물들 간의 차이를 인지하는 시각 인지 능력을 갖고 있습니다.
그런데 디지털 인터페이스를 접할 때는 시각적으로 대비되는 요소에 더 쉽게 주의를 빼앗긴다고 합니다. 이러한 효과를 잘 활용하면 서비스 설계 흐름에 맞춰 사용자를 유도할 수 있습니다.

UX 디자인 개선 사례 살펴보기
[사례 1] 색상 대비를 활용해 주요 정보 안내하기
1) 문제점
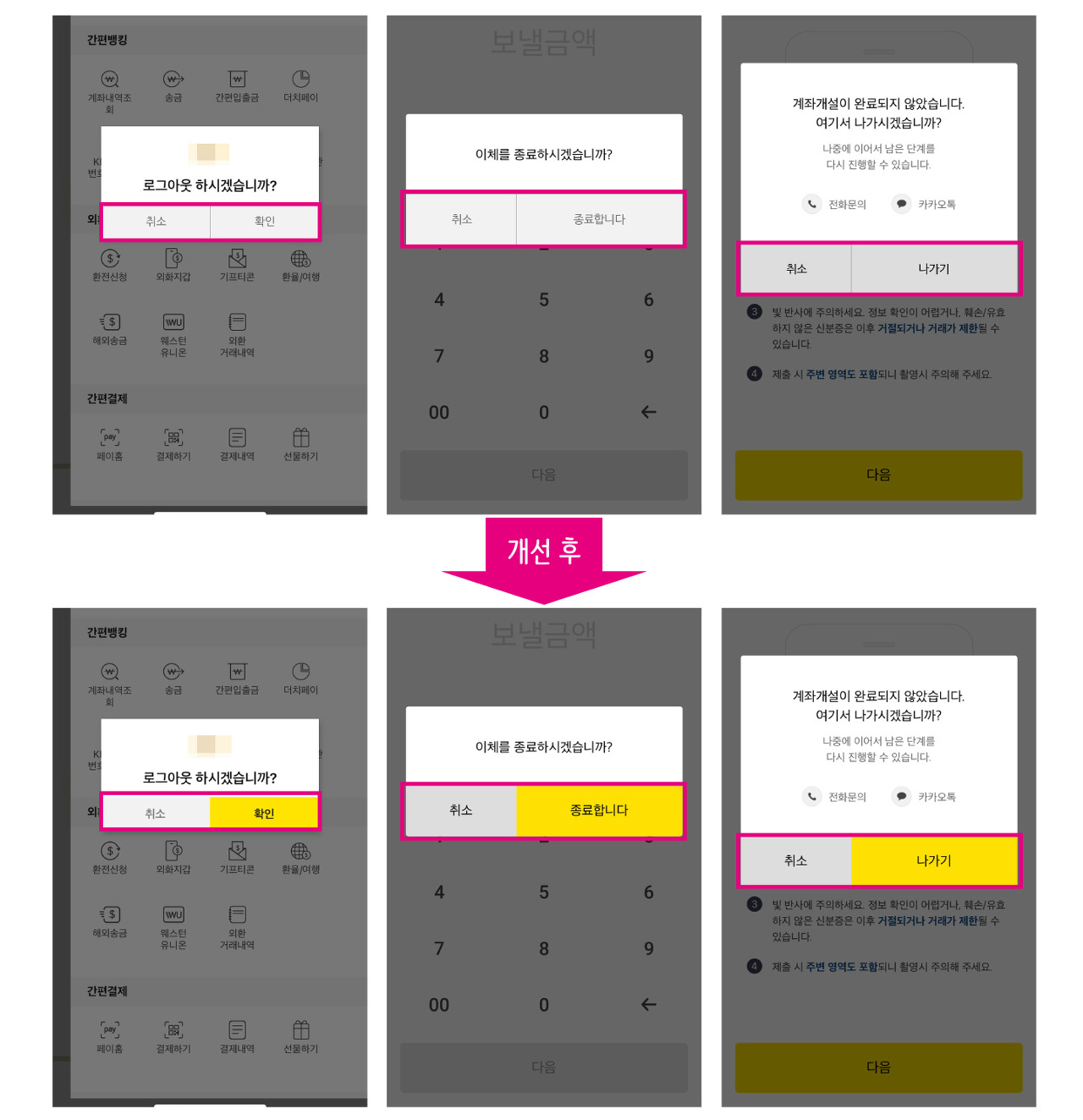
예시 이미지는 현재 사용 중인 앱을 종료할 것인지 사용자에게 물어보는 팝업입니다. 이때 사용자가 선택할 수 있는 옵션은 두 가지입니다. 그런데 색상, 폰트, 사이즈, 박스 크기 등을 모두 동일하게 디자인한다면 사용자에게 혼란을 야기할 수 있겠죠.
이럴 경우, 사용자는 누르려고 했던 버튼이 아닌 엉뚱한 버튼을 누를 수 있습니다. 로그아웃을 하려고 했는데, 취소 버튼을 누르는 바람에 원래의 목표를 이루지 못하는 거죠. 이러한 경험은 전반적인 사용자 경험에 악영향을 미칩니다.

2) 개선 방법
폰 레스토프 효과에 따르면 눈에 띄어야 할 선택지에 포인트 컬러를 사용하면 둘을 구분하는 데 효과적입니다. 위 예시의 경우, 브랜드 컬러인 노란색을 사용해 차이를 주었죠.
핵심은 색깔을 통해 사용자의 목표 행동을 강조한다는 점입니다. 사용자가 로그아웃 버튼을 눌렀기 때문에 그 질문을 재차 확인하는 용도로 '확인' 버튼에 색을 입히는 겁니다.
효과적인 UX 설계를 위한 실무자의 팁
로그아웃 버튼을 눌렀을 때, 팝업창이 뜨는 데에는 크게 두 가지 이유가 있습니다.
-
첫째, 관리자 입장에서 로그아웃이나 회원 탈퇴와 같은 행동은 긍정적이지 않기 때문에 사용자를 한 번 더 붙잡으려는 의도가 있습니다.
-
둘째, 사용자가 버튼을 실수로 눌렀을 경우를 대비해 일종의 방지턱을 만들어 두는 겁니다. 다시 돌아가려면 번거로운 과정을 거쳐야 하므로 사용자에게 재차 물어봄으로써 선택의 오류를 줄이려는 거죠.
3) 결과
이렇게 중요 정보를 시각적으로 구별해 주는 것이 폰 레스토프 효과의 핵심입니다. 즉, 사용자가 자신의 목표 행동을 수행하는 데 불편함이 없도록 UX를 잘 설계해야 합니다. 설사 회원 탈퇴나 구매 취소와 같이 관리자 입장에서 부정적인 행동일지라도 이를 잘 안내하는 게 사용자 경험 측면에서는 더 올바르다고 볼 수 있어요.
효과적인 UX 설계를 위한 실무자의 팁
1) 사용자에게 강조하고 싶은 기능에 적용하세요
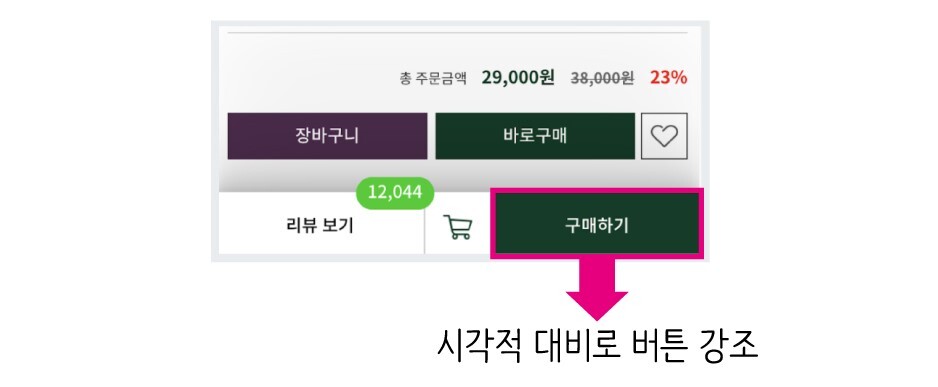
아래 사례는 제가 진행했던 프로젝트인데요, 폰 레스토프 효과를 활용해서 '구매하기' 버튼을 사용자에게 강조함으로써 구매전환율을 높인 사례입니다. 실제로 구매전환율이 80.88% 증가했다는 데이터를 얻을 수 있었어요.


그 외에도 사용자가 유의미한 정보에 보다 쉽게 접근하도록 만드는 데 활용하실 수 있습니다.
2) 사용자를 피곤하게 만드는 색 대비는 피하세요
한 가지 주의할 점은 빨간색, 파란색과 같은 강렬한 색상은 되도록 피해야 한다는 건데요. 이런 색을 사용하면 사용자에게 피로감을 주기 때문에 오히려 대비 효과가 떨어집니다. 또한 너무 많은 요소에 사용하기보다는 강조하고 싶은 영역에만 선택적으로 사용하는 게 훨씬 효과적입니다.

[사례 2] 사용자의 의사결정에 결정적인 역할을 하는 UX 디자인
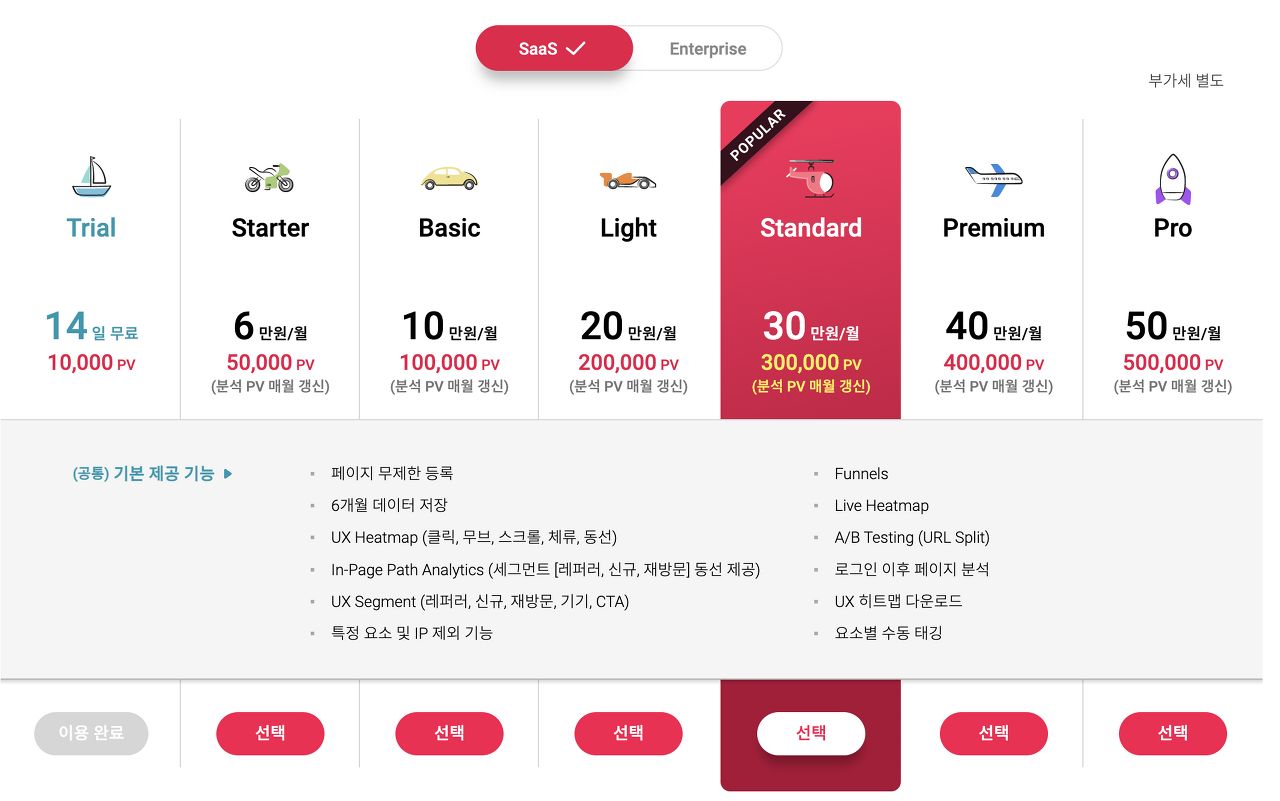
폰 레스토프 효과는 주변에 꽤 많은 곳에서 사용되고 있는데요. 그중 하나가 바로 구독 서비스의 요금제 표입니다.
1) 문제점
오늘날 다양한 서비스들이 구독 형태로 제공되고 있죠. 그만큼 서비스의 종류와 기능도 다양하고, 사용자가 선택할 수 있는 옵션도 많아졌습니다. 따라서 옵션을 보기 좋게 잘 명시해야 사용자의 혼란을 줄일 수 있습니다.
2) 개선 방법
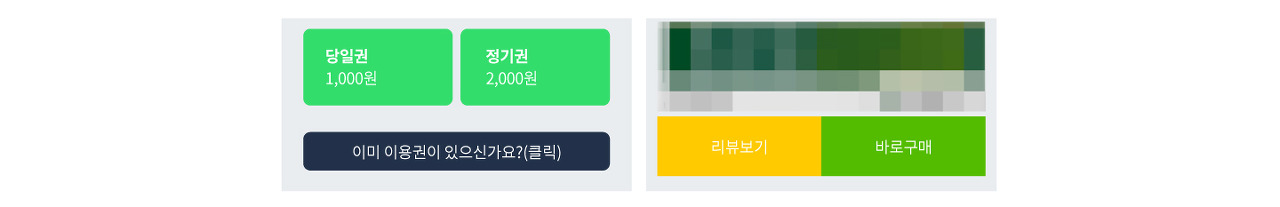
폰 레스토프 효과를 UX에 적용하는 방법은 다양한데요. 아래 예시처럼 가장 인기 있는 요금제를 바로 보여주거나 아이콘을 활용해서 강조하기도 합니다. 이렇게 다양한 방식으로 디자인 요소를 추가해서 사용자의 시선을 끌 수 있습니다.

3) 결과
이렇게 폰 레스토프 효과를 적용하면 대부분 가장 먼저 시선이 닿는 상품의 가격과 옵션을 확인합니다. 그리고 사용자는 이를 기반으로 서비스를 선택하죠. 이렇듯 사용자는 눈에 띄는 정보를 바탕으로 의사결정을 하기 때문에 강조하고 싶은 영역을 어떻게 전략적으로 강조할 수 있을지 고민해야 합니다.
개선 포인트: 사용자의 시선을 자연스럽게 사로잡으세요
많은 요소들 중에 단 하나를 돋보이게 함으로써 사용자의 시선을 붙잡고, 더 나아가 사용자의 행동 흐름도 만들 수 있는 폰 레스토프 효과는 매력적이고 강력한 방법론이 아닐 수 없습니다.
하지만 앞에서도 언급했듯이 필요 이상으로 강조하거나 그 빈도수가 과하면 사용자의 피로도를 증가시키고 광고처럼 보여서 오히려 독이 될 수 있습니다. 따라서 '사용자의 합리적인 선택을 돕는다' 정도의 부담스럽지 않은 메시지가 전달되면 좋습니다.
✅ 폰 레스토프 법칙 체크 리스트
-
여러분이 사용하는 서비스 중에 폰 레스토프 효과가 적용된 사례를 찾아보세요.
-
수집한 사례들 가운데 폰 레스토프 효과가 주로 어떤 영역에 사용되는지 분류해 보세요.
-
너무 과하게 강조돼서 피로감을 느꼈던 디자인 사례를 찾아보세요.
2. 포스텔의 법칙: 완벽하지 않은 사람과 완벽한 기계 간의 소통
이 법칙은 컴퓨터 과학자 존 포스텔이 작성한 '견고함의 원칙'*에서 출발했습니다. '자신이 하는 일에는 엄격하게, 남의 것을 받아들이는 일에는 관대하게'가 모토인데요.
* 소프트웨어를 위한 일반적인 설계 지침
이 원칙은 사용자 경험 디자인에서 이런 의미로 통용되고 있습니다.
사용자에게 전달하는 피드백은 명확하게 하되, 사용자에게 전달받는 정보나 행동에 대해서는 관대하게 대처해야 한다.
우리의 타깃인 사용자는 인간이기 때문에 언제나 우리가 설계한 대로 움직이지 않습니다. 때론 감정적이고, 실수하고, 비논리적이죠. 또한 각자 살아온 경험에 따라 같은 현상을 다르게 해석하기도 합니다.
따라서 생각지 못한 변수는 언제든지 발생할 수 있습니다. 이 사실을 정확히 인지하고, 다양한 변수에 잘 대처하도록 설계하는 게 바로 우리의 몫이겠죠.
이 법칙은 소프트웨어 아키텍처 분야에도 적용돼 있습니다. 그중에서 HTML과 CSS가 대표적인데요. 이 둘은 프런트엔드 언어로, 브라우저에서 언어를 처리하고 처리된 언어의 결과(예를 들면 웹사이트)를 사용자에게 보여줍니다.
여기서 주목할 점은 언어 작성 시, 실수로 누락하거나 잘못 입력하더라도 브라우저에서 해당 부분을 알아서 수정하거나 무시한다는 것입니다. 이처럼 사용자의 실수에 관대하다는 이점 때문에 오늘날 HTML과 CSS는 널리 사용되는 것이죠.
포스텔의 법칙을 정리하면 비규칙적인 인간과 규칙적인 컴퓨터 간의 대화를 연구한다고 봐도 무방합니다. 그렇다면 인간적인 커뮤니케이션을 가능하게 하는 UX 디자인은 무엇인지 살펴봅시다.
UX 디자인 개선 사례 살펴보기
[사례 1] 사용자의 사소한 행동 하나도 의미 있게 대하기
UX 영역에 포스텔의 법칙을 적용한다는 건 사용자의 사소한 실수나 산만함 등을 관대하게 바라보고, 다양한 가능성을 고려해 대응책을 만들라는 뜻입니다. 그럼 구체적인 사례를 보면서 어떻게 데이터를 기반으로 사용자의 예측 불가능한 행동을 찾고, 해결책을 마련할 수 있는지 설명드릴게요.
1) 문제점
본격적인 내용에 들어가기 앞서 '무효 클릭'의 개념을 알 필요가 있는데요. 스마트폰의 보급으로 터치스크린은 일상이 됐죠. 그로 인해 무효 클릭이라는 분석 용어가 등장했습니다.
무효 클릭이란 아무런 인터랙션 요소가 없는데 클릭 행위가 일어난 것을 뜻합니다. 즉, 사용자가 빈 화면을 이벤트(팝업, 화면 전환 등)가 있다고 인지하고 클릭한다는 거죠. 참고로 터치스크린의 경우, 사용자가 이벤트로 인지하진 않지만 우연히 자주 터치하는 곳도 있습니다.
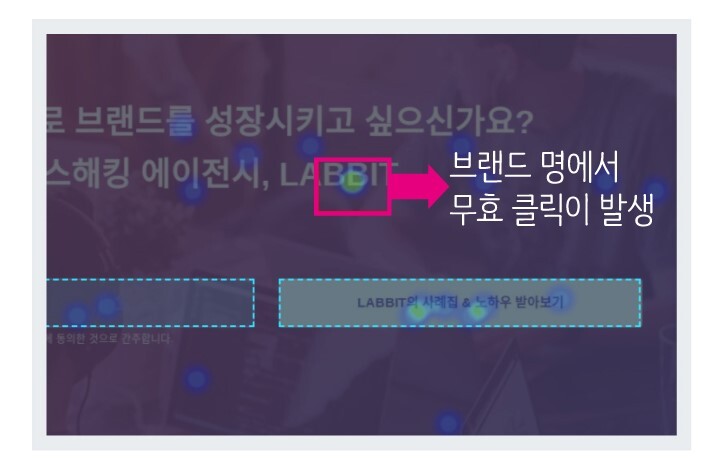
무효 클릭은 데이터로그 툴이 아닌 히트맵분석 툴을 사용하면 비교적 쉽게 찾을 수 있습니다. 예시 이미지를 보시면 다른 영역에 비해 유난히 밝은 지점들이 보이는데요. 이 부분들이 클릭이 많이 발생한 곳입니다.
예시의 경우, [LABBIT]라는 브랜드 이름을 표시한 영역에서 무효 클릭이 발생하고 있습니다. 이렇게 사용자의 주요 행동 결과 얻으면 새로운 이벤트를 설계하는 데 도움을 얻을 수 있겠죠.

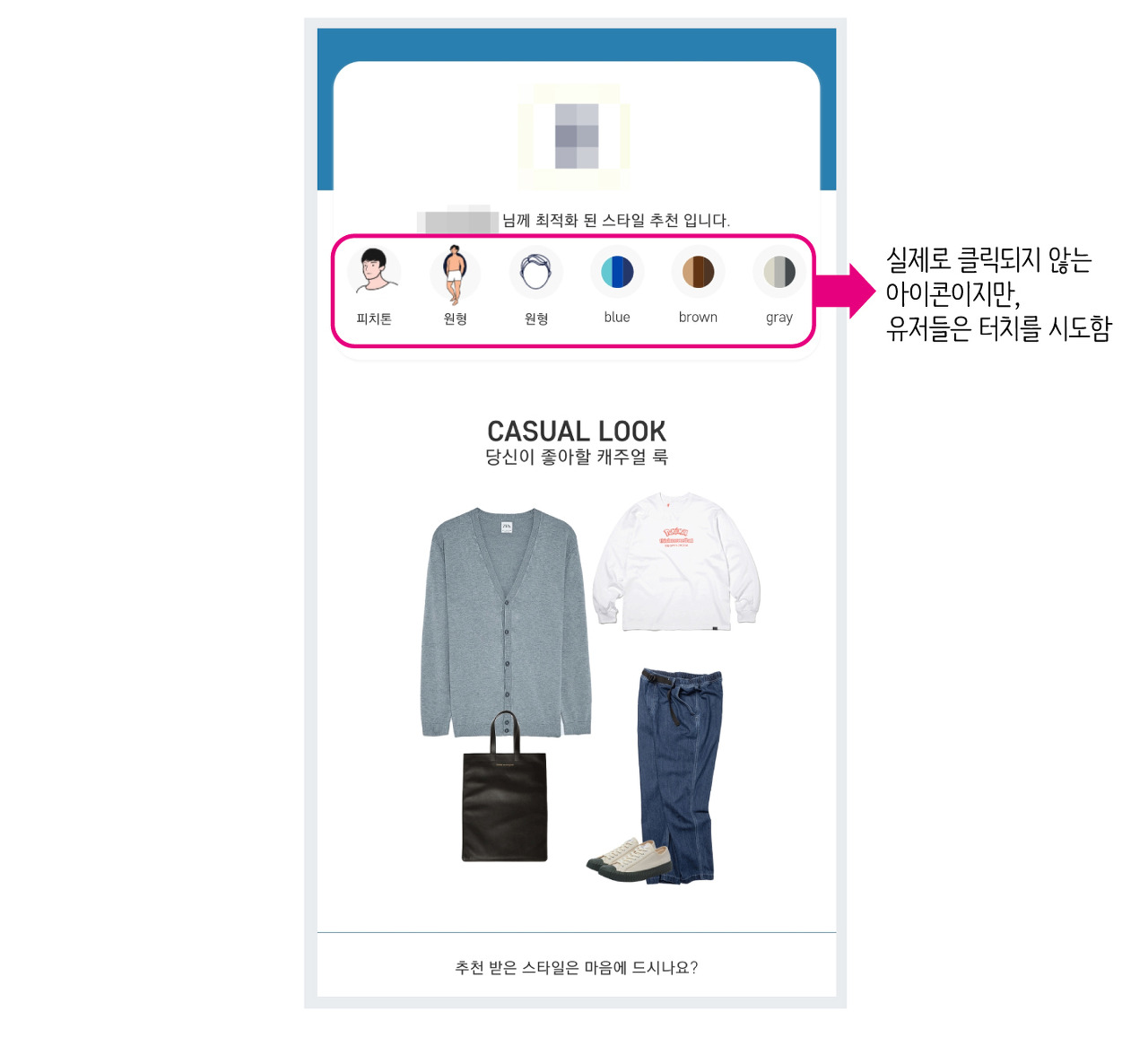
그럼 이번에는 저희 팀의 사례를 통해 데이터로그 툴로 무효 클릭을 발견하고, 이를 기반으로 서비스를 개선한 과정을 설명드릴게요. 설명드릴 앱은 사용자의 신체 특성에 맞춰서 코디를 해주는 앱입니다. 사용자는 앱에 최초 진입할 때, 자신의 신체적 특성을 기입하고, 코디를 소개하는 페이지에 진입하면 이 특성을 기반으로 한 아이콘이 상단에 노출됩니다.
사용자는 추천받은 의상이 마음에 들면 상품을 클릭하는데, 문제는 이 클릭 수가 현저히 낮았다는 거였죠. 그래서 저희 팀은 우선 무효 클릭 현황을 조사하기로 했습니다. 무효 클릭을 조사하면 실제로 사용자들이 어떤 식으로 행동하는지 그 패턴을 분석할 수 있기 때문이죠.
검증을 하기 위해 이벤트가 없는 아이콘에 가상의 이벤트 태그를 심었습니다. 즉, 사용자가 빈 공간을 터치하면 '이 위치에서 사용자가 터치했습니다'라는 알림을 구글 애널리틱스로 받은 거죠.

2) 개선 방법
이렇게 무효 클릭 횟수를 수집한 결과, 빈도 수가 꽤 높다는 사실을 발견했습니다. 그래서 사용자의 무효 클릭에 대답한다는 의미로, 사용자가 신체적 특징 정보가 담긴 아이콘을 누르면 '내 정보 수정으로 이동할까요?'라는 이벤트를 추가로 설계했습니다.

3) 결과
그 결과, 내 정보 수정으로 이동하는 사용자 비율이 60% 이상이었습니다. 저희 팀은 이 데이터를 크게 두 가지로 해석했는데요.
-
현재 자신의 신체 정보로 추천되는 의상이 마음에 들지 않아서
-
신체 정보를 수정하면 다른 코디가 추천될지 궁금해서
이러한 인사이트를 활용하면 사용자 친화적인 방향으로 UX를 개선할 수 있을 거예요.
이처럼 사용자의 사소한 행동 하나도 놓치지 않고 응답함으로써 사용자는 서비스가 자신의 행동을 관심 있게 지켜보고 경청한다는 느낌을 받습니다. 그뿐만 아니라 제작자 입장에서도 사용자가 앱을 사용하면서 어떤 생각을 하는지 한 번 더 생각해 볼 수 있죠.
효과적인 UX 설계를 위한 실무자의 팁
컴퓨터와 인간의 대화도 사람들 간의 대화와 크게 다르지 않습니다. 우리가 대화를 할 때, 아무 호응도 하지 않는 친구와 '그렇구나' 정도만이라도 호응해 주는 친구는 전혀 다르죠. 심지어 더 나아가서 내 이야기에 살을 붙여주는 친구는 또 다르고요. 이렇듯 사용자에게 어떤 이야기를 해주고 싶은지 고민하다 보면 생각보다 쉽게 답을 찾으실 겁니다.
[사례 2] 완벽함보다 시도에 초점 맞추기
포스텔의 법칙이 활용된 또 다른 사례를 소개할게요. 서비스 이용에 서툰 초기 사용자의 실수가 예상될 경우, 사용자의 온보딩을 돕기 위해 실제 환경 세팅이 되지 않아도 일부 기능을 사용하도록 제공하는 사례입니다. 처음부터 완벽하게 세팅하는 것을 유도하기 보다 '우린 이런 기능을 제공하고 있어, 일단 시도해봐'라는 메세지를 주는 것이죠.
1) 문제점
구글 마케팅 툴 중에서 사이트 최적화 툴(A/B TEST)인 구글 옵티마이즈를 많은 분들이 어려워하시는데, 그 이유는 실험 환경 세팅에 있습니다. 환경 세팅을 하느라 정작 실험은 진행하지 못하는 거죠. 쉽게 비유하자면 회원가입에서 진을 다 빼서 사이트는 구경조차 못하는 거라고 이해하시면 됩니다.
또한, 옵티마이즈에서 실험을 진행하면 불특정 다수에게 노출될 위험도 있죠.
2) 개선 방법
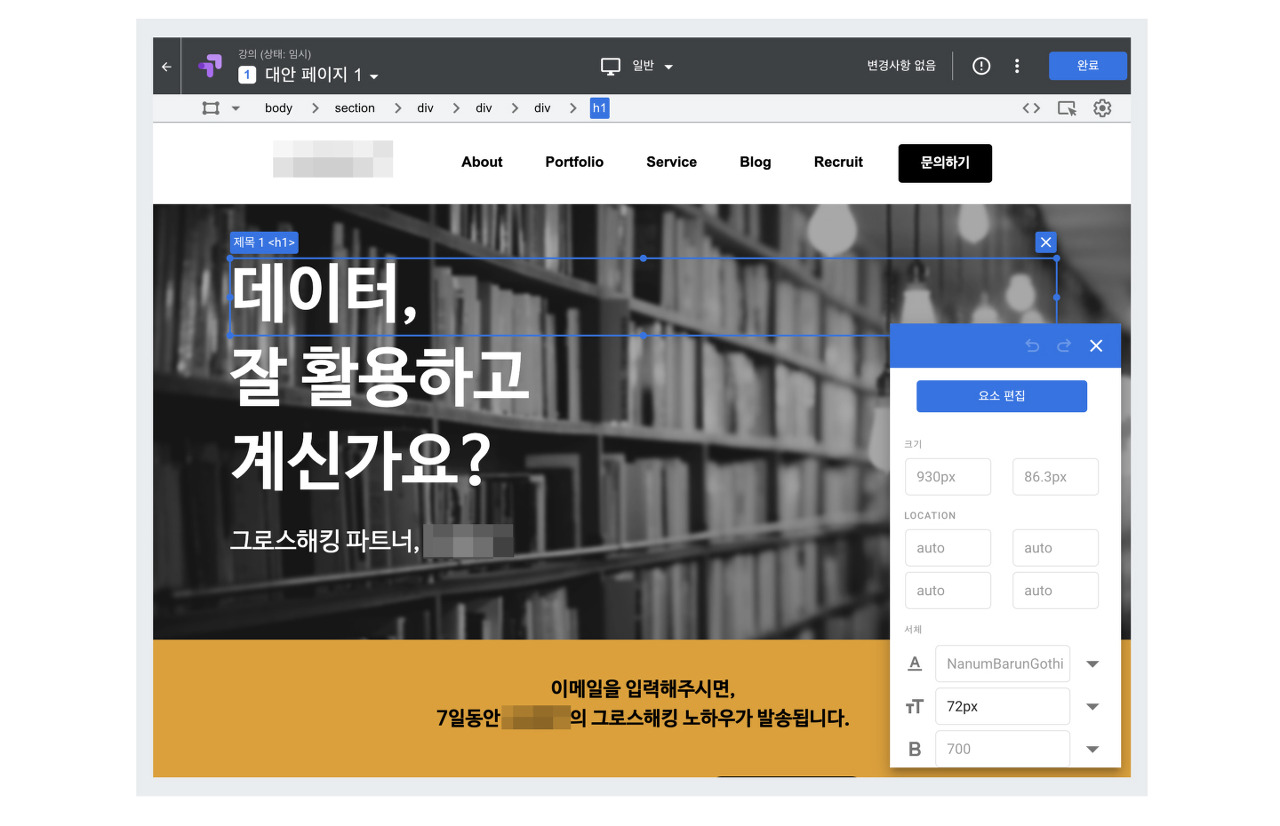
사용자의 실수로 자칫 실험이 노출되는 것을 막기 위해 옵티마이즈에서는 실제 실험 진행을 진행하는 것 대신(위험성이 수반되는 작업은 불가능하다고 안내하기도 합니다) 대안 페이지를 생성해서 수정할 수 있도록 만들었습니다.

또한 복잡하게 환경(사이트 생성, 애널리틱스 연결, 추적 코드 삽입)을 세팅하지 않아도 옵티마이즈의 인터페이스를 충분히 경험해 볼 수 있는 서비스를 이용하는 방법도 있습니다.
3) 결과
구글 옵티마이즈 툴은 사용자의 실수에 비교적 관대하다는 장점 덕분에 사용하기 어려운 툴임에도 불구하고 사이트 최적화의 대표적인 툴로 꼽히죠. 물론 새로운 툴을 사용하다 보면 어려운 점이 분명 있을 거예요. 하지만 완벽하게 세팅해서 실험한다는 마음가짐보다는 일단 한 번 해보겠다는 마음으로 계속 시도해 보시기 바랍니다.
✅ 포스텔의 법칙 체크 리스트
-
여러분이 사용하는 서비스 중에서 친절하다고 혹은 불친절하다고 느껴지는 사이트나 앱을 찾아보세요. 그리고 그 이유를 고민해 보세요.
-
인간과 기계의 차이점에 대해서 적어보세요. 그리고 이 간극을 잘 메우고 있는 사례들이 있는지 찾아보세요.
3. 테슬러의 법칙: 복잡성을 없앨 순 없지만 덜어낼 수 있다
UX 디자인에서 '프로세스의 복잡성'은 늘 갖고 가야 하는 숙제라고 생각합니다. 저도 디자인을 하면서 이 기능을 담기는 해야 하는데, 그러기엔 사용자가 복잡하다고 느낄 것 같아서 과연 어떻게 해야 좋을지 자주 고민하거든요.
1980년대에 저와 같은 고민에 먼저 빠졌던 컴퓨터 과학자 래리 테슬러는 자신의 이름을 딴 테슬러의 법칙을 만들었습니다. 결국 모든 시스템에는 더 이상 줄일 수 없는 일정 수준의 복잡성이 존재한다는 법칙인데요.
따라서 우리의 숙제는 일정 수준의 복잡성을 이해하고, 그 복잡성을 디자인적 요소로 풀어서 사용자의 이해를 돕는 것이겠죠. 다만, '시스템의 복잡성은 어쩔 수 없는 것이니 그 정도는 사용자가 감내하도록 설계하라'는 뜻이 아니라는 점을 이해하셨으면 좋겠습니다. 가능하면 기술과 디자인으로 해소할 수 있는 방법을 최대한 찾아야 합니다.
UX 개선 사례를 알아보기 전에 테슬러의 법칙을 적용한 오프라인 사례를 하나 살펴보겠습니다. 과거에 비해 무인 매장이 늘어나고 있는 흐름 가운데, 아마존 고는 고객이 쇼핑을 하면서 겪는 복잡성을 줄인 대표적인 사례입니다.
고객은 쇼핑을 하고 별도의 계산 과정 없이 물건을 들고 나오면 됩니다. 인공지능, 이미지 분석, 센서 기술을 사용해 자동으로 스마트폰에서 결제가 이루어지기 때문입니다. 이는 사용자가 겪어야 하는 결제 과정을 기술이 부담한 사례로 볼 수 있습니다.
Introducing Amazon Go and the world's most advanced shopping technology ⓒamazon
UX 디자인 개선 사례 살펴보기
[사례] 결제 프로세스 단순화하기
1) 문제점
과거에는 온라인에서 결제할 때마다 꽤 복잡한 절차를 거쳤습니다. 배송지를 입력하고, 결제 방법을 선택하고, 인증 절차를 거쳐서 결제를 완료했죠. 이렇게 쇼핑몰마다 주소와 연락처, 카드 정보를 매번 입력한다면 사용자는 이 반복 작업에서 피로감을 느낄 거예요.
2) 개선 방법
이 피로감을 줄이려면 결제 프로세스를 단순화하면 됩니다.
-
결제창의 배송지 기본값을 사용자 로그인 정보에 저장된 배송지 혹은 이전 배송지로 설정한다.
-
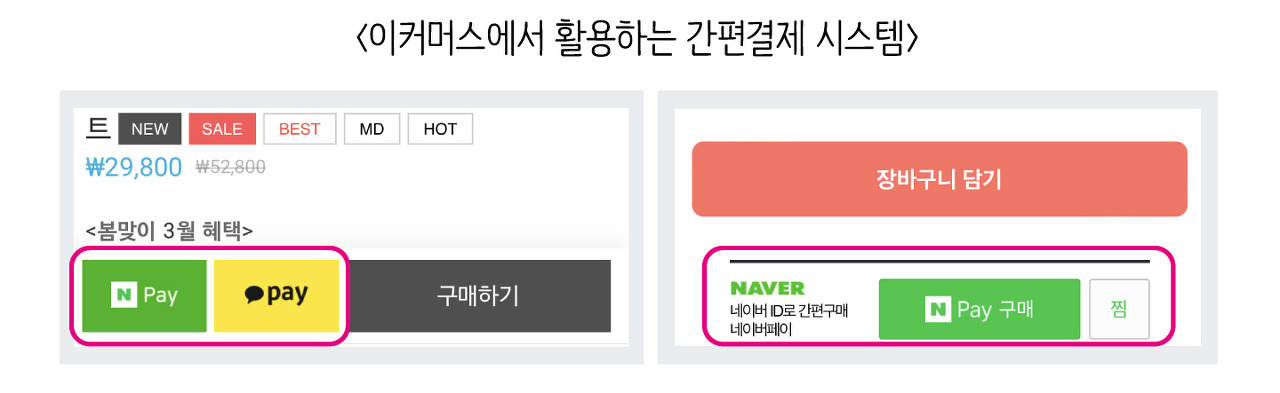
N페이, 쿠팡페이 등의 스마트페이를 통해 클릭 한 번으로 저장된 정보를 통해 결제한다.



3) 결과
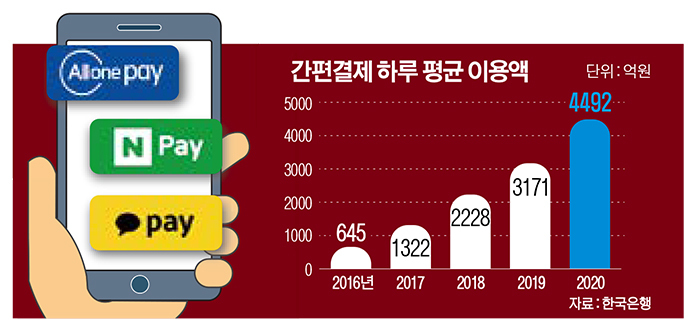
결제 프로세스의 단순화는 구매전환율을 크게 상승시켰습니다. 이제 온라인에서 간편결제 시스템을 사용하지 않는 곳을 찾는 게 더 어려울 겁니다. 아래 그래프에서 알 수 있듯 간편결제 시장은 점차 커지고 있죠. 이는 결제 프로세스의 복잡성은 동일하지만, 개발자와 시스템이 그 복잡성을 낮춘 사례라고 볼 수 있습니다.

앞서 말했듯 일정 수준의 복잡성은 언제나 존재합니다. 따라서 사용자가 겪을 이 복잡성을 어떤 방식으로 덜어낼 수 있을지 찾아야 합니다. 그러기 위해서는 사용자가 번거로워하는 지점을 잘 파악해서 이를 어떻게 해결할 것인지 고민해야겠죠.
✅ 테슬러의 법칙 체크 리스트
-
평소에 귀찮았거나 번거로웠던 프로세스를 개선한 서비스나 제품 사례가 있는지 찾아보세요.
-
같은 기능인데 A 사이트에서는 빠르게 목표를 수행할 수 있으나 B 사이트에서는 잘 안되는 듯한 느낌을 받은 적이 있는지 생각해보세요. (예를 들면, 쿠팡의 로켓배송은 무료 반품과정이 쉬운데 다른 사이트에서 구매한 것은 번거롭다 등)
-
최근 토스 앱 덕분에 초보자도 주식에 쉽게 접근하게 되었다는 평가가 나오고 있는데요. 그 이유가 무엇인지 앱을 보면서 생각해보고 3가지 정도 이유를 찾아보세요.
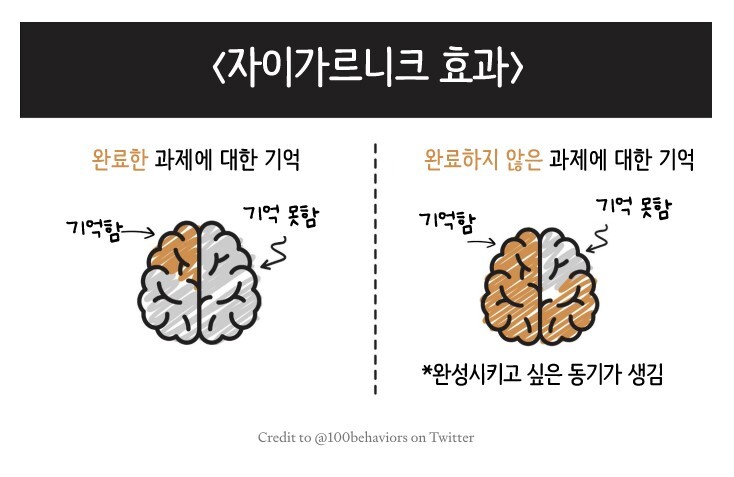
4. 자이가르니크 효과: 첫사랑은 왜 잊지 못할까?
이 법칙은 러시아의 심리학자 자이가르니크의 이름을 딴 것으로, 웨이터가 아직 계산하지 않은 주문을 더 잘 기억한다는 현상에서 착안한 법칙입니다. 우리는 보통 어떤 일을 시작하면 긴장 상태에 들어가고, 그로 인해 인지적 접근이 향상됩니다. 이 긴장 상태는 일이 끝나면서 완화가 되죠. 쉽게 말해, 완료된 작업보다 완료되지 않은 작업이 더 기억에 남는다는 효과입니다.
가장 대표적인 자이가르니크 효과가 바로 '이루어지지 못한 첫사랑'입니다. 미완성 과제에 대한 기억은 완성된 과제보다 더 강렬한 기억으로 남는다는 거죠. 드라마 끝에 나오는 다음 편을 암시하는 자막 역시 긴장 상태를 계속 유지하기 때문에 기억에 더 오래 남습니다.

그럼 이번에는 자이가르니크 효과를 디자인에 적용한 사례를 살펴보죠. 대표적인 사례가 바로 애플의 로고입니다. 이 로고의 기원에 대해서 정확히 밝혀진 바는 없지만 한 입 베어 먹은 사과 이미지에 자이가르니크 효과가 적용됐다고 볼 수 있습니다. 즉, 온전한 모양보다 불완전한 형태의 사과가 우리 뇌리에 더 강렬하게 남는 거죠.

적용 사례 살펴보기
이 법칙은 다양한 브랜드에서 주로 기능이나 상품을 좀 더 재밌게 풀어내는데 활용하는데요. 그래서 이번에는 UX 개선 사례가 아니라, 이 심리학 법칙을 이용해서 사용자가 과제를 어떤 식으로 수행하도록 유도하면 좋을지 살펴보겠습니다.
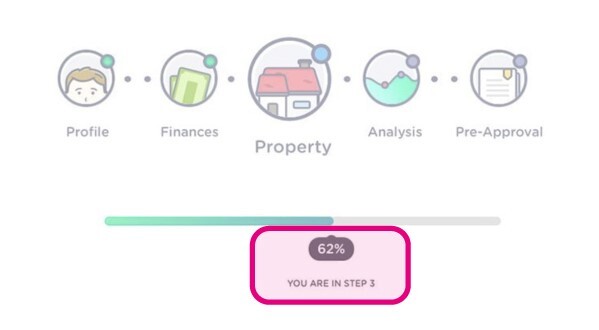
[사례 1] 단계별로 완성도 보여주기
자이가르니크 효과와 유사한 개념이 바로 지난 아티클에서 언급했던 '힉스의 법칙'입니다. 힉스의 법칙이란 사용자가 고려할 선택지가 늘어나면 선택을 하는 데 소요되는 시간도 그만큼 길어진다는 법칙인데요. 그래서 각 페이지 별로 사용자의 선택을 요구했죠.
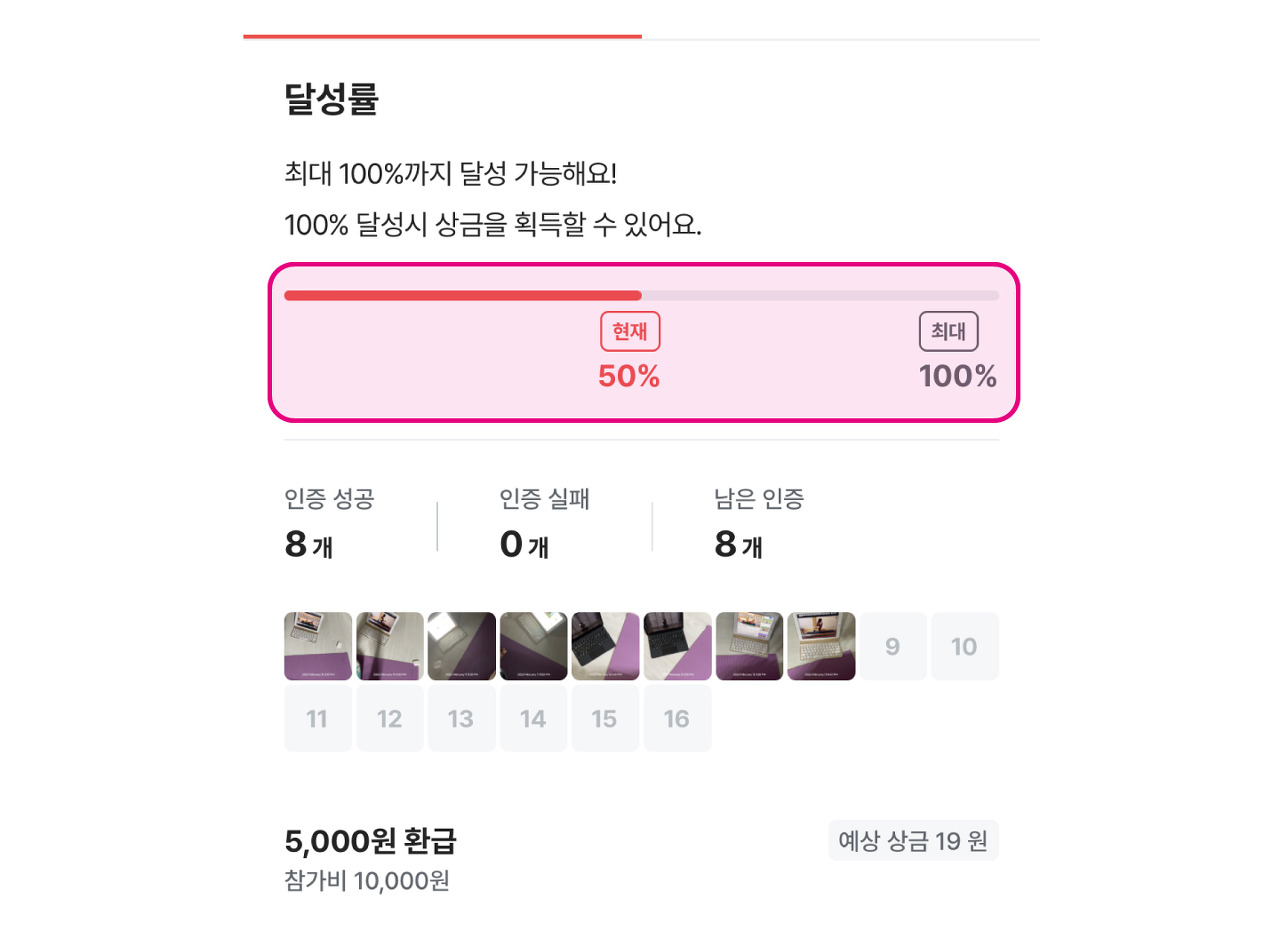
한편 자이가르니크 효과의 경우, 사용자가 체크리스트를 모두 완수하도록 유도하는 방식입니다. 이렇게 단계별로 진행할 때, 사용자에게 현재 몇 번째 단계에 있는지 혹은 몇 퍼센트가 진행됐는지를 알려주면 좋습니다. 그로 인해 사용자는 100이라는 숫자에 도달하기 전까지 행동을 지속할 수 있습니다.

[사례 2] 게임하는 것처럼 설계하기
자이가르니크 효과를 게이미피케이션 기법으로 설계하면 그 효과를 보다 극대화할 수 있습니다. 이때, 게이미피케이션(Gamification)이란 사용자가 웹사이트나 앱을 마치 게임하듯 사용하도록 설계한 기법을 뜻합니다.
아직 완료되지 않는 것을 더 오래 기억한다는 것은 목표를 달성하기 위해 어떤 전략이 필요할지 고민하는 행위와 연결됩니다. 게임도 마찬가지죠. 어느 수준까지 레벨을 높여야겠다는 목표가 있다면 그걸 어떻게 이룰 수 있는지 고민하잖아요. 이러한 심리 특성을 UX 디자인에 적용해 본다면 어떨까요?
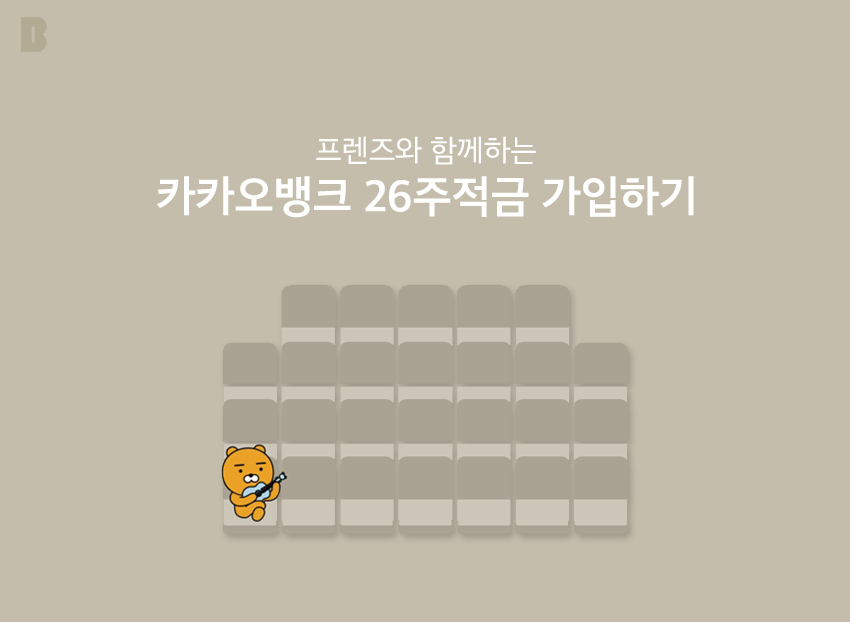
대표적인 사례가 카카오뱅크의 26주 적금입니다. UX를 살펴보면 왠지 26마리의 라이언을 꽉 채우고 싶은 감정이 듭니다. 또, 다음에는 어떤 캐릭터가 등장할지 궁금해지기도 하고요.

이렇게 사용자에게 불완전한 상태를 보여줌으로써 완성하고 싶은 심리를 자극하는 겁니다. 여기에 이 과정을 마치 게임처럼 설계해서 사용자가 지루하지 않도록 만들었다는 점이 인상적이죠.
애플워치의 활동링 역시 자이가르니크 효과를 적용한 사례입니다. 링을 꽉 채우고 싶은 욕구를 자극해 사용자의 행동을 유도하는 거예요. 이렇듯 자이가르니크 효과를 이용하면 사용자에게 목표에 도달할 수 있는 의지를 심어줄 수 있습니다. 전자상거래 사이트라면 '구매 완료', 교육 사이트라면 '완독률'을 목표로 볼 수 있겠죠.


✅ 자이가르니크 효과 체크 리스트
-
서비스에서 제시한 목표를 수행하다가 도중에 포기한 경험이 있으신가요? 있다면 그 이유를 분석하고 개선 방안을 고민해 보세요.
-
게이미피케이션을 적용한 사례를 찾아보세요.
더 좋은 UX 디자인은 사람에 대한 이해에서 출발합니다
지금까지 배운 4개의 심리학 법칙을 다시 정리해 볼게요.
-
폰레스토프 효과: 비슷한 사물이 여러 개 있을 때, 차이가 뚜렷한 한 개의 사물만 기억할 확률이 높습니다. 따라서 여러분이 강조하고 싶은 선택지를 어떻게 하면 더 돋보이게 만들 수 있는지 고민해 보세요.
-
포스텔의 법칙: 자신의 일은 엄격하게, 타인은 관대하게 대하라는 법칙입니다. 즉, 사용자에게 제공하는 피드백은 섬세하고 명확하게 전달하되 사용자의 실수나 오류는 너그럽게 수용해야 합니다.
-
테슬러의 법칙: 일정 수준의 복잡성은 어떤 서비스에나 항상 존재합니다. 따라서 사용자가 겪을 이 복잡성을 어떻게 덜어낼 수 있을지 고민해야 합니다.
-
자이가르니크 효과: 완료된 작업보다 완료되지 않은 작업이 더 기억에 남는다는 효과입니다. 사용자에게 미완성 상태를 보여주면 긴장 상태를 계속 유지할 수 있겠죠. 이를 목표 수행의 원동력으로 활용해 보세요.
지금까지 4가지 심리학 법칙과 이를 적용한 다양한 서비스 사례를 살펴봤습니다. 이번 아티클에서는 특별히 사람에 대한 이야기를 좀 더 많이 했습니다. 그만큼 UX 분야에서 빠질 수 없는 부분이 바로 사람에 대한 이해죠.
결국 기술을 사용하는 주체는 인간입니다. 따라서 인간과 컴퓨터 간의 커뮤니케이션을 깊이 있게 이해하고, 이를 바탕으로 접근해야 합니다. 사용자 친화적인 UX 디자인이란 인간에 대한 섬세한 고민에서 출발한다는 사실을 꼭 기억하시기 바랍니다.
바쁘다면 이거라도!
-
UX 디자인할 때 활용하면 좋은 심리학 법칙 4가지: 폰 레스토프 효과, 포스텔의 법칙, 테슬러의 법칙, 자이가르니크 효과
-
1) 폰 레스토프 효과란? 비슷한 사물 여러 개가 있을 때, 차이가 뚜렷한 한 개의 사물만 기억한다.- 개선 포인트(1): 포인트 컬러를 사용해 사용자의 목표 행동을 강조한다.- 개선 포인트(2): 필요 이상으로 강조하거나 그 빈도수가 과하면 사용자의 피로도를 증가시켜서 오히려 독이 될 수 있다.
-
2) 포스텔의 법칙이란? 자신이 하는 일에는 엄격하게, 남의 것을 받아들이는 일에는 관대해야 한다.- 개선 포인트(1): 사용자에게 전달하는 피드백은 명확하게 하되, 사용자에게 전달받는 정보나 행동에 대해서는 관대하게 대처해야 한다.- 개선 포인트(2): 사용자의 사소한 실수나 산만함 등을 관대하게 바라보고, 다양한 가능성을 고려해 대응책을 마련한다.
-
3) 테슬러의 법칙이란? 모든 시스템에는 더 이상 줄일 수 없는 일정 수준의 복잡성이 존재한다- 개선 포인트: 사용자가 번거로워하는 지점을 잘 파악해 이를 어떻게 해결할 것인지 고민한다.
-
4) 자이가르니크 효과란? 완료된 작업보다 완료되지 않은 작업이 더 기억에 남는다.- 개선 포인트: 사용자에게 불완전한 상태를 보여줌으로써 목표에 도달할 수 있는 의지를 심어준다.
©모든 저작권은 해당 콘텐츠 제공자 또는 해당 콘텐츠 제공자와 퍼블리가 공동으로 보유하고 있으며, 콘텐츠의 편집 및 전송권은 퍼블리가 가지고 있습니다.
발행일 : 2022.03.18
728x90
반응형
LIST
'디자인로그 > UI.UX' 카테고리의 다른 글
| UI 디자인 가이드 : 쉬운 컬러 팔레트 만들기 8단계 (0) | 2022.07.27 |
|---|---|
| 모달윈도우(팝업)를 디자인할 때 생각할 9가지 원칙 (0) | 2022.07.11 |
| UX 디자인 속 심리학 법칙 1편: 사용자 배려하기 (0) | 2022.07.09 |
| #1 게임 UI 제작에 프로토타이핑 툴 활용해보기 (0) | 2022.07.09 |
| #2 게임 UI 제작에 프로토타이핑 툴 활용해보기 (0) | 2022.07.09 |



