728x90
[디자인로그/UI.UX] - 모바일 UI.UX 디자인시 고려해야 할 가이드라인 1
모바일 UI.UX 디자인시 고려해야 할 가이드라인 1
모바일 UI·UX 디자인시 고려해야 할 가이드라인 1 출처 : https://brunch.co.kr/@chulhochoiucj0/8 모바일 앱과 웹 디자인은 데스크톱 웹 디자인과는 많은 부분이 다릅니다. 이는 각 기기device의 특성과 사용
zoeylog.com
모바일 UI·UX 디자인시 고려해야 할 가이드라인 2
출처: https://brunch.co.kr/@chulhochoiucj0/9
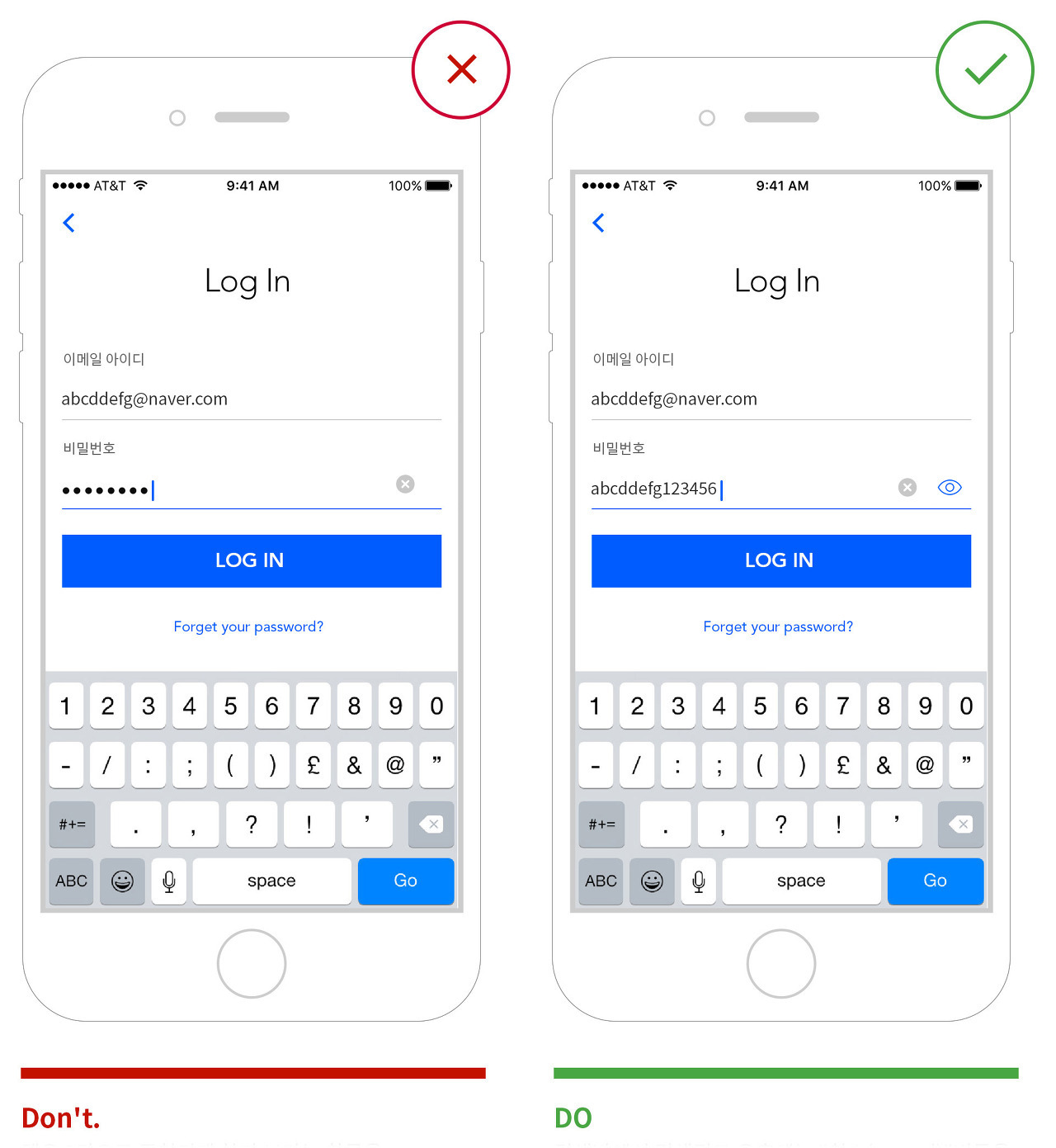
회원가입 또는 로그인 시 입력한 비밀번호를 가리거나 볼 수 있는 옵션을 제공하세요.
입력한 비밀번호는 기본적으로 (......) 형태로 가려져 있어야 합니다. 모바일에서는 작은 키보드로 인해 오타 발생이 빈번합니다. 사용자가 입력한 비밀번호를 볼 수 있는 옵션을 토글 형태로 제공한다면 빠르게 수정이 가능합니다. 또한 사용자가 비밀번호를 잊어버릴 확률을 줄일 수 있습니다.

사용자가 입력한 암호를 빠르게 보거나 가릴 수 있는 토글 형태의 옵션을 제공하세요. 암호 입력시 오류를 줄일 수 있습니다.

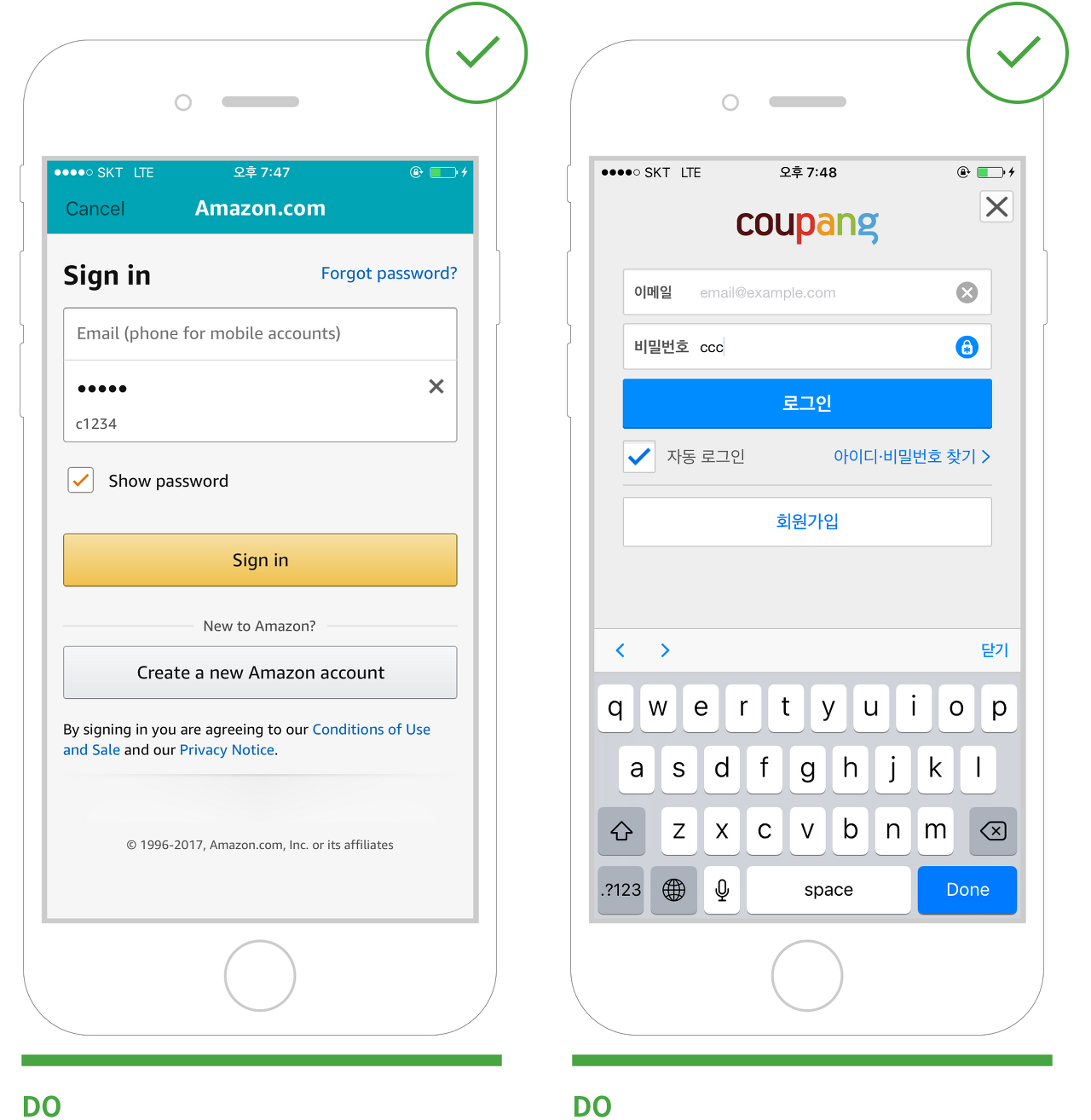
아마존은 비밀번호보기를 체크박스 형태로 제공합니다.. 비밀번호를 입력하면 입력필드 아래에 비밀번호를 볼 수 있습니다. 쿠팡은 토글 형태로 비밀번호를 볼 수 있습니다.
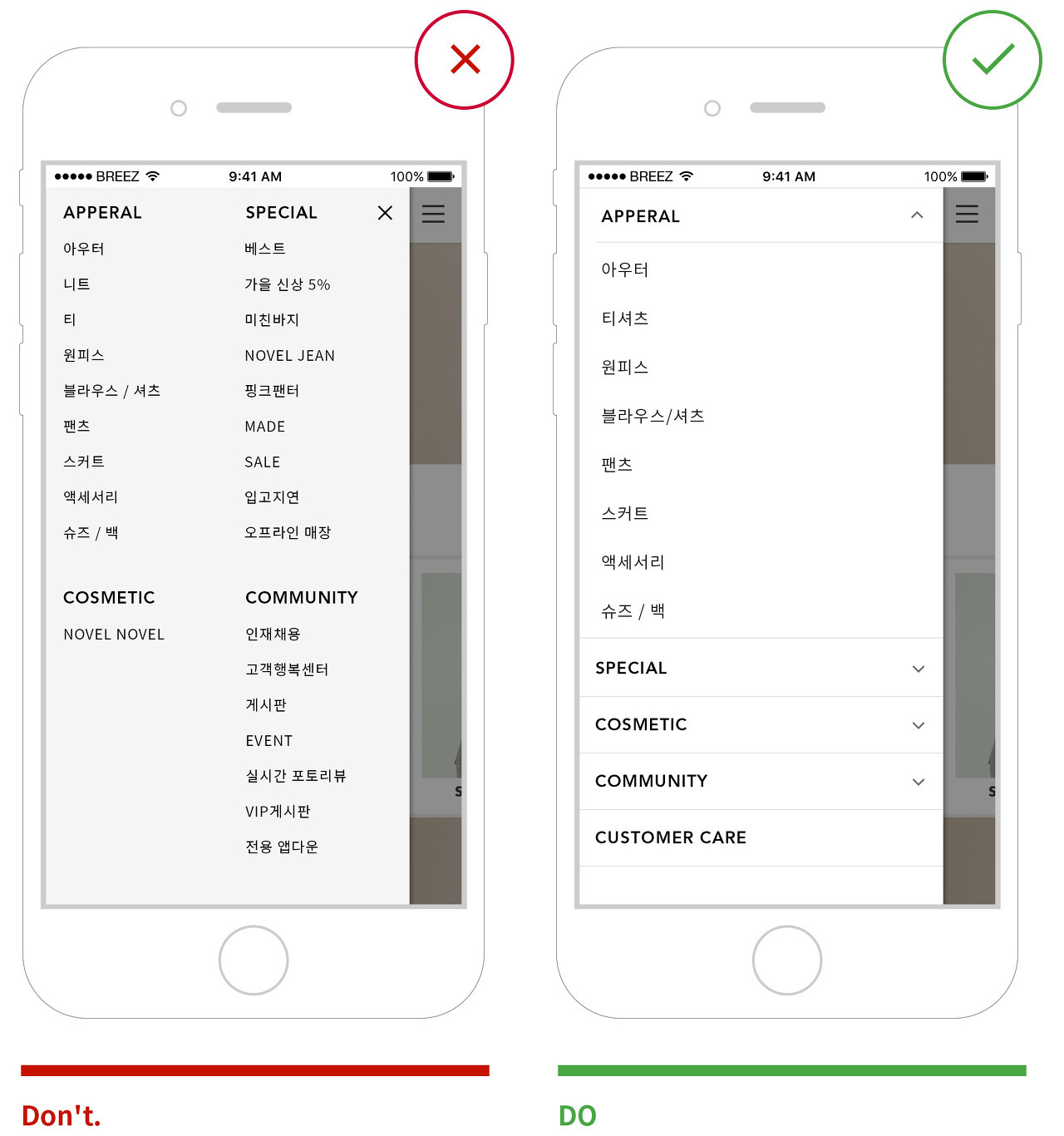
14. 내비게이션 드로워는 1단으로 하길 권장합니다.
5개 이상의 주요 탐색 경로가 있을 경우 내비게이션 드로워 Navigation drawers를 사용할 수 있습니다. 모바일은 내비게이션 구조를 단순화해야 합니다. 작은 화면에 지나치게 많은 메뉴를 보여 주면 인지하기가 어렵습니다. 주로 사용하는 기능을 상위에 노출하고 사용빈도가 적은 기능은 스크롤해서 볼 수 있게 디자인해야 합니다.

메뉴 리스트를 2단으로 할 경우 화면내 정보의 양이 많아지고 엄지손가락으로 터치하기는 어려워집니다. 조금 더 사용자가 터치하기 쉽게 1단으로 디자인하는 것을 권장합니다.
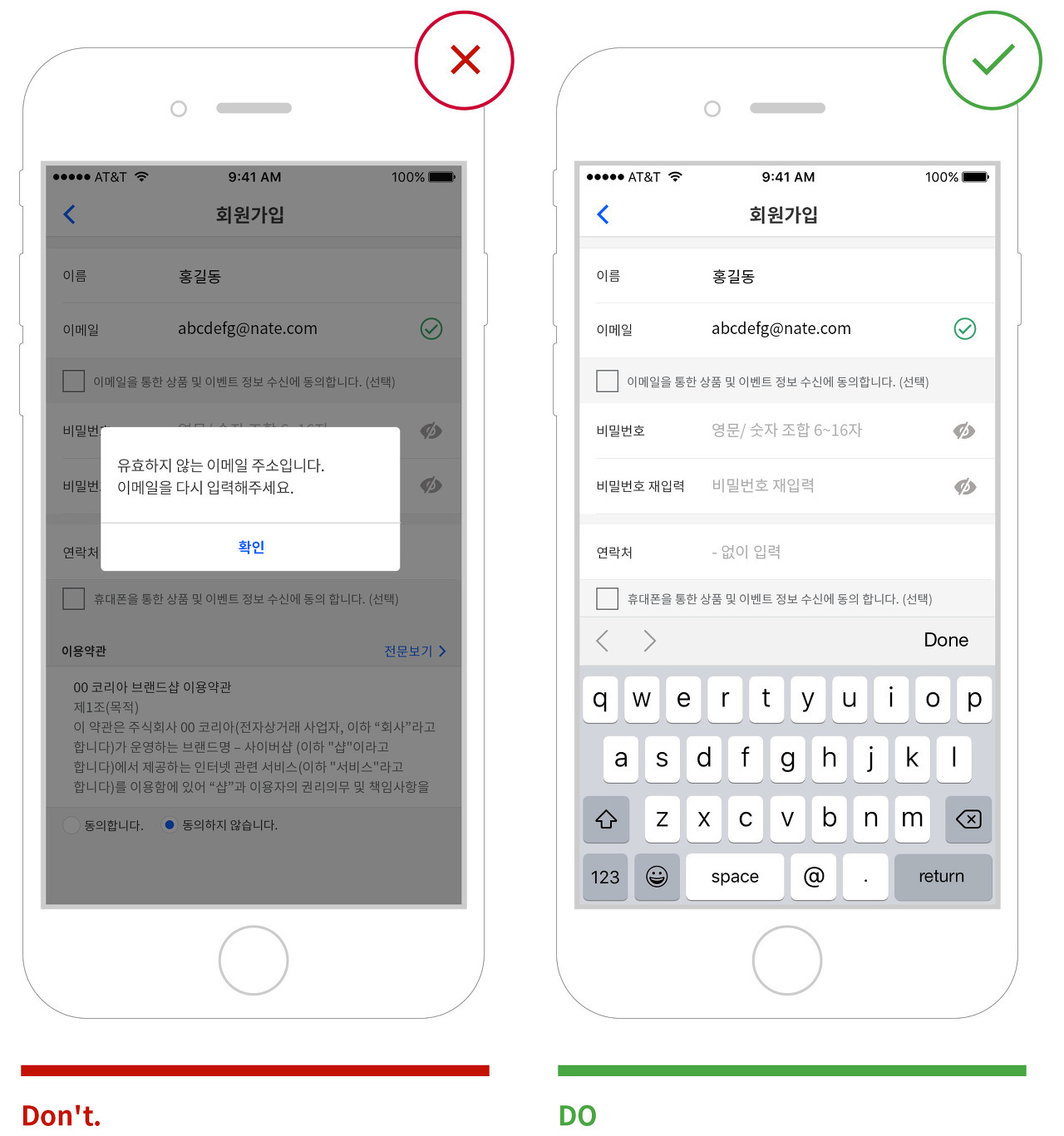
15. 사용자가 입력하는 내용이 형식에 맞을 경우 실시간 피드백을 해주세요.
텍스트 필드에 사용자가 입력하는 내용이 형식에 맞을 경우 실시간 데이터 확인을 통해 적절한 실시간 피드백을 제공해야 합니다. 이는 사용자의 입력 오류를 줄여주고 다이얼로그의 양식 form 입력을 완료할 가능성을 높입니다. 사용자가 입력 완료 후 경고창 alert으로 애러 메시지를 노출하는 것은 지양합니다.

사용자가 입력하는 내용이 형식에 맞을 경우 실시간 데이터 확인을 통해 적절한 피드백을 제공해 입력 오류를 줄여줍니다. 입력 완료 후 애러 메시지를 노출하는 것은 지양합니다.
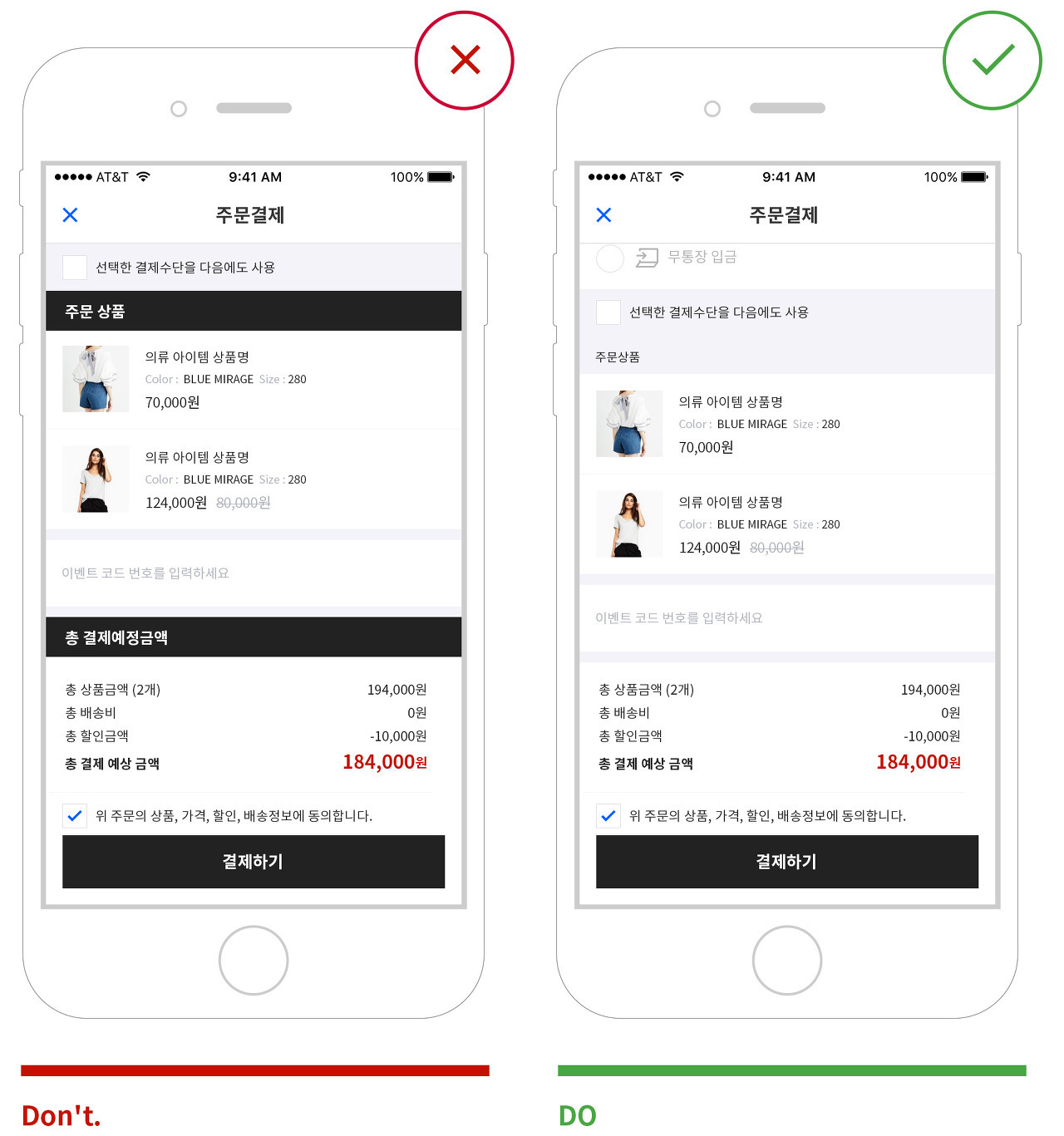
16. 버튼에 사용한 스타일을 다른 요소(섹션 제목)에 사용하지 마세요.

주문서 화면에서 [결제하기]는 CTA(콜투액션)버튼입니다. 즉 화면에서 사용자에게 가장 눈에 띄게 해야할 요소 중에 하나입니다. 버튼은 화면 요소에서 시각적으로 차별화해야 합니다.
CAT(Call to Action)는 사용자에게 어떤 행위를 권하거나 유도하는 도구 또는 기법을 말합니다. ‘전환율’을 높이는데 중요한 역할을 합니다. 여기서는 전환을 유도하는 버튼과 버튼 레이블(문구)을 의미합니다.
버튼에 대한 자세한 내용은 아래를 참조
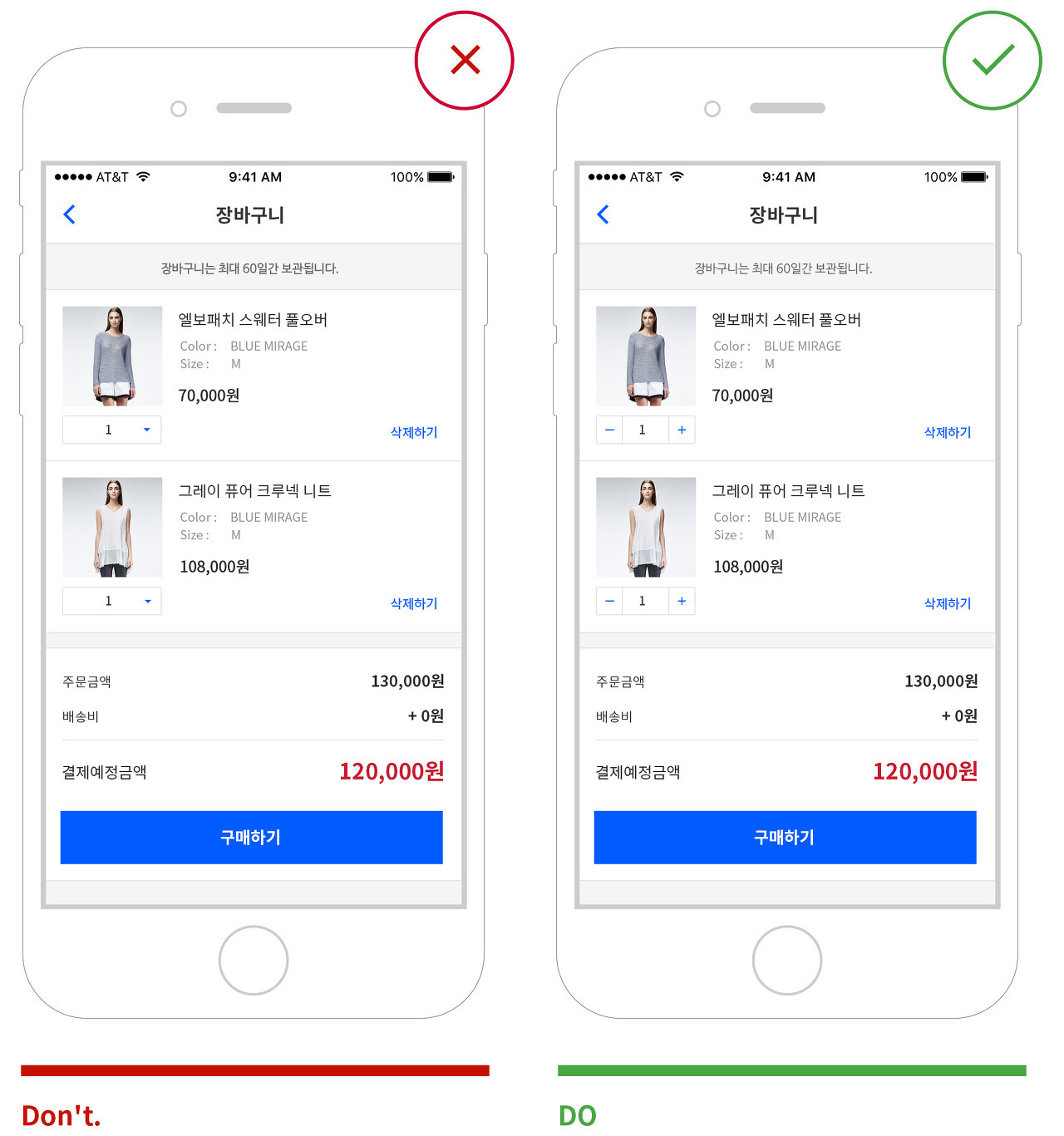
17. 수량 선택 기능은 오류 방지를 위해 드롭다운보다 스텝퍼 사용을 권장합니다.

장바구니의 수량 변경같은 기능은 스텝퍼Stepper 사용을 권장합니다.
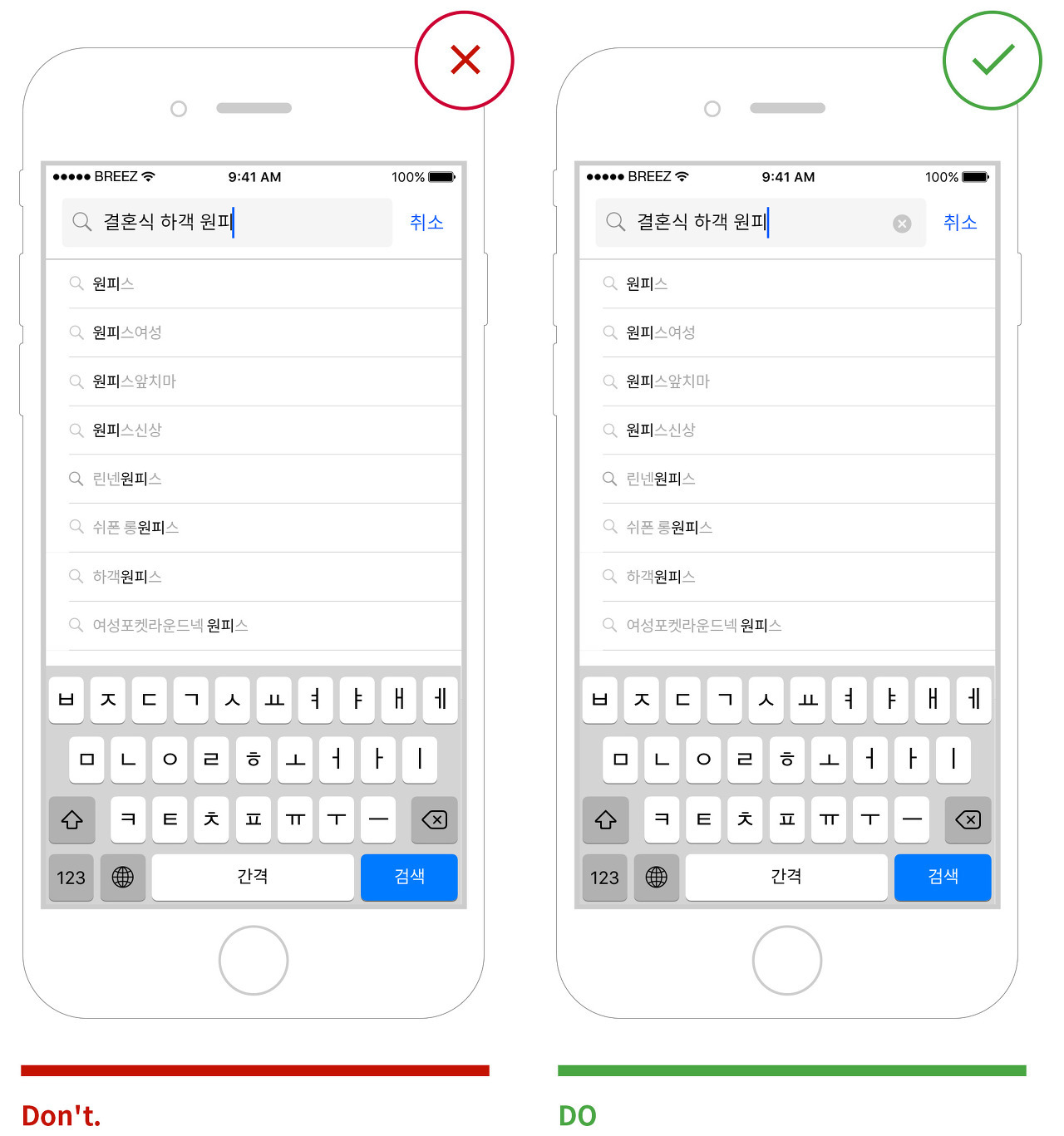
18. 텍스트 필드에 입력 한 텍스트를 모두 지울 수 있는 Clear button은 필수 적으로 제공해야 합니다.
Clear button은 텍스트 필드 내 입력한 텍스트를 한 번에 모두 지우는 버튼입니다.

모바일에서 텍스트를 입력하는 것만큼 지우는 것 또한 어렵습니다. 텍스트를 즉시 지울 수 있는 버튼(Clear button)을기본으로 제공해야 합니다.
텍스트 필드에 대한 더 자세한 내용은 아래 링크를 참고하세요.
19. 라디오 버튼은 언제나 하나의 항목이 기본으로 선택되어 있어야 합니다.
라디오 버튼은 두 가지 이상의 옵션 중 하나만 선택할 수 있습니다. 사용자는 라디오 버튼들 중에 하나만 선택할 수 있습니다. 라디오 버튼 그룹 중 사용자가 가장 많이 선택할 옵션이나 편리한 옵션을 기본으로 선택되어 있게 하십시오. 텝을 한 번이라도 단축하는 효과가 있습니다.

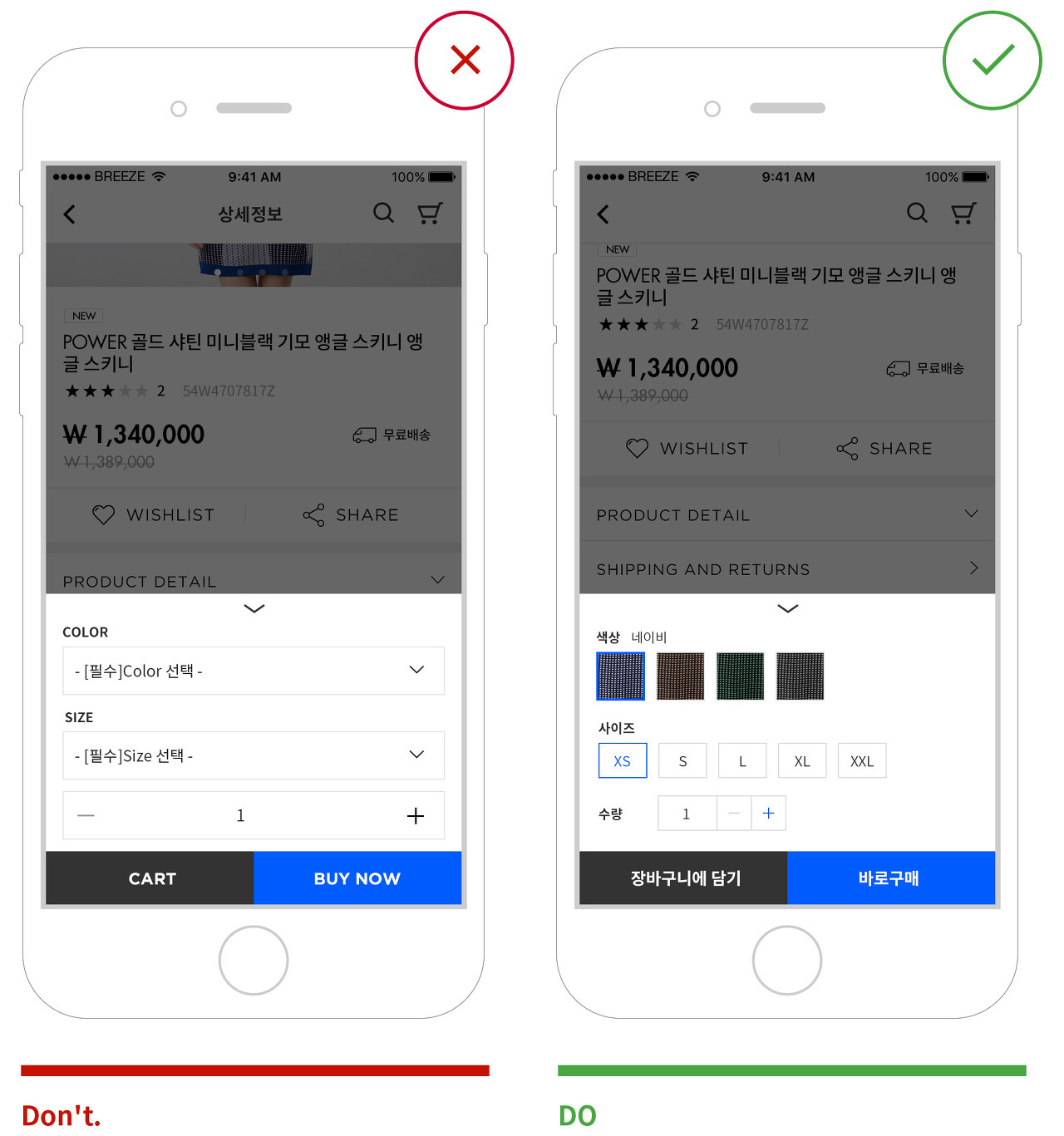
사용자가 많이 선택하거나 편리한 옵션을 기본으로 선택되게 합니다. 위의 결제단계의 경우 사용자가 이전에 선택했던 옵션을 디폴트로 선택되게 하는 방법도 고려해보세요.

상품페이지에 컬러나 사이즈같은 상품의 옵션 또한 라디오 버튼과 같은 기능을 합니다. 사용자가 상품옵션을 선택하기 전에 기본 옵션을 선택해 놓는걸 권장합니다.
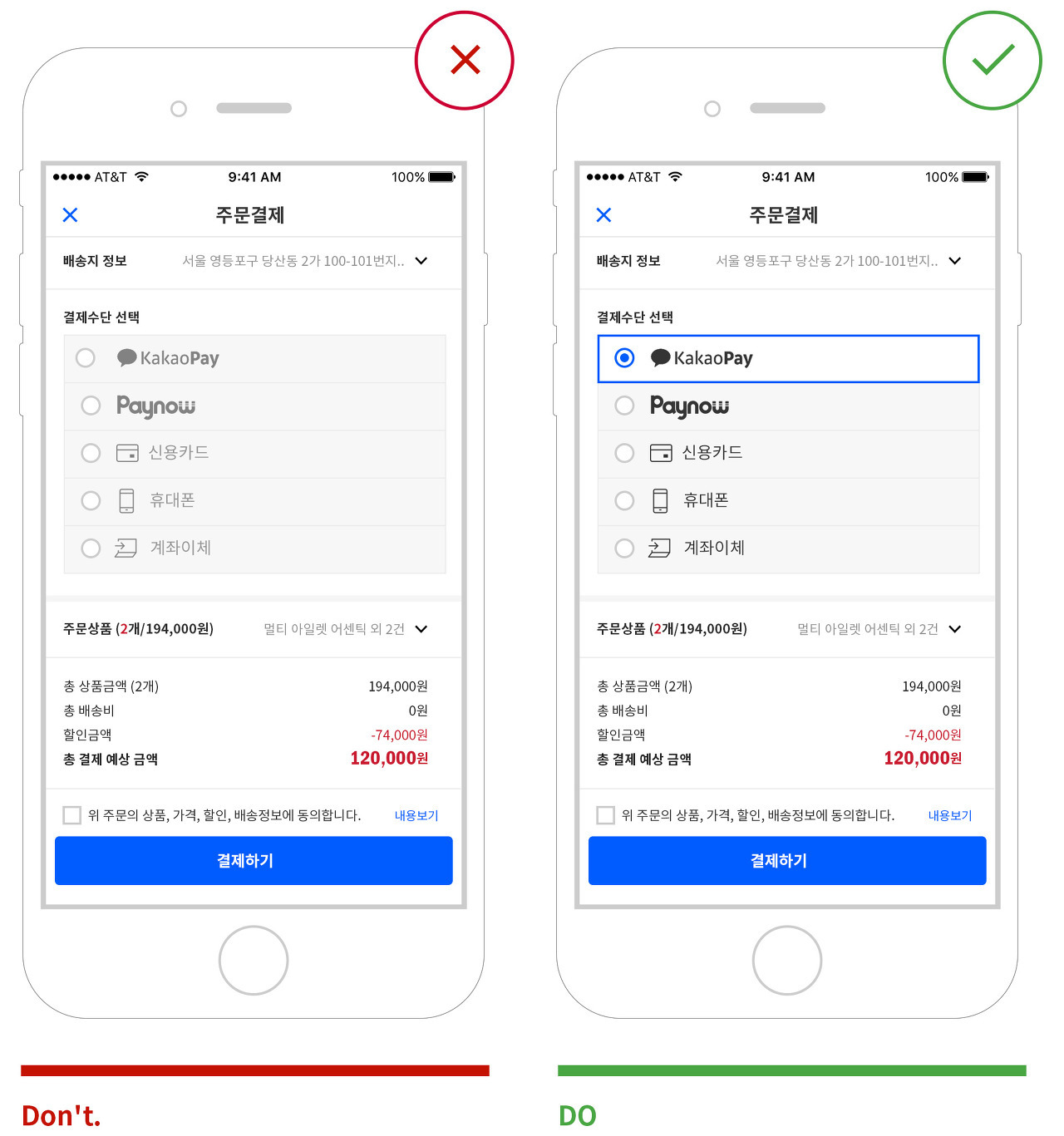
20. 옵션 선택을 완료하지 않은 상태에서 오류를 방지를 위해 완료 버튼은 비 활성화를 권장합니다.
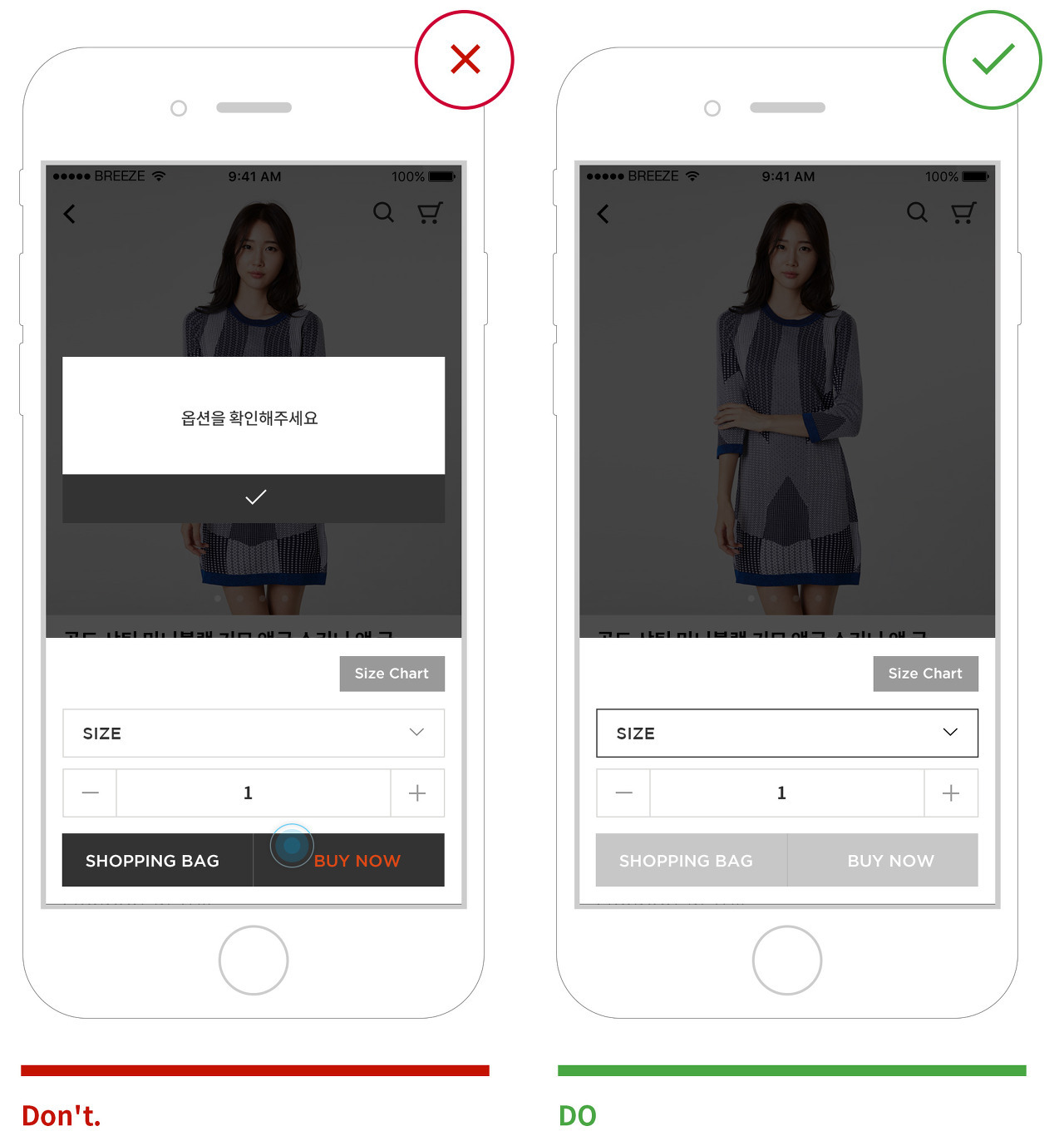
만약 시스템 적인 문제나 그 외 적인 문제로 인해 옵션을 드롭다운으로 해야만 한다면 옵션을 선택하지 않은 상태에서 완료 버튼(Buy Now 같은)을 활성화시키지 않아야 합니다. 이는 사용자가 텝한 후 오류 메시지를 노출하여 행동의 흐름을 단절시키지 않기 위함입니다.

라디오 버튼과 같은 기능의 옵션 선택을 드롭박스로 해야 할 경우 오류를 방지할 방안을 모색해야 합니다. 우측 같이 꼭 선택해야할 옵션을 눈에 띄게 하고 실행 버튼은 비활성화하세요.
21. '예' , '아니오' 같이 두 개의 옵션만 있는 경우 하나의 체크박스 또는 토글스위치를 사용합니다.
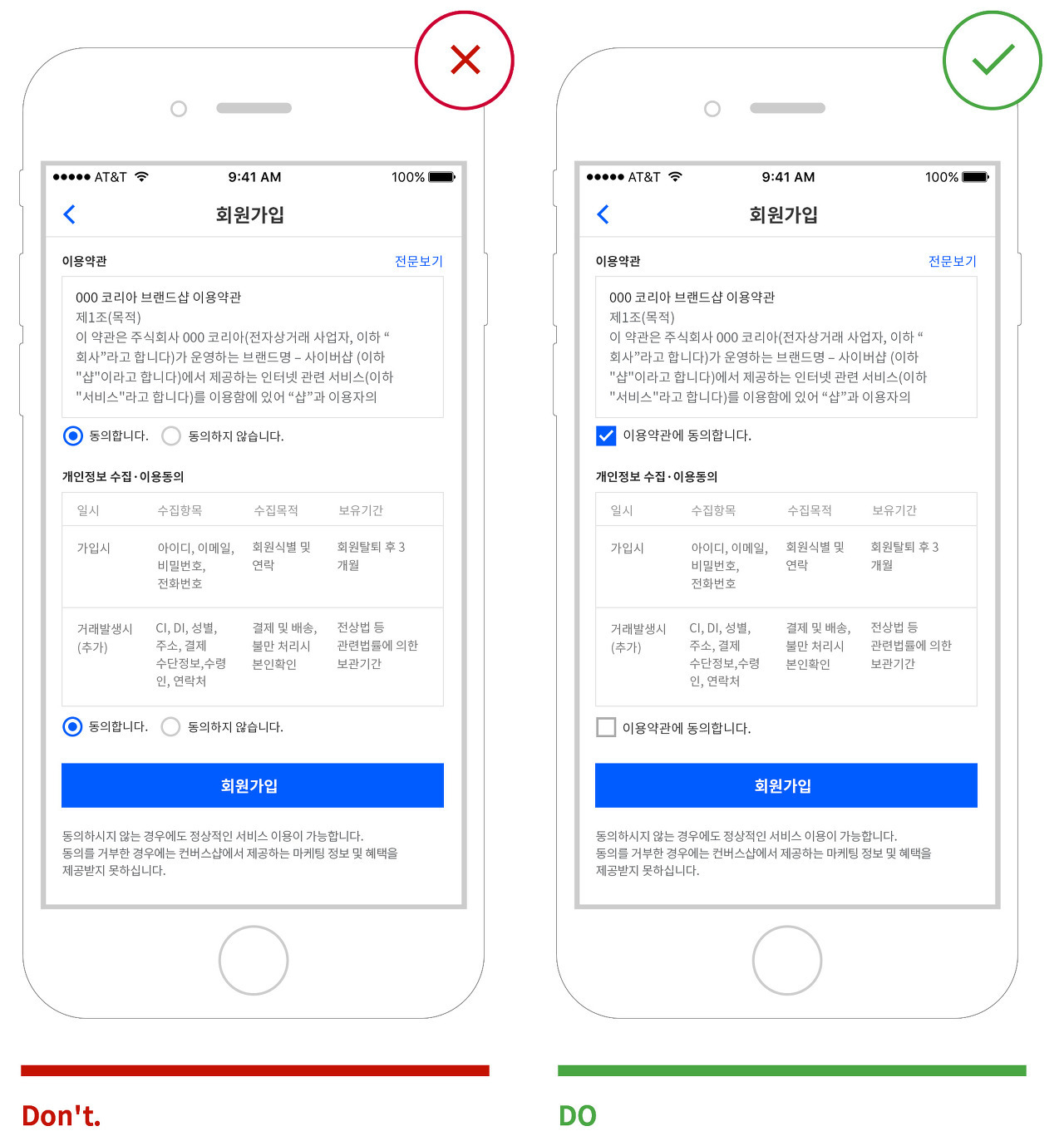
예를 들어 "동의함" 라디오 버튼과 "동의 안 함" 라디오 버튼을 각각 사용하는 대신 "동의함" 체크박스를 사용합니다.

위와 같이 둘 중에 하나만 선택할 경우는 라디오 버튼보다 체크박스를 사용을 권장합니다.
22. 키보드에 중요한 액션 버튼이 가리지 않아야 합니다.
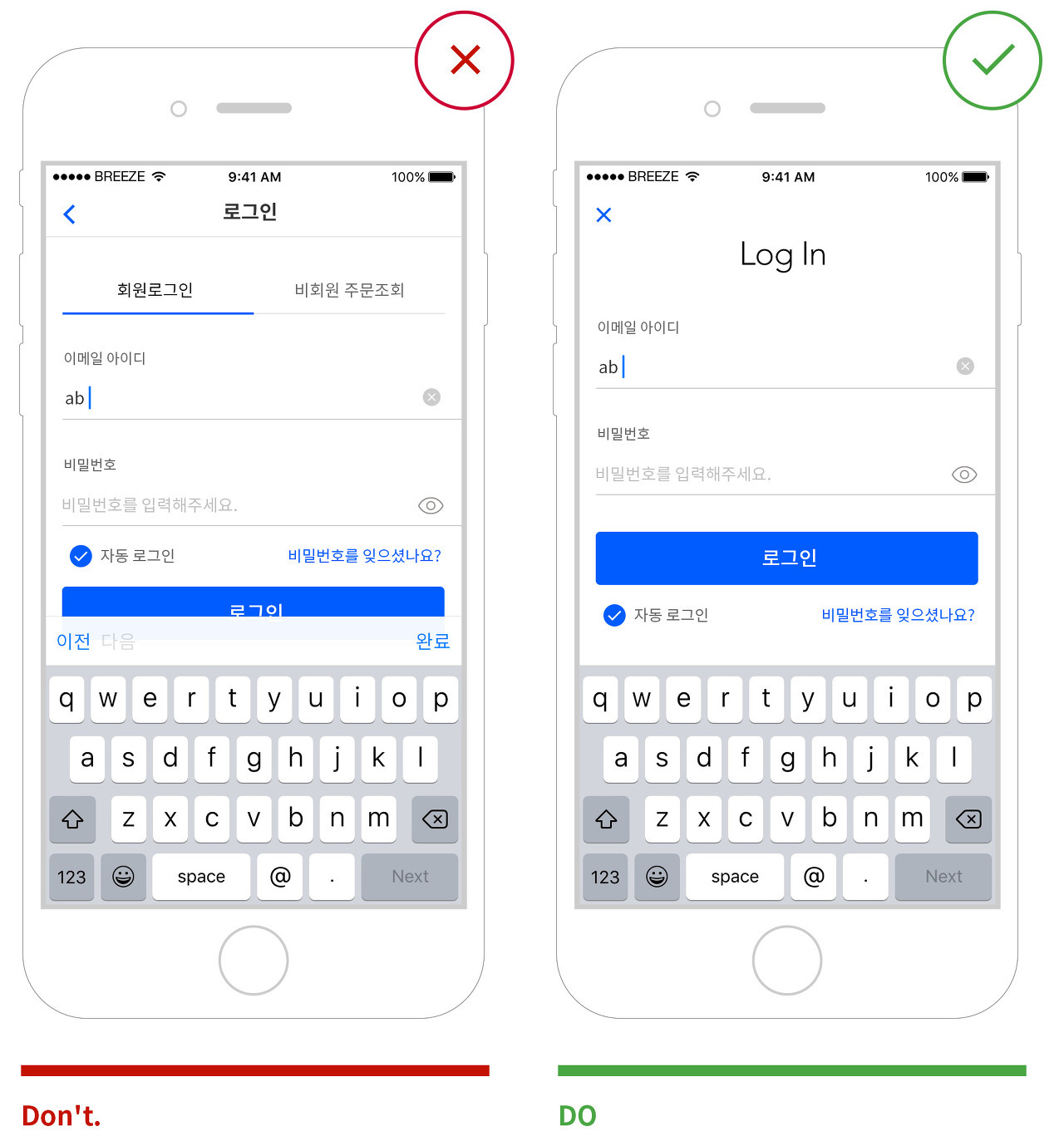
풀 스크린에서 로그인 등 입력 필드 하단에 확인 버튼이 있는 경우 키보드에 버튼이 가려지지 않아야 합니다. 키보드가 있는 상태에서 완료가 가능해야 합니다. 사용자가 정보를 입력을 완료하고 키보드를 내린 후 확인 버튼을 텝하지 않아야 합니다. 만약 입력 필드가 많아 완료 버튼이 가려진다면 우측 상단에 배치하는 것을 고려해보세요.

키보드에 로그인 같은 중요한 액션 버튼은 가리지 않아야 합니다.
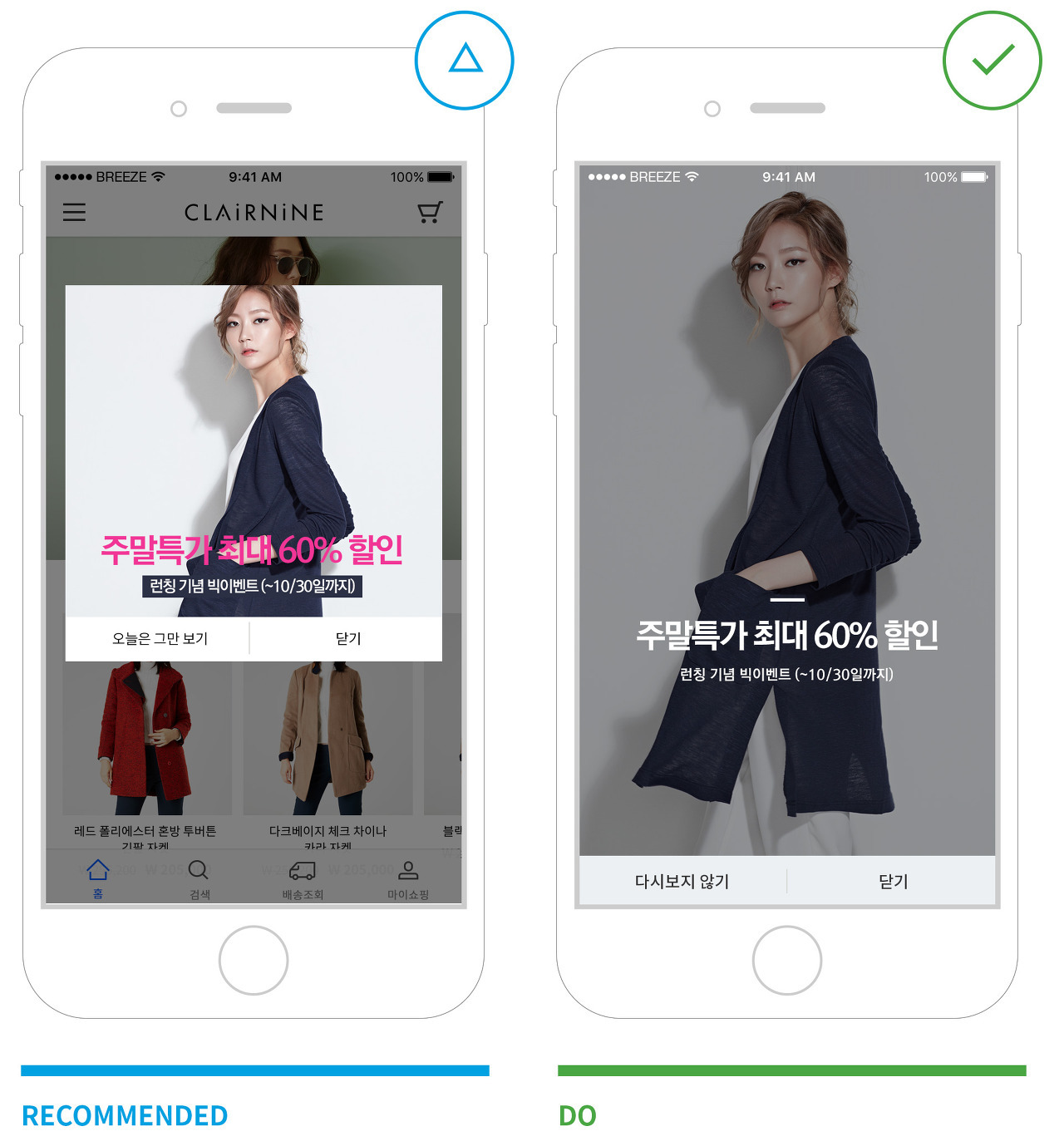
23. 모바일에서 팝업을 권장하지 않지만 꼭 필요하다면 풀프레임 팝업을 고려해보세요.

모달 팝업은 사용자에게 거부감을 줍니다. 꼭 필요한 팝업이라면 풀프레임 팝업을 고려해 보세요.
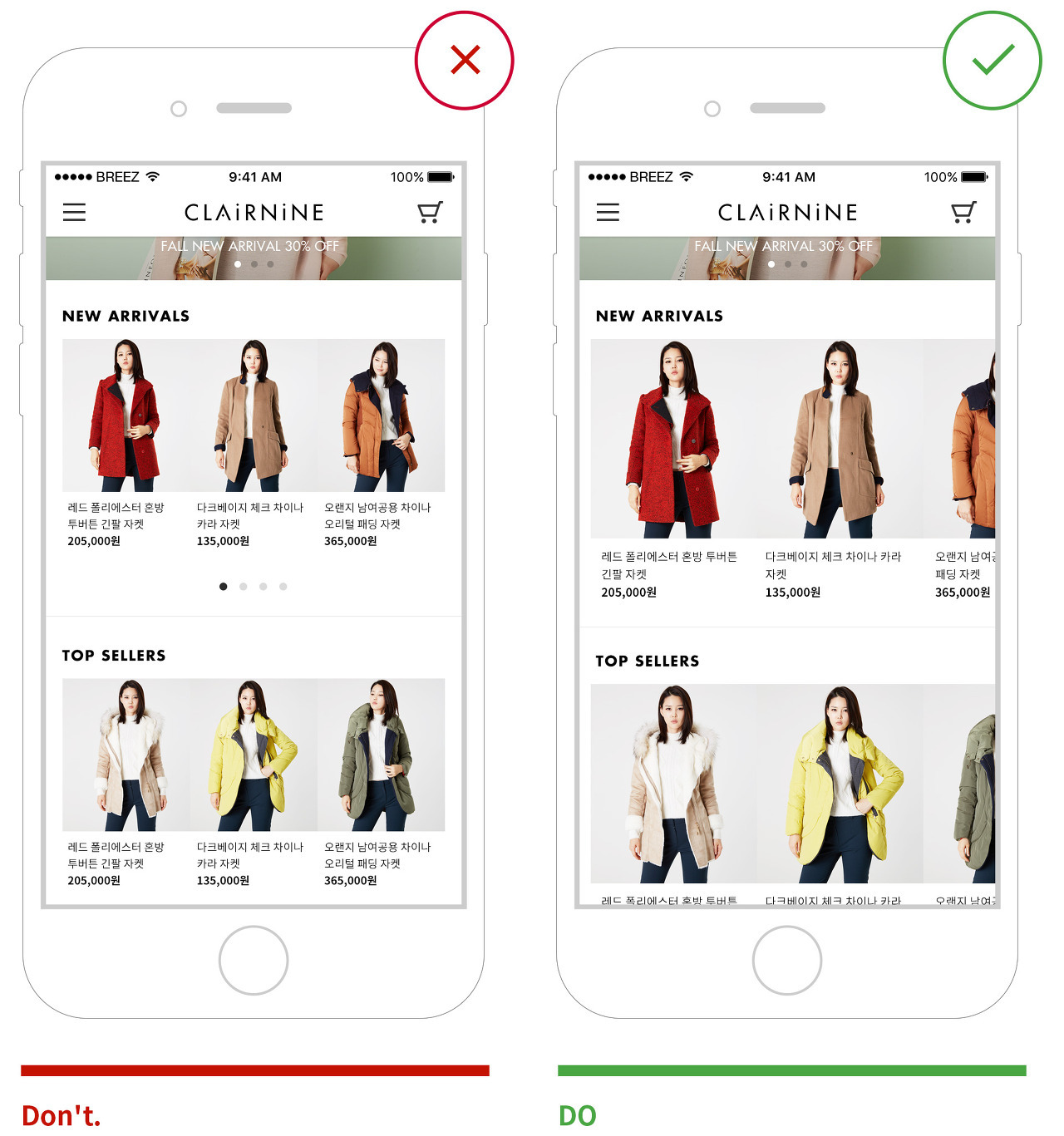
24. 모바일에서 좌우 슬라이드 되는 콘텐츠는 가로 그리드에 딱 맞출 필요는 없습니다.
모바일의 한정된 화면 크기에서 콘텐츠를 부각할 방안을 고민해야 합니다. 좌우 슬라이더 하단의 도트 페이지 네이션(iOS 명칭) 공간을 절약하는 것도 하나의 방법입니다.

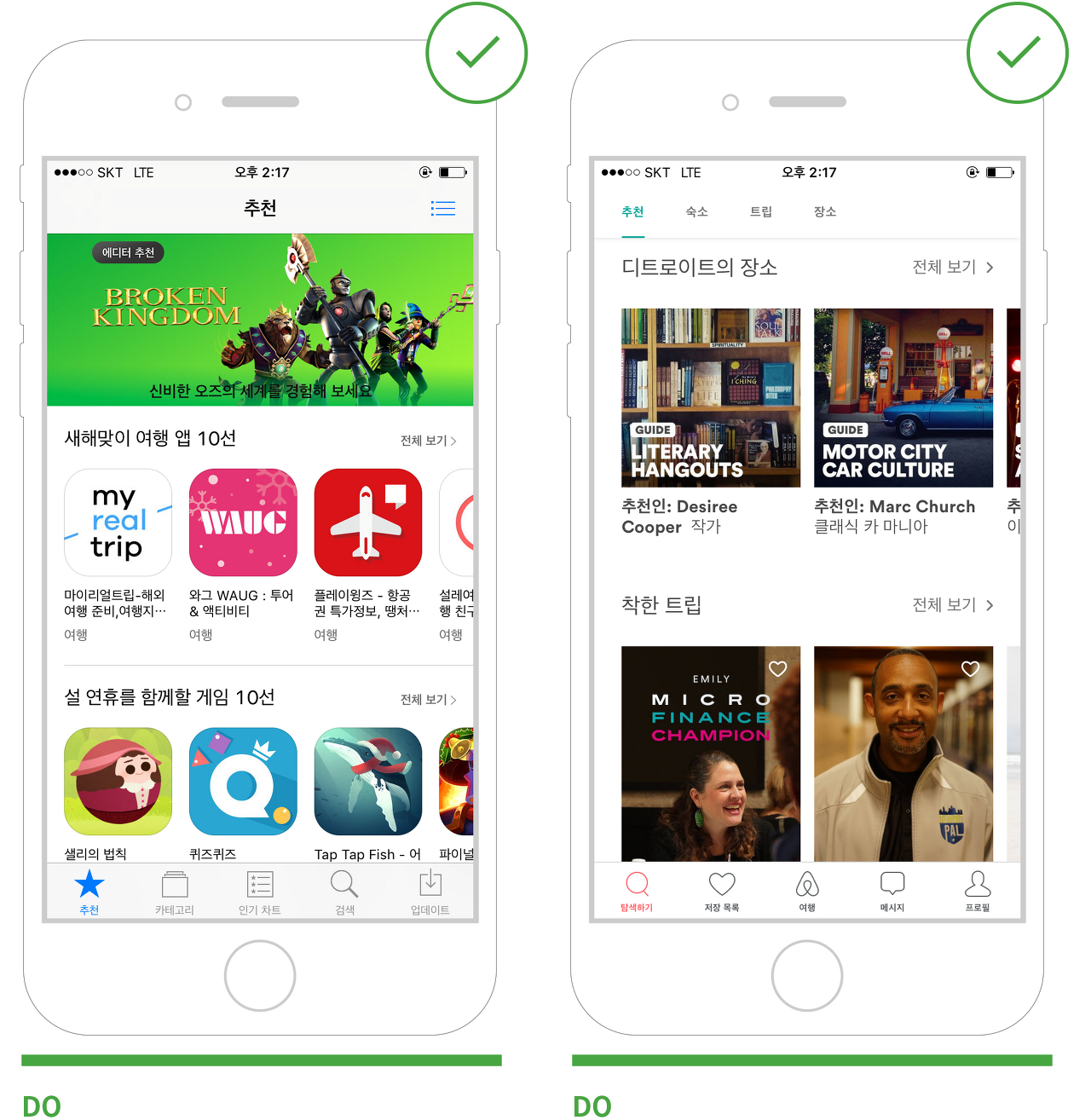
슬라이더 하단에 도트 페이지네이션을 노출하고 가로 그리드에 딱 맞추기보다는 우측같이 좌우 스크롤 개념으로 디자인하는 것을 고려하세요.

애플 앱스토어와 에어비앤비는 우측의 컨텐츠를 잘려보이게 디자인 했습니다. 잘린 컨텐츠는 좌우로 스와이프해서 컨텐츠를 볼 수 있다는 시각적인 단서를 제공합니다.
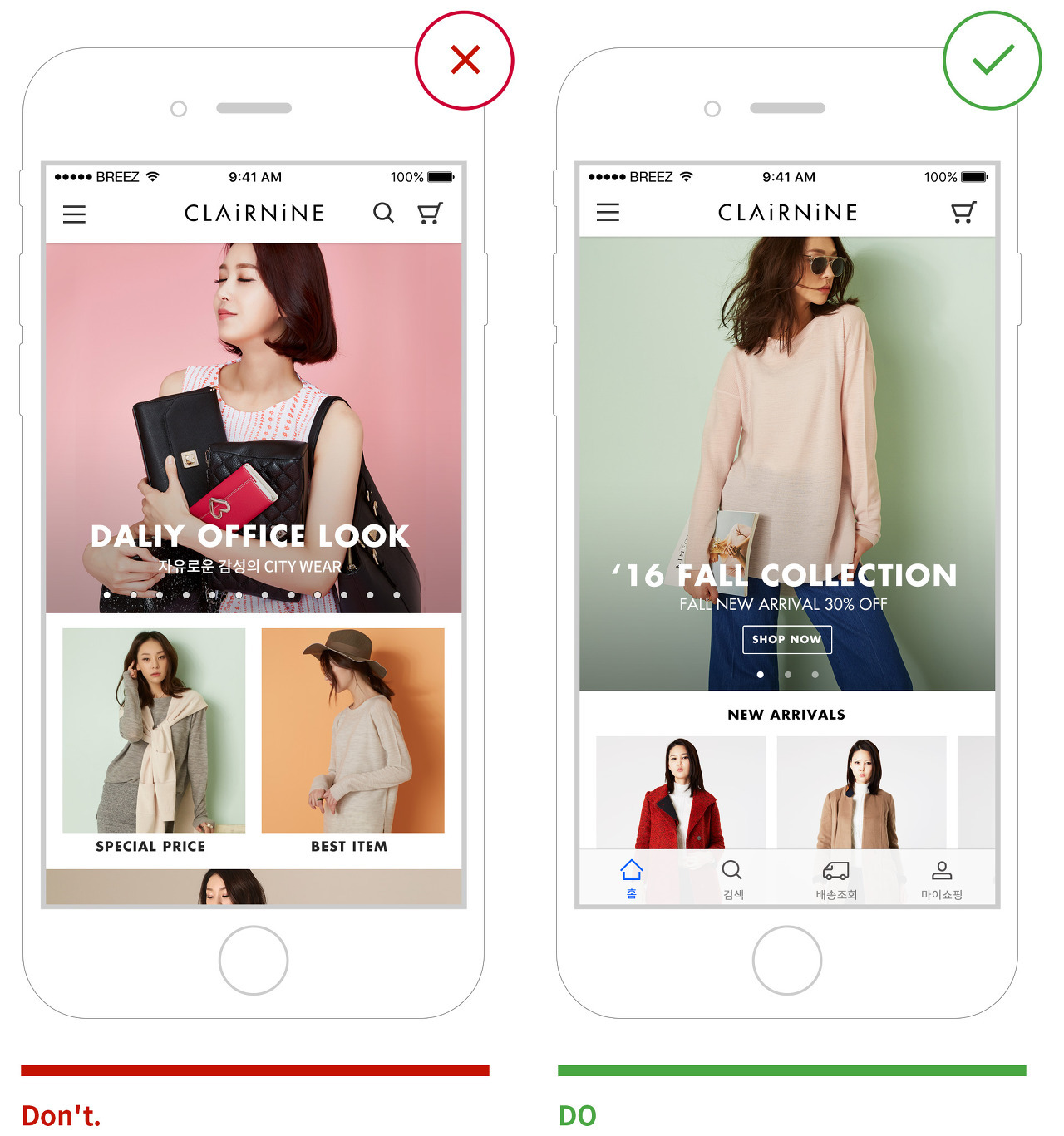
25. 메인 페이지의 슬라이더 이미지는 3~5개가 적정합니다.

사용자는 자주 슬라이더를 둘러보지 않습니다. 따라서 두 번째, 세 번째 이상의 프로모션은 노출이 적고 효과가 크지 않습니다.
728x90
반응형
LIST
'디자인로그 > UI.UX' 카테고리의 다른 글
| 모바일 UI·UX 디자인시 고려해야 할 가이드라인 4 (0) | 2022.07.08 |
|---|---|
| 모바일 UI·UX 디자인시 고려해야 할 가이드라인 3 (0) | 2022.07.08 |
| 모바일 UI.UX 디자인시 고려해야 할 가이드라인 1 (0) | 2022.07.08 |
| 8-Point 그리드 시스템 (0) | 2018.08.12 |
| 머티리얼 디자인(Material Design)의 핵심은 무엇인가? (0) | 2017.10.09 |



